How To Use AI Tools To Skyrocket Your Programming Productivity
Programming is fun. At least, that’s the relationship I would love to have with programming. However, we all know that with the thrills and joys of programming, there comes a multitude of struggles, unforeseen problems, and long hours of coding. Not to mention — too much coffee.
If only there were a way to cut out all of the menial struggles programmers face daily and bring them straight to the things they should be spending their energy on thinking and doing, such as critical problem-solving, creating better designs, and testing their creations.
Well, in recent times, we’ve been introduced to exactly that.
The start of this year marked the dawn of a huge shift towards Artificial Intelligence (AI) as a means of completing tasks, saving time, and improving our systems. There is a whole new realm of use cases with the rise of AI and its potential to seriously impact our lives in a positive manner.
While many have concerns swirling about AI taking over jobs (and yes, programmers have been raised up), I take an entirely different perspective. I believe that AI has the ability to skyrocket your productivity in programming like nothing before, and over the last couple of months, I have been able to reap the benefits of this growing wave.
Today, I want to share this knowledge with you and the ways that I have been using AI to supersize my programming output and productivity so that you’ll be able to do the same.
Case Study: ChatGPT
If you have missed much of the recent news, let me get you up to speed and share with you the main inspiration for this guide. In late November 2022, OpenAI announced its latest chatbot — ChatGPT, which took the world by storm with over a million sign-ups in its first week.
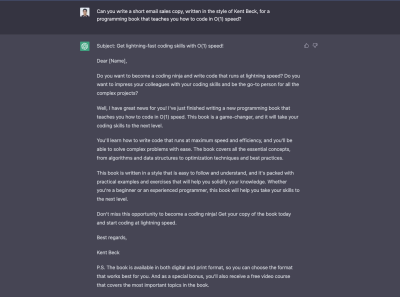
It was an extremely powerful tool that had never been seen before, blowing people away with its capabilities and responses. Want a 30-word summary of a 1000-word article? Throw it in, and in a few seconds, you’ve just saved yourself a long read. Need an email sales copy for a programming book that teaches you how to code in O(1) speed, written in the style of Kent Beck? Again, it will be back to you in a few seconds. The list of ChatGPT use cases goes on.

However, as a programmer, what really got me excited was ChatGPT’s ability to understand and write code. GPT-3, the model that ChatGPT runs on, has been trained on a wide range of text, including programming languages and code excerpts. As a result, it can generate code snippets and explanations within a matter of seconds.
While there are many AI tools other than ChatGPT that can help programmers boost their productivity, such as Youchat and Cogram, I will be looking at ChatGPT as the main tool for this guide, due to the fact that it is publicly available for free at OpenAI’s website and that it has a very gentle learning curve for a wide range of applications.
And again, before we continue, I would like to re-emphasize that
“
That being said, let’s see how I used ChatGPT to skyrocket my programming productivity.
Common Problems And How ChatGPT Can Help
To help shine a light on this topic, I have compiled five of the most common ways that I have used ChatGPT to overcome problems that any programmer would experience daily. Those five problems are the following:
- Programmer’s block,
- Long hours of debugging,
- Understanding long documentation,
- Developer testing,
- Code optimization.
It’s a lot to cover, but I’ll give you real-life examples so that you will be able to take the knowledge from this guide and use it to your own advantage. Let’s jump straight in.
Programmer’s Block
Programmer’s block is the programmer’s equivalent of writer’s block and is one of the most common problems that many programmers, myself included, face regularly. When tasked with a significant programming job, such as getting started with building a multiple-page website in HTML, CSS, and JavaScript, it’s easy to get caught in the weeds of not knowing where to start.
Or you could be knee-deep in a coding project and hit a roadblock in finding a solution for a problem. It’s often a frustrating scenario to be in.
ChatGPT has been an excellent solution for that. Let’s look at the example above in having programmer’s block before embarking on a large programming task. Suppose I’m looking to start a new project. After surfing for software company ideas, I decided to develop a sleek and modern online store in HTML, CSS, and JavaScript to sell my latest programming book.
While ChatGPT won’t be able to hit the mark in producing the entire project, a great way to use it is to generate the skeleton for you to begin. Throwing in a detailed prompt for the task, this is what you get:
Prompt: Can you provide a basic structure for a sleek and modern single online store landing page, with red as the main color, for my new programming book in HTML and CSS?
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Your Book Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h1>Programming book title</h1>
<p>A comprehensive guide to becoming a proficient programmer</p>
<button>Learn More</button>
</section>
<section>
<h2>Features of the Book:</h2>
<ul>
<li>Step-by-step tutorials for learning core programming concepts</li>
<li>In-depth explanations of commonly used programming languages</li>
<li>Hands-on exercises and real-world projects to reinforce learning</li>
<li>Case studies to illustrate the application of programming in various industries</li>
<li>Tips and tricks for efficient and effective programming practices</li>
</ul>
</section>
</main>
<footer>
<p>Copyright 2023</p>
</footer>
</body>
style.css
body {
font-family: Arial, sans-serif;
display: flex;
flex-direction: column;
align-items: center;
margin: 0;
padding: 0;
}
header, footer {
background-color: red;
color: white;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 50px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.25);
}
nav ul {
display: flex;
list-style: none;
margin: 0;
padding: 0;
}
nav a {
color: white;
display: block;
padding: 10px 20px;
text-decoration: none;
}
main {
display: flex;
flex-direction: column;
align-items: center;
width: 100%;
height: calc(100vh - 100px);
}
section {
max-width: 800px;
padding: 40px;
margin-top: 100px;
text-align: center;
background-color: white;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin-bottom: 20px;
margin-left: auto;
margin-right: auto;
}
h2 {
margin-top: 40px;
}
ul {
list-style: none;
margin-top: 20px;
padding-left: 0;
}
li {
margin-bottom: 10px;
}
That gives us the following template to start our work with:

index.html and style.css. (Large preview)Nothing impressive, but it does provide a great starting point as opposed to a blank HTML file.
Now, of course, I would highly recommend that the most you create with this is the barebones structure. We are using these tools to abstract away menial tasks like creating the HTML structure so that you can focus on more important things like implementing your own CSS styles and HTML features.
HTML and CSS templates are already widely-used concepts. However, with AI, we can now create more personalized templates and basic code structures, getting us from staring at a blank HTML file to a workable skeleton in a matter of minutes.
Use it to create a starting platform for you to get over your programmer’s block, but for the fine details and exact features, your programming knowledge will still be irreplaceable.
Nevertheless, I have been using it to get numerous programming projects up and running. I had this sentence-length counter made from scratch easily within an hour by creating the base template and adding on what I wanted after. I find that being able to jump-start that process makes my programming workflow much more streamlined and enjoyable.
Long Hours Of Debugging
Another common frustration every programmer knows is debugging. Debugging is an extremely time-intensive aspect of programming that can often be very draining and leave programmers at roadblocks, which is detrimental to a productive programming session.
Fortunately, AI is able to cut out a lot of the frustration of debugging, while at the same time, it does not replace the job of programmers in having strong fundamentals in knowing how to debug. At the current time, most AI tools are not able to spot every single flaw in your code and suggest the correct changes to make; hence, it is still essential that you are capable of debugging code.
However, AI is a great supplementary tool to your debugging skills in two main ways:
- Understanding runtime errors;
- Providing context-aware suggestions.
Understanding Runtime Errors
When faced with errors that you have never seen before in your code, a common reaction would be to hit Google and spend the next chunk of your time surfing through forums and guides to try and find a specific answer for something like the following:
Uncaught TypeError: Cannot read property 'value' of undefined.
Rather than spending your time frantically searching the web, a simple prompt can provide everything you would need for the most part.
Providing Context-Aware Suggestions
The other way in which I’ve been able to get help from ChatGPT for debugging is through its context-aware suggestions for errors. Traditionally, even though we may find the answers for what our program’s bugs are online, it is oftentimes difficult to put the errors and solutions into context.
Here is how ChatGPT handles both of these scenarios with a simple prompt.
Prompt: I found the error “Uncaught TypeError: Cannot read property value of undefined.” in my Python code. How do I resolve it?

value of undefined.” (Large preview)With this, I have been able to cut out a lot of time that I would have been spending surfing for answers and turn that time into producing error-free code. While you still have to have good knowledge in knowing how to implement these fixes, using AI as a supplementary tool in your debugging arsenal can provide a huge boost in your programming productivity.
Understanding Long Documentation
Another fantastic way to use AI tools to your advantage is by streamlining long documentation into digestible information that comes when having to use APIs or libraries. As a Natural Language Processing model, this is where ChatGPT excels.
Imagine you’re working on a new web development project, but want to use Flask for the first time. Traditionally, you might spend hours scrolling through pages of dense documentation from Flask, trying to find the precise information you need.
With a tool like ChatGPT, you’ll be able to streamline this problem and save an immense amount of time in the following ways:
- Generate concise summaries
You’ll be able to automatically summarize long code documentation, making it easier to quickly understand the key points without having to read through the entire document. - Answer specific questions
ChatGPT can answer specific questions about the code documentation, allowing you to quickly find the information you need without having to search through the entire document. - Explain technical terms
If you are having trouble understanding some terms in the documentation, rather than navigating back to extensive forum threads, ChatGPT can explain technical terms in simple language, making it easier for non-technical team members to understand the code documentation. - Provide examples
Similarly to debugging, you can get relatable examples for each code concept in the documentation, making it easier for you to understand how the code works and how you can apply it to your own projects. - Generate code snippets
ChatGPT can generate code snippets based on the code documentation, allowing you to experiment with use cases and tailor the examples to your specific needs.
It’s like having a search engine that can understand the context of your query and provide the most relevant information. You’ll no longer be bogged down by pages of text, and you can focus on writing and testing your code. Personally, I have been able to blast through numerous libraries, understand and apply them for my own needs in a fraction of the time I normally would.
Developer Testing
Developer testing is one of the cornerstone skills that a programmer or developer must have in order to create bulletproof programs and applications. However, even for experienced programmers, a common problem in developer testing is that you won’t know what you don’t know.
What that means is that in your created test cases, you might miss certain aspects of your program or application that could go unnoticed until it reaches a larger audience. Oftentimes, to avoid that scenario, we could spend hours on end trying to bulletproof our code to ensure that it covers all its bases.
However, this is a great way that I’ve been able to incorporate AI into my workflow as well.
“
It also does so in a fraction of the time you would spend.
For example, you are working on the same product landing page for your programming book from earlier. Now, I’ve created a proper product page that involves a form with the following fields for you to process:

script.js
// Get references to the form elements.
const form = document.getElementById("payment-form");
const cardNumber = document.getElementById("card-number");
const expiryDate = document.getElementById("expiry-date");
const cvv = document.getElementById("cvv");
const submitButton = document.getElementById("submit-button");
// Handle form submission.
form.addEventListener("submit", (event) => {
event.preventDefault();
// Disable the submit button to prevent multiple submissions.
submitButton.disabled = true;
// Create an object to hold the form data.
const formData = {
cardNumber: cardNumber.value,
expiryDate: expiryDate.value,
cvv: cvv.value,
};
// Perform client-side validation on the form data
if (!validateFormData(formData)) {
// If the data is invalid, re-enable the submit button and return
submitButton.disabled = false;
return;
}
// Send the form data to the server.
// The following is just an example and should not be used in a real-world scenario
// as it lacks security measures and proper payment gateway integration.
fetch("/charge", {
method: "POST",
body: JSON.stringify(formData),
headers: {
"Content-Type": "application/json",
},
})
.then((response) => response.json())
.then((data) => {
// Handle the server response.
if (data.success) {
// Payment was successful.
alert("Payment successful!");
} else {
// Payment failed.
alert("Payment failed. Please try again.");
submitButton.disabled = false;
}
})
.catch((error) => {
console.error(error);
alert("An error occurred. Please try again.");
submitButton.disabled = false;
});
});
// Perform client-side validation on the form data.
function validateFormData(data) {
// Example validation checks.
if (!data.cardNumber || data.cardNumber.length !== 16) {
alert("Please enter a valid card number.");
return false;
}
if (!data.expiryDate || data.expiryDate.length !== 5) {
alert("Please enter a valid expiry date in the format MM/YY.");
return false;
}
if (!data.cvv || data.cvv.length !== 3) {
alert("Please enter a valid CVV.");
return false;
}
return true;
}
Knowing that there are many invalid inputs that customers might use, you want to create some test cases to validate your form’s functionalities. Rather than spending copious amounts of time coming up with numerous test cases, let’s let AI identify any edge cases we missed to bulletproof our tests.
Prompt: Can you help to come up with some edge cases to ensure that the form does not accept any invalid inputs in collecting payment details?
test.js
// Test Case 1: Check if form doesn't submit when fields are empty.
document.querySelector("form").addEventListener("submit", function(e) {
e.preventDefault();
var name = document.querySelector("input[name='name']").value;
var address = document.querySelector("input[name='address']").value;
var cardNumber = document.querySelector("input[name='card-number']").value;
var expiryDate = document.querySelector("input[name='expiry-date']").value;
var cvv = document.querySelector("input[name='cvv']").value;
if (!name || !address || !cardNumber || !expiryDate || !cvv) {
alert("All fields are required");
return;
}
// Check if all the fields contain valid inputs.
if (!validateName(name) || !validateAddress(address) || !validateCardNumber(cardNumber) || !validateExpiryDate(expiryDate) || !validateCVV(cvv)) {
return;
}
// Continue with payment processing.
});
// Test Case 2: Check if name input is valid.
function validateName(name) {
var nameRegEx = /^[a-zA-Z ]+$/;
if (!nameRegEx.test(name)) {
alert("Invalid name. Please enter a valid name");
return false;
}
return true;
}
// Test Case 3: Check if address input is valid.
function validateAddress(address) {
var addressRegEx = /^[a-zA-Z0-9\s,'-]*$/;
if (!addressRegEx.test(address)) {
alert("Invalid address. Please enter a valid address");
return false;
}
return true;
}
// Test Case 4: Check if card number input is valid.
function validateCardNumber(cardNumber) {
var cardNumberRegEx = /^\d{16}$/;
if (!cardNumberRegEx.test(cardNumber)) {
alert("Invalid card number. Please enter a valid card number");
return false;
}
return true;
}
The need to create all sorts of test cases, which is usually a daunting and repetitive task, after a while of working on the same project, can make programming feel very menial. However, with the assistance of AI, this process can be streamlined and, at the same time, improved to cover more bases in your developer testing.
Code Optimization
As it stands, AI still has a long way to go in helping to optimize code and can’t actually do the optimization itself. However, it can still help to provide some useful insights and give some pointers to improving your programming. Here are the most common ways that I have used ChatGPT in optimizing my code for performance:
- Code Suggestions
Most simply, it can suggest code snippets or alternative solutions to improve the performance of your existing code. - Best Practices
Having been trained on a wide range of code patterns, ChatGPT can help you follow best practices for coding and software design, leading to more efficient and optimized code. - Refactoring
It helps to reorganize existing code to improve its efficiency and maintainability without affecting its functionality. - Knowledge Sharing
There are many scenarios where your code can be implemented simply through a single import or with other programming languages, libraries, and frameworks. ChatGPT’s suggestions help ensure you are making informed decisions on the best implementations for your needs.
Of course, the bulk of these still requires you to optimize your code manually. However, using AI to gain insights and suggestions for this can be a great way to improve your productivity and produce higher-quality code.
AI Is Amazing, But It Does Have Its Limitations
Now that we have seen what AI can do for you and your programming productivity, I would imagine you are bubbling with ideas on how you are going to start implementing these in your programming workflows.
However, it is essential to keep in mind that these models are fairly new and still have a long way to go regarding reliability and accuracy. These are just some of the limitations that AI, specifically, ChatGPT, has:
- Limited Understanding
AI algorithms like ChatGPT have a limited understanding of code and may not fully understand the implications and trade-offs of certain programming decisions. - Training Data Limitations
The quality and relevance of AI algorithms’ output depend on the quality and scope of the training data. For example, ChatGPT was only trained on data dating to 2021. Any updates in programming languages since then may not be reflected. - Bias
AI algorithms can be biased towards specific patterns or solutions based on the data they were trained on, leading to suboptimal or incorrect code suggestions. - Lack of Context
AI algorithms may struggle to understand the context and the desired outcome of a specific coding task, leading to generic or irrelevant advice. While this can be minimized with specific prompts, it is still difficult to generate solutions to more complicated problems.
Nevertheless, these limitations are a small price for the multitude of benefits that AI tools provide. While I am an advocate of using AI to boost your programming productivity, keeping in mind these limitations are crucial when using AI in your workflows as it is important to ensure that the information or code you are producing is reliable, especially if you are using it in a professional setting.
With the current limitations, AI should only be used as a means to assist your current skills, not to replace them. Hence, with that in mind, use it tactfully and sparingly to achieve a good balance in boosting your productivity but not detracting from your skills as a programmer.
How Else Will AI Improve Programmers’ Lives?
While I have mainly talked about the technical aspects of programming that AI can help in, there are many other areas where AI can help to make your life as a programmer much easier.
We are just at the tip of the iceberg in this incoming wave of AI. Many new use cases for AI appear every day with the potential to improve programmers’ lives even further. In the future, we are likely to see many new integrations of AI in many of our daily software uses as programmers.
There already exists general writing software, which could be useful for programmers in creating code and API documentation. These have been around for a while and have become widely accepted as a tool that helps, not replaces.
General productivity and notetaking tools that use AI have also been a big hit, especially for programming students who have to plow through large amounts of information every day. All in all, where there is a labor-intensive task that can be resolved, AI will likely be making headway in those areas.
Wrapping Up
To wrap things up, I will end with a reminder from the opening of this guide. I believe that there is massive potential in becoming well-versed with AI, not as a means to replace our work, but as a means to improve it.
With the right knowledge of what you can and, more importantly, cannot do, AI can be an extremely valuable skill to have in your programming arsenal and will undoubtedly save you copious amounts of time if used correctly.
Hence, rather than fearing the incoming wave of new AI technology, I encourage you to embrace it. Take the knowledge you have learned from the guide and tailor it to your own needs and uses. Every programmer’s workflows are different, but with the right principles and a good knowledge of the limitations of AI, the benefits are equally available to everyone.
So all that’s left for you to do is to reap the supersized benefits that come with integrating AI into your current workflows and see your programming productivity skyrocket as it has for me. And if there’s one thing to remember, it’s to use AI as your assistant, not your replacement.



 Register for free today!
Register for free today! JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding. Get a Free Trial
Get a Free Trial Try if for free!
Try if for free!


