Keynotopia Wireframing Set: Free Wireframing Templates for Apple Keynote
All elements are hand-crafted in Apple Keynote, and organized in nested groups for easier manipulation and customization. The templates can be used in Keynote 09 and 08 and are designed by Amir Khella.
Start with a blank presentation, and create a new slide for each application screen. Then copy/paste elements from the wireframe templates into your slides, and edit their labels, sizes and colors. To save time, group elements together, and use master slides to share common interface and navigation components across multiple screens. Finally, add hyperlinks to enable user interaction, and use slide transitions to create cool interface animations.
Voila! You now have an interactive prototype that you can test with users, share with team members, and present to stakeholders.
Download the set for free!
You can use the set for all of your projects for free and without any restrictions. You can freely use it for both your private and commercial projects, including software, online services, templates and themes. The set may not be resold, sublicensed or rented. Please link to this article if you want to spread the word.
Screenshots

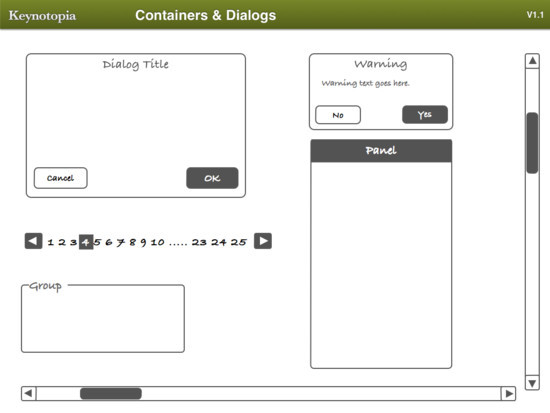
Containers and Dialogs. Large view.

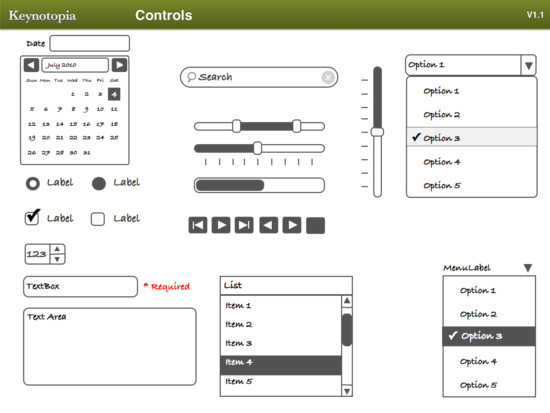
Controls. Large view.

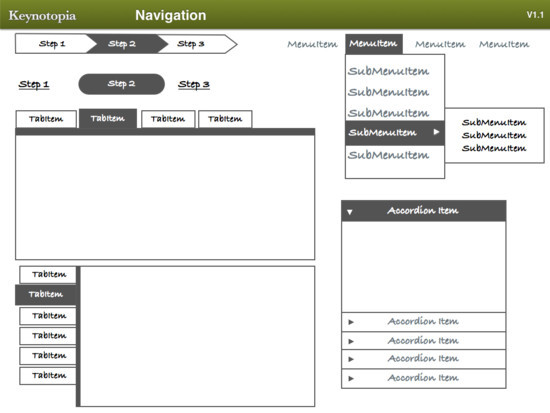
Navigation. Large view.

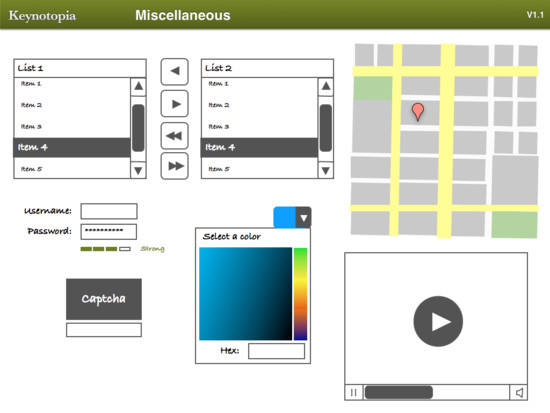
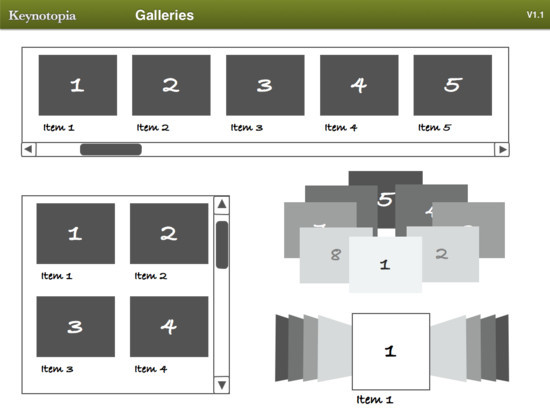
Galleries. Large view.

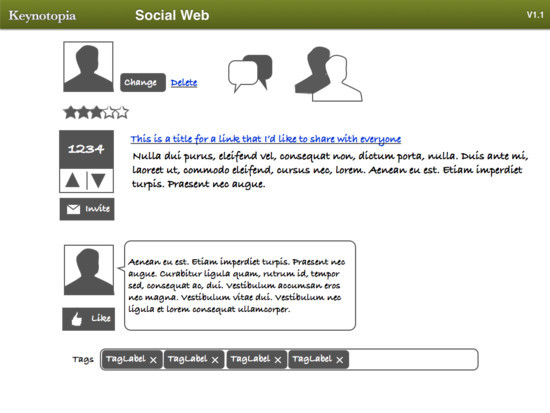
Social Web. Large view.

Browser window. Large view.

Application window. Large view.

Lightbox. Large view.

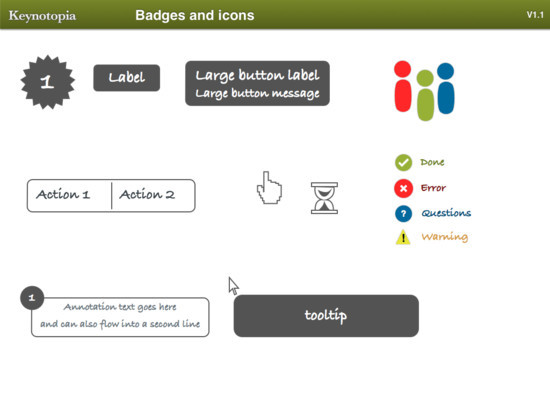
Badges and icons. Large view.
Motivation behind the design
Here are some insights from the designer of the set:
“The first time I’ve used Apple Keynote for prototyping, I was helping a friend create a product pitch for his startup idea. He didn’t have design or development skills, and I wanted to show him how he can quickly put together a click-thru demo in less than an hour, using his favorite presentation tool. He was impressed by the outcome, and I was equally impressed by Keynote’s simplicity and efficiency. I never went back to my prototyping tool since.
Keynotopia was created so that anyone with an idea can quickly test its potential, without having to spend time and money on design and development resources. It’s a simple proof that having the right mindset for prototyping is more important than buying expensive tools.
I also wanted to find a way to avoid writing UI specs. Using Keynotopia templates, I created prototypes that I annotated and shared with development teams, and the response was phenomenal! Time was no longer spent reading, staring at screenshots and imagining interactions; developers and testers were actually having fun playing with the prototypes and providing feedback. Design was finally catching up with the lean and agile development process.
I am constantly updating the website with guides, tips, and new prototyping templates.
— Amir
Thank you very much, Amir! We appreciate your efforts.
Related Posts
You may be interested in the following related releases:



 Register for free to attend Axe-con
Register for free to attend Axe-con
 Celebrating 10 million developers
Celebrating 10 million developers

 Agent Ready is the new Headless
Agent Ready is the new Headless