Useful Glossaries For Web Designers and Developers
In a day in age where there are just as many freelancers as there are university educated designers, developers, and all around web gurus, it is amazing to me how much many of us don’t know or have forgot about our trade. As a self-taught designer, I will admit to you upfront that there is a lot I don’t know when it comes to official jargon or certain aspects of things like typography and graphic design. It is these reasons that I call upon glossaries from time to time.
Further Reading on SmashingMag:
These glossaries are also especially useful for those of you who are just getting started in the online business world. By understanding that basics of the core materials that make up whatever it is you are getting into, you will be able to have a better understanding of what’s going on in your industry, as well as be able to learn faster.
But glossaries aren’t just for brushing up on old terms or for calling upon while you learn new things. They can also make a great reference point for your customers. I am sure we have all had clients who thought they knew what they were talking about when it came to SEO or web design. When you try to explain to these clients that they don’t know what they are talking about, the end result can sometimes turn ugly or at least bring on an unwanted headache. In these situations it is handy to have a glossary at hand to point your clients to. This way they can see that they were mistaken and you get the satisfaction of your own personal “I told you so.”
Last week we presented Web Design Industry Jargon: Glossary and Resources, a general guide to industry terms that should get you well on your way to understanding what web designers are talking about. In this post we go into detail in each single area of web design such as typography, usability, marketing, Photoshop, wordpress, graphic design, CSS, XHTML, DOM, JavaScript, print design, SEO, social media, software development, Twitter and further areas.
Typography Glossaries
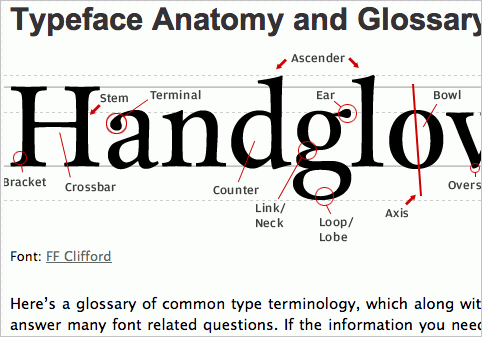
You would be surprised how many designers, especially graphic designers, out there don’t know even the most basic of typography terms. I am guilty of this myself. I could probably count the number of typography terms that I know on two hands. I couldn’t tell you what makes one font better than the other aside from the way it looks. If you find yourself in this boat and want to learn more about the basics of typography, these glossaries are a good place to start.

Usability, UX and IA Glossaries
Do yourself a favor and start learning as much as you can about usability and design. You would be surprised how much of a difference a user-friendly landing page can make. Simple things like button shapes, call to action wording, and colors can play a big part in how users interact with your design. Understanding the basics of usability can help you create better designs. Start by learning the basic terms in these glossaries.

- The Complete List of Usability Terms
- Universal Usability Glossary
- 30 Usability Issues To Be Aware Of
- Interaction Design UX Glossary
- Information Architecture Glossary
- The Information Architecture Glossary (PDF)
Marketing Glossaries
Following closely on the heals of good usability is understanding marketing. I wouldn’t go so far as to say they are one in the same, but they are definitely closely related. Better understanding how marketing works can do loads for your business and your clients business. Start educating your self by studying up on some of the more basic marketing terms. Or if you are already pretty market savvy, but want to brush up, there are a number of more “advanced” glossaries below as well.
- The Fundaments Of Web Analytics
- Marketing Glossary and Terms
- Professional Marketing Glossary
- Branding Glossary
- Advertising Glossary
- Glossary of interactive advertising terms (pdf)
- Google AdWords Glossary
- Google AdSense Glossary
CSS, (X)HTML, DOM and JavaScript Glossaries
As designers and coders, we often need to look up the definition and the applying rules for an attribute, selector, tree node, a property or a HTML-tag. Therefore lookup-references may come in handy. Good news – there are many reference resources out there. Below you’ll find some really good ones.
- Sitepoint CSS Glossary
- CSS Properties (HTMLDog)
- CSS Properties (Sitepoint)
- CSS Selectors
- CSS @-Rules
- CSS Concepts
- The complete CSS guide (Westciv)
- HTML 4 Elements (WDG, HTMLHelp)
- HTML Tags
- HTML Elements
- HTML Common Attributes
- HTML Concepts
- Full HTML Reference
- JavaScript DOM Core
- Full JavaScript Reference
- Full jQuery Reference
- Visual jQuery Reference
- XML Glossary
Graphic Design Glossaries
Perhaps it is because many designers are self taught that they only have a limited understanding of professional graphic design terms. Sure, we all know what cropping and justifying are, but there are so many other terms out there that many of us don’t know. While we can probably get away with never knowing them, it can’t hurt to learn. This is especially true for new designers. Why not go ahead and learn these terms early on while you are still in the learning process?
- Graphic Design Glossary, Terms and Definitions
- Glossary of graphic design and web page design terms
- Color Glossary
- Graphic Design Glossary
- Graphic Design Glossary
- Graphics Glossary
- Logo Design Famous Brands Glossary
Print Design Glossaries
The transition from print design, with its absolute positioning, fixed layouts and grid-structure to more dynamic and flexible web design isn’t an easy task. Therefore if your colleague is just doing the switch from print design to web design, you may need to be able to communicate with him in “his” or “her” language. Therefore general terms from print design may come in handy as well. Do you know what “4 over K”, “semi-gloss finish” or “column rule” mean? OK, let’s dive into the classic print design terms.
- Newspaper Design Glossary
- Design and Print Glossary
- The Glossary Of Printing Terms
- Glossary of Printing and Graphic Terms
Web Design Glossaries
I would think that many professional and full time designers and developers already know just about every term in these web design glossaries. However, I know that when first venturing into web design, many of the terms associated with the industry can be a bit foreign. Thus, I decided to add this collection of web design glossaries to the list for those who are getting into web design and developing and could use a little extra help figuring out what everything means.
- The Motive Web Design Glossary
- Web Design Industry Jargon: Glossary and Resources
- Huge Web Design Glossary
- Web Design Glossary
- Complete Glossary of Photoshop Terms and Definitions
SEO Glossaries
Try to do some search engine optimization for your website or your clients? Knowing what you are talking about is always a good idea, for both you and your client. So often clients want some search engine optimization done, but really have no clue what they are asking for or what you are saying. Referring them to some of the search engine optimization glossaries below can do wonders to save you and your client a world of headaches when it comes to SEO work.
- SEO Glossary
- SEO Glossary for 0 to Z
- A Complete Glossary of Essential SEO Jargon
- Search Engine Optimization (SEO) Glossary of Terms
- The SEO Book Glossary
Social Media
Because it seems like something new is always popping up on the social media scene, it is only natural that there may be terms we aren’t familiar with from time to time. This is especially true for those who are just venturing into online business and social media for the first time. This also goes back to the comments I made about SEO terms. You can save you and your clients some frustrations by making sure you are both on the same page by understanding what each other is talking about. Using these glossaries to explain yourself better to a client will work wonders in keeping you two on the same page.

Twitter Glossaries
You had to know this list of glossaries was coming! With so much going on in the world today about Twitter, it is only natural that new Twitter users are popping up every day. When one first gets into Twitter the list of associated terminology can be very much like foreign language. For outsiders looking in, I think that is very much the case. I think my local news station needs to read up on these, as every time they talk about Twitter they look deeply confused about the words that are coming out of their mouth.
- Twittonary - The Twitter Dictionary
- Twitterspeak: 66 Twitter Terms
- Twitter Glossary: Twitter Lingo Explained For The Utterly Confused
CMS Glossaries
Wordpress, Joomla, Textpattern and other CMS have a lot of its own and unique terms, tags and definitions. Because many people who run blogs don’t know the first things about servers, PHP, or even Wordpress for that matter; it can be a bit intimidating. But, as many CMS users know, there isn’t much to it once you know how everything works. The glossaries below can help both developers and new users to WordPress, Joomla and TextPattern.
Software Development
While most web designers do both front-end and back-end-development in their regular work, it may be helpful to have a good understanding not only of front-end (covered above), but also of common software development. A glossary with terms used in agile development, software engineering, prototyping and general software development. Apart from that you may want to understand what your colleagues-coders in Python, Ruby on Rails or Java talk about when throwing around fancy programming terms, right?
- Python Glossary
- Java Glossary
- Software Testing Glossary
- Software Engineering Glossary (pdf)
- An Abbreviated Software Engineering Glossary
- Software Development Glossary
- Agile Development Glossary
- Rapid prototyping glossary
Something is missing?
We definitely missed some useful glossaries in this list. Please help us make this list as universal and useful as possible. Please share useful resources with us in the comments to this post! All comments will be considered and useful resources will be added to the post. Thank you.



 Agent Ready is the new Headless
Agent Ready is the new Headless
 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App