15 Useful Twitter Hacks and Plug-Ins For WordPress
Since its launch in 2006, Twitter has grown to create what most people would call a social media revolution. By the very nature of the short messages it hosts, Twitter is a wonderful marketing and promotion tool that no serious blogger can ignore.
In this article, we have compiled 15 most useful Twitter plug-ins, hacks and tips for WordPress to help you get the most out of Twitter in your WordPress blog.
You may want to take a look at the following related posts:
- 50 Twitter Tools and Tutorials For Designers and Developers
- 8 Useful Tips To Become Successful With Twitter
- Twitter Icons: Cute Tweeters & Birdies
1. WordPress Hacks For Twitter
WordPress plug-ins are good, but if you have 50 different plug-ins active on your blog, you should obviously expect longer loading times and even some inconvenience. This is why we love hacks! First let’s dive deep into WordPress and see what hacks can do to enhance our blogging experience. In the second part of this article, we will also show you some useful Twitter plug-ins for your WordPress blog.
Automatically create TinyUrls for your blog posts

Because of the restriction on character numbers in Twitter, you have to use a URL shortener when tweeting URLs. So, to help your readers tweet about your posts, you should definitely provide short URLs for all of your posts.
Here’s how to automate that task:
Open your functions.php file and paste the following code:
function getTinyUrl($url) {
$tinyurl = file_get_contents("https://tinyurl.com/api-create.php?url=".$url);
return $tinyurl;
}Once done, paste this in your single.php file, within the loop:
<?php
$turl = getTinyUrl(get_permalink($post->ID));
echo 'Tiny Url for this post: <a href="'.$turl.'">'.$turl.'</a>'
?>To see this in action, visit my website, WpVote, and look at any post.
Source: How to: Automatically provide TinyUrls for your WordPress blog posts
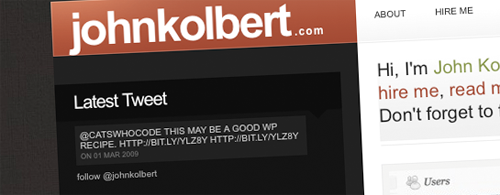
Display your latest tweet without a plug-in

If people like your blog, they would probably also enjoy your tweets. Displaying your latest tweets on your WordPress blog is a good way to gain new subscribers. A plug-in can do that, but for such a simple task, I prefer a hack. This one grabs your latest tweet and displays it on your blog.
This ready-to-use code can be pasted anywhere in your theme files. Just don’t forget to change the value of the $username on line 4. The $prefix and $suffix variable can be used to insert a title, and the div element can be used for further CSS styling.
<?php
// Your twitter username.
$username = "TwitterUsername";
// Prefix - some text you want displayed before your latest tweet.
// (HTML is OK, but be sure to escape quotes with backslashes: for example href="link.html")
$prefix = "<h2>My last Tweet</h2>";
// Suffix - some text you want display after your latest tweet. (Same rules as the prefix.)
$suffix = "";
$feed = "https://search.twitter.com/search.atom?q=from:" . $username . "&rpp=1";
function parse_feed($feed) {
$stepOne = explode("<content type="html">", $feed);
$stepTwo = explode("</content>", $stepOne[1]);
$tweet = $stepTwo[0];
$tweet = str_replace("<", "<", $tweet);
$tweet = str_replace(">", ">", $tweet);
return $tweet;
}
$twitterFeed = file_get_contents($feed);
echo stripslashes($prefix) . parse_feed($twitterFeed) . stripslashes($suffix);
?>Save the file, and your latest tweet is displayed on your blog. Nice, huh?
Sources:
Display your latest tweet as an image
Because of Twitter’s success, a lot of third-parties have started promoting additional Twitter services. TwitSig is one of them. This website is very ugly but also very cool because it allows you to get an auto-updating image that displays your latest Twitter entry.
While using this image as a signature in forums would be good enough, integrating it in your WordPress blog, under your posts for example, would also be great.
- Go to Twitsig.com. You don’t have to register: very nice!
- Simply enter your Twitter username in the text field.
- And your Twitter image is ready, displaying your latest tweet. The image is automatically updated when you update your Twitter status.
Open any of your WordPress theme files and paste the following code (make sure to replace my username with yours!):
<a href="https://twitter.com/catswhocode"><img loading="lazy" decoding="async" src="https://twitsig.com/catswhocode.jpg"></a>
Create a “Tweet this” button

Twitter is definitely a great way to gain exposure on the Web. This is why I created a fancy “Send to Twitter” button and implemented it on my blogs (see links at the bottom of the article). Go here if you’d like to see this hack in action.
- Open the single.php file in your theme.
Paste the following code where you’d like your Twitter button to appear:
<a href="https://twitter.com/home?status=Currently reading <?php the_permalink(); ?>" title="Click to send this page to Twitter!"><img loading="lazy" decoding="async" src="send-to-twitter.png" alt="" /></a>
Some time ago, in my “Mastering WordPress shortcodes” article here on Smashing Magazine, I showed you how to create a “Send to Twitter” WordPress shortcode. I also wrote an article on Pro Blog Design about creating a “Send to Twitter” WordPress widget. You can read that tutorial here!
Detect a visitor from Twitter

Visitors coming to my blogs from Twitter now represent something like 10% of all my traffic, which is quite a lot. Because many Twitter users re-tweet blog posts that they like, it may be a very good idea to detect Twitter visitors, welcome them and, of course, remind them that their re-tweets are appreciated.
To do this, open your single.php file and paste these lines where you’d like your “Welcome Twitter user” message to be displayed.
<?php
if (strpos("twitter.com",$_SERVER[HTTP_REFERER])==0) {
echo "Welcome, Twitter visitor! If you enjoy this post, don't hesitate to retweet!";
}
?>This code will detect readers coming from Twitter and display the message only to them.
Create a Twitter page on your WordPress blog
We already showed you how to display your latest tweet on your blog, in your sidebar for example. Another good way to introduce readers to your Twitter updates is to create a dedicated page for displaying your tweets, using the powerful “Page template” WordPress option.
To perform this hack, you need to know how to create and use page templates. If you’re not familiar with this, this article will tell you all you need to know.
Here’s the code to create a Twitter page template. Paste it in a new file, name the file something like twitter-page.php, for example, and then add it to your blog.
<?php
/*
Template Name: Twitter page
*/
get_header();
include_once(ABSPATH.WPINC.'/rss.php');
wp_rss('https://twitter.com/statuses/user_timeline/15985955.rss', 20);
get_sidebar();
get_footer();
?>This code uses the wp_rss() function from WordPress core, which is an RSS reader. In the first argument I pass my Twitter RSS feed, and in the second argument I determine the number of entries to display.
Using Twitter avatars in comments without plug-ins

I was pretty interested in the Twittar plug-in when it was first released and decided to look at the source to see how it works. Being a die-hard WordPress hack fanatic, I decided to create a hack using the Twittar code.
Follow these simple instructions to use Twitter avatars in your blog comments without a plug-in:
- The first thing is to get the functions file here.
- Once you have it, unzip the archive and open the twittar.php file. Select all of its contents and paste it in the functions.php file in your theme.
Now, open your comments.php file and find the comments loop. Then, just paste the following line where you’d like the Twitter avatars to be displayed:
<?php twittar('45', 'default.png', '#e9e9e9', 'twitavatars', 1, 'G'); ?>
Source: How to: Use Twitter avatars in comments
2. WordPress Plug-Ins For Twitter
Twitter Updater Are you using Twitter to notify readers about your new blog posts, or even old ones that you’ve updated? If so, then Twitter Updated is definitely something to consider. The plug-in automatically sends an update status request to Twitter when you create or modify a post. Text is customizable, and the plug-in provides many options.
Twit this The Twit This plug-in makes it easy for readers to tweet about your blog posts by creating a “Share on Twitter” link on your blog. When someone clicks on it, your blog post’s URL is automatically sent to Twitter, and the visitor can enters a description before sending the tweet to his or her friends.

Twit it up Twit it up is a simple AJAX-powered WordPress plug-in that basically does the same thing as Twit this: allows readers to tweet one of your posts directly from your blog by clicking a simple link.

Twit-Twoo Twit-Twoo is a very useful for bloggers because it allows you to tweet friends directly from your WordPress dashboard. Particularly great if you spend a lot of time on your WordPress dashboard!

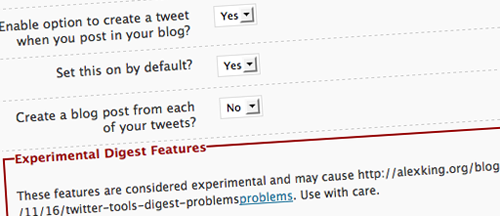
Twitter Tools Twitter Tools, created by Alex King, is one of the most popular Twitter plug-ins for WordPress. It completely integrates Twitter in your WordPress blog, allowing you to archive your tweets, create a blog post from each of your tweets and post tweets from your admin dashboard or sidebar. It also allows you to create a daily digest of tweets; very nice if you tweet a lot!

Twittar Twittar was released here on Smashing Magazine back in January. Remember it? This plug-in integrates Twitter avatars in the comment template of your WordPress blog. Definitely a plug-in to consider if you and your readership often use Twitter! And don’t worry if any of your readers don’t use Twitter (yet), Twittar automatically displays gravatars if no Twitter avatar is available.

Tweetbacks Since its release only one month ago, the Tweetbacks plug-in has created a mini-revolution in the blogging world. While your WordPress blog can automatically notify you when bloggers discuss your posts on their own blogs, via Trackbacks, it can’t notify you when people discuss your posts on Twitter. That’s why Tweetbacks is so great: it automatically imports tweets about your posts and lets you display them either as comments or separately.

Related Posts
You may want to take a look at the following related posts:
- 50 Twitter Tools and Tutorials For Designers and Developers
- 8 Useful Tips To Become Successful With Twitter



 Register now for WAS 2026
Register now for WAS 2026 Register for free to attend Axe-con
Register for free to attend Axe-con
 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Celebrating 10 million developers
Celebrating 10 million developers


