Review of Popular Web Font Embedding Services
@font-face was introduced in the CSS2 spec in 1998, it wasn’t until this past year that all in-use web browsers added support for it. This year we’re seeing a wave of web font services being marketed, and this could have a profound impact on web typography.In the mid-80s the desktop publishing revolution began with the introduction of the Mac Plus, Aldus PageMaker and the Apple LaserWriter printer. It took quite a few years for these tools to make an impact on the design and publishing world, but once they did, there was no looking back.
Further Reading on SmashingMag:
- Dear Web Font Providers
- Setting Weights And Styles With The @font-face Declaration
- The @Font-Face Rule And Useful Web Font Tricks
- Balancing Line Length And Font Size In Responsive Web Design
Web font services, like Typekit and now the Google Font API, have captured a lot of attention. But in the past 3 months there’s been an explosion of new services; services like Fonts Live, Fontdeck, Webtype and others with conjugated names involving “Font” or “Type”.
While all of these services are unique, they each provide a tool for web designers and developers to legally display professional fonts on their website. The guide below compares 10 of these services, breaking down the pros and cons of each. We hope this comparison will help you make a more informed decision on which service to use when you venture into the ever-growing, sometimes confusing, world of web fonts.
Typekit
Typekit, Inc. is a popular web font service from Small Batch Inc and founder Jeffrey Veen. Typekit was one of the first services on the scene and is currently one of the most widely adopted services on the market.
Font Selection 4000 (about half of these are through the Typekit library, and the other half via licensing arrangements with foundries who sell their own web licences)
Advantages Over Other Services Strong platform integrations. Typekit is a scaled service, with well over 80 million unique users each month.
Pros Extremely easy setup for designers and developers, allowing integration within minutes. Integration with Google Font API and blogging platforms including WordPress, Posterous and Typepad. The full font library is available via most plans for a single low price, allowing customers to try different fonts on one site as well as use different fonts on multiple projects. Now offering Adobe fonts. Enterprise customers can self-host using their own CDN. The service allows you to host custom fonts. The simple free plan doesn’t expire.
Cons Implementation requires JavaScript (although on the Typekit blog they list some reasons that JavaScript-based implementation has its advantages). Fonts are not available for desktop use.
Pricing Free trial account includes the use of 2 fonts on 1 website. Paid plans start at $24.99 per year (2 sites, 5 fonts per site). The more popular plans allow unlimited font usage on unlimited domains.
Fee Schedule Annual subscription
Our Experience with Typekit
Setting up TypeKit is fairly straightforward. You just set the domains you want to use (the free trial site includes one domain and up to two fonts) and then build your Kit by adding fonts. A little JavaScript inserted into the header pulls in all the necessary CSS information. You can also reference the fonts in your own CSS, and use wild cards when adding to your list of allowed domains (e.g. *.domain.com will work on sub.domain.com).
As is the case with any web font service, there is a brief delay before the proper font is shown, but it’s barely noticeable. Since Typekit’s fonts are loaded via JavaScript, Typekit offers tools to control the loading process, so delays are not as noticeable to the user.
Webtype
Webtype is a recent creation of The Font Bureau, Ascender, DevBridge, and font experts Roger Black and Petr Van Blokland. Webtype is all about quality and boasts “fonts for the highest quality online typography, including typefaces which were designed from scratch specifically for onscreen reading”.
Font Selection 365
Advantage Over Other Services Font quality
Pros Quick and easy setup. Flexible pricing. Ability to host custom fonts as well as self-host. JavaScript-free integration. Desktop license available.
Cons Some fonts are expensive compared to other web font services.
Pricing Free 30-day trial on all fonts. Fonts start at $10 per year per site.
Fee Schedule Annual subscription
Our Experience with Webtype
Webtype was easy to set up and use from the signup process on. Just browse and purchase fonts (a 30-day free trial license is available for testing fonts) and then create projects. Select the font you want to use for each project and you’ll be given a link code and CSS selector for each font. Then you copy and paste them into your HTML and CSS files and you’re ready to go.
Make sure you click “Save” from the CSS resource page that gives you the code, or it won’t be live. Resource size is also given on this page, which can be helpful if you’re trying to estimate bandwidth usage. The load time for the font was possibly a bit slower than some of the other services here, despite the small file size of the font tested.
Fontdeck
Fontdeck is a relatively new service by Clearleft and OmniTI. It was conceived in March 2009 by Jon Tan and Richard Rutter as a way to bring quality fonts to a wide audience while levelling the playing field for type foundries. It went into private beta in January 2010 and was open to the public in June of 2010.
Font Selection 600, with plans for this number to be doubled before Christmas.
Advantage Over Other Services Only pay for the fonts you want to use. No bandwidth limit. Unlimited trial periods for all fonts (with a 20 IP address cap).
Pros Easy to set up. Affordable options available. Automatically include similar style fonts in the font stack. Pure CSS with no JavaScript required.
Cons No self-hosting option available. Fonts not available for desktop use.
Pricing Some free fonts, but most start at $2.50 per year per site.
Fee Schedule Annual subscription (which applies only to fonts on live web sites; as mentioned, all fonts have unlimited trial periods).
Our Experience with Fontdeck
Fontdeck was incredibly easy to set up. While it does require manual insertion of the CSS selectors into the stylesheet for your site (which is by design, to give designers as much control as possible), it provides the code for this immediately without the added step of setting up a stylesheet (the link is ready as soon as you select to add the font). Prior to purchasing the license, the first 20 visitors to your site can see the font.
I did find that I had to add the subdirectory to the hostname in order to get it working. But all the options and controls are located on a single page for each font, making it easy to update settings. Fonts are displayed quickly, but as with the other services, there is a split of a second when you can see the default font.
One added bonus from Fontdeck is that they include similar style fonts in the font stack, in case the user’s browser doesn’t support @font-face, and to help with the perceived change in text. Many of the other services just use the default font or a generic serif/sans-serif.
Fonts Live
Fonts Live is a new web font service from Ascender Corporation — the company behind the “Droid” fonts for Google’s Android mobile platform, the “Segoe” family of fonts for Microsoft Windows, and the Ascender Fonts desktop font web store. Fonts Live is similar to Webtype (both were developed by DevBridge), however, Fonts Live serves fonts exclusively from Ascender and its partners.

Font Selection 499
Advantage Over Other Services Font quality
Pros Flexible pricing. Desktop license available. Option to self-host web fonts. Integration with Google Font API. JavaScript-free integration. Now offering Hallmark fonts.
Cons Some fonts are expensive compared to other web font services. Back-end was among the least user-friendly of the services featured here.
Pricing Free 30-day trial on all fonts. Fonts start at $10 per year per site.
Fee Schedule Annual subscription
Our Experience with Fonts Live
Setting up Fonts Live is a bit more labor intensive than setting up some others featured here. Setting up the service wasn’t without its bugs, either. First of all, read the documentation before you start, or you’re likely to get confused. With the first font I tried (Corsiva Italic), the site was unable to set up the resource and kept returning errors. It also created blank files for each of these failures, meaning I had to go in and manually delete them. Not sure if this was just an exception for that particular font or if it’s a more widespread problem. There was no mention of it in the site’s documentation.
I had better luck with the second font I tried (Romany). This time it created the resource without any issues. From there, you have to insert the stylesheet (“resource” in Fonts Live terms) link in your header and then insert the font family, style, and weight for whichever elements you want styled. The plus side here is that you don’t run into issues with your original stylesheet interfering.
Once it was up and running, however, it was noticeably faster serving the fonts than TypeKit, though this is likely due to smaller file sizes in the fonts used.
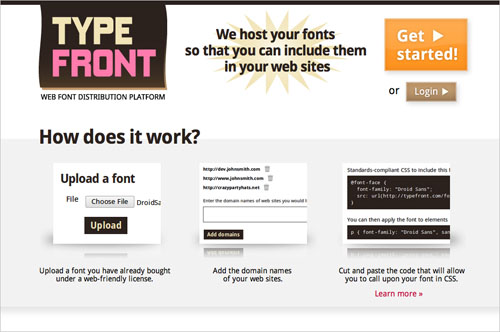
TypeFront
TypeFront is a hosting-only service which lets you upload a font you already own, as long as it has a web-friendly license (make sure you read the license agreement carefully!). Once you add the domain(s) you want to use, TypeFront provides you with the code to add to your website.

Font Selection: N/A
Advantage Over Other Services Ideal for do-it-yourself designers and developers who understand the ins and outs of web typography.
Pros Inexpensive. No noticeable delay when displaying web fonts.
Cons You must supply your own fonts. Requires a solid understanding of your font license agreement.
Pricing Free plan offers 1 font and 500 requests per day. Paid plans start at $5 per month (Australian dollars) and include 10 hosted fonts and 5000 requests per day. 30-day trial on all paid plans.
Fee Schedule Monthly subscription
Our Experience with TypeFront
Once you’ve signed up for an account, uploading fonts is simple. Just make sure the fonts you’re using have a web-friendly license. From this point you have to enable the format you’d like to use for the font (included are EOT, OpenType, SVG, TrueType, and WOFF — at least for the font I used). Once one of those formats is enabled, you have to add domains.
After you’ve enabled your formats and set up the domains you want to use, you have to copy the @font-face code into your CSS files and add the font to your font stacks. The big advantage TypeFront has over the other services listed here is that there is no noticeable delay before the correct font is displayed.
Fontspring
Fontspring offers downloadable fonts for self-hosting. Unlike a hosted service, Fontspring provides downloadable font files and sample code to host web fonts on your own.
Font Selection 1,937 families
Advantage Over Other Services No recurring subscription fee
Pros Large font selection. No recurring fees or bandwidth restrictions. Desktop license included.
Cons Font quality varies. Self-hosting only, which requires additional setup and technical skills.
Pricing Free or up to several hundred dollars depending on the font family
Fee Schedule One-time fee
Our Experience with Fontspring
Because these are self-hosted files, it’s a bit harder to get everything set up properly than it is with the other services here. When you purchase and download a font that includes an @font-face license, the download package includes all the files you’ll need for web implementation, including the various font file formats like EOT and WOFF.
I found it easier to just copy and paste the stylesheet information included into the existing site’s stylesheet. Once that’s done, you need to make sure your fonts are loaded into the same folder as your stylesheet (or change the URL information in the CSS). Add the font to your font stack and you’re ready to go.
The speed at which the fonts loaded was roughly the same as for most of the other services here. The advantage to using this service is that you own a permanent license to the fonts, without any recurring annual fees and with no restrictions on bandwidth or traffic.
Fonts.com Web Fonts
Web fonts from Fonts.com is a new venture from Monotype Imaging, the largest font distributor on the web. Fonts.com currently has, by far, the largest web font selection with more than 7,500 fonts.
Font Selection 7,500+
Advantage Over Other Services Large Font selection
Pros Currently the largest selection of fonts on the web. Exclusive home to popular fonts like Helvetica, Frutiger and Univers. Support for more than 40 languages. Use on unlimited domains. Download up to 50 desktop fonts per month with the Professional plan. JavaScript-free integration available to Standard and Professional subscribers.
Cons Relatively expensive on a price-per-font basis when using a limited number of web fonts. The font selection interface is slower than average.
Pricing Various tiers ranging from free up to $500/month. With a free tier, you have the ability to use any of 2000 fonts on an unlimited number of websites (up to 25,000 page views). Standard and Pro tiers will give you access to any of over 7,000 fonts. All pricing is dependent upon page views.
Fee Schedule 30 days
Our Experience with Fonts.com Web Fonts
The service looks pretty straightforward. You set up a project with as many domains as you want and then select the fonts you want to use for that project. Selecting fonts is a bit slow (it takes 30 seconds or more for a font to actually be added to a project), but not enough to be prohibitive. There’s a huge selection of fonts and powerful tools for sorting through them, in addition to search capability.
From there, you have to enter each CSS selector for which you would like to use a web font and select the font used for that particular selector using a drop down menu that lists the fonts you already selected for the project. One place where Fonts.com really stands out is in the options you have for publishing your new web fonts. There are two different JavaScript options — an “Easy” option and an “Advanced” one — that let you add the fonts to selectors directly in your stylesheet rather than just through the web interface, as well as two non-JS options (also “Easy” and “Advanced”).
Again, the Fonts.com site was a bit slow overall but the end result is just as fast and seamless as any other service listed here.
Google Fonts
Google Fonts, announced last May, represents Google’s foray into web fonts. Google offers the service free of charge. Although the selection is currently limited to certain public domain fonts, it has the potential to have a significant impact on the future of web fonts.

Font Selection 60 (including international fonts)
Advantage Over Other Services Free
Pros Easy to implement. Fast font loading. Google’s WebFont Loader lets you use their service with multiple web font providers.
Cons
Small font selection in the Google font directory. No support for iPhone or iPad (Mobile Safari). Now with support for iPhone and iPad (Mobile Safari).
Pricing Free
Fee Schedule N/A
Our Experience with Google Fonts
The Google Fonts API is probably the easiest of the services listed here to get started with, mostly because there is no sign-up process. You simply browse the fonts they offer, select one, and then get the code. Link the stylesheet in your website’s head, and then add the font to the font stack in your stylesheet.
The service is very fast, with only a barely noticeable lag before loading the proper font. The fact that there are no limits on usage of the service puts it among the top contenders on this list. The only major drawback is the limited number of fonts available.
Kernest
Kernest is a hosted or self-hosted (you can also use Fontue, Kernest’s open source web font serving engine) web font tool that converts fonts into web font ready formats and sample code.
Font Selection 2,450
Advantage Over Other Services Most fonts are free
Pros Open source web font serving engine. Large font selection.
Cons Self-hosting only, which requires additional setup and technical skills
Pricing Free or up to $15
Fee Schedule One-time fee
Our Experience with Kernest
Kernest has a great selection of free and paid fonts available. Free fonts could be set up without having to sign up for an account. Just find the font you want to use, make sure the permissions are acceptable for your intended use (not every font is allowed to be used on commercial sites, for example), and then copy and paste the link and CSS code into your files.
Kernest works as well as any of the others on this site, with minimal lag time before the fonts load.
Typotheque
Typotheque is a graphic design studio and type foundry located in the Netherlands. Their hosted web font service includes a relatively small selection of Typotheque fonts. Typotheque was the first foundry to start its own web font service, and all fonts are designed in-house.
Font Selection 37 font families, many supporting various styles and languages; this means there are over 500 single fonts.
Advantage Over Other Services Use on unlimited websites
Pros Option to purchase a full (web and desktop) license. Over 250 languages supported, and from those up to 5 languages can be embedded. All fonts are exclusive to and designed by Typotheque. Offers self-hosting for large websites.
Cons Limited font selection (although this is only true because their fonts are exclusive) and monthly bandwidth (500MB for each font within a font family).
Pricing 20% of the full desktop license (ex. Fedra Sans Std Book: Full @ €90, Web @ €18). Includes 500MB monthly bandwidth.
Fee Schedule One-time fee (€5 for every extra GB over 500MB)
Our Experience with Typotheque
Setup is similar to the other services listed here. Just select the font you want to use and the domains on which it will be used, add the stylesheet link to the head of your page, add the font to your font stacks, and you’re ready to go. Lag time for the font to load is comparable to the other services. The biggest drawback is the lack of font selection, but as mentioned, this is due to the fact that their fonts are exclusive to Typotheque.
The service did return an error when generating the font subset, but it appeared to work fine, so not sure if that’s a bug or if there would actually be problems with more extensive testing.
WebINK
WebINK is a hosted web font platform developed by Extensis, a software development company based out of Portland, Oregon and specializing in font management.
Font Selection: 2,000
Advantage Over Other Services Can be affordable for the right type of user
Pros Affordable pricing structure (similar to Typekit). Decent selection of fonts. Offers access both through the usual web interface, or alternatively through a desktop font management application called Suitcase Fusion 3 (Mac and Windows). This application has a live website preview mode for testing different fonts, and something called QuickMatch that finds the closest match to the chosen font on your computer.
Cons Confusing interface and back-end. Each plan is limited to 4 websites (Note: Each user can set up as many “Type Drawers” as they want, allowing 4 websites per Type Drawer; so really the number of websites is only limited to an individual plan within a single user account, whereas the number of Type Drawers is unlimited).
Pricing Free 30-day trial on all fonts. Packages start at $0.99 per month (only includes “Promotional” font selection) for 1GB usage and up to 4 websites.
Fee Schedule Monthly subscription
Our Experience with WebINK
We only tested the web interface for WebINK, not Suitcase Fusion 3. The WebINK online interface is probably more confusing than the others listed here. The service allows you to create an unlimited amount of Type Drawers to hold the fonts for your different projects. To add fonts from the library into your Type Drawers, you need to click the “add fonts” button within a specific Drawer. Going directly to the font library will not allow you to have direct access to your Drawers, so this takes some getting used to.
Once you get the fonts you want into your Type Drawer, setting them up on your website requires adding the @font-face information to your stylesheet and placing the fonts into your font stacks. The speed at which the font loads on the site is about the same as any other service.
Font-Face
Font-Face recently scrapped its project after the recent Google Font announcement. However, according to their website, they are “hatching a new plan” so we may hear more from them yet.
How to Choose a Service
There is no “right” answer when it comes to choosing a web font service. Selecting the proper service usually depends on what you or your client need. You could ask yourself the following questions to help assess your needs:
- How important is font selection? Are there specific fonts you need?
- How important is font quality to you and your clients?
- Do you require a self-hosting option?
- Do you or your client have a budget? What type of fee structure would be ideal?
- Is iPhone and iPad (Mobile Safari) support important?
Web fonts from Fonts.com is a new venture from Monotype Imaging, the largest font distributor on the web. Fonts.com currently has, by far, the largest web font selection with more than 7,500 fonts.
Font Selection 7,500+
Advantage Over Other Services Large Font selection
Pros Currently the largest selection of fonts on the web. Exclusive home to popular fonts like Helvetica, Frutiger and Univers. Support for more than 40 languages. Use on unlimited domains. Download up to 50 desktop fonts per month with the Professional plan. JavaScript-free integration available to Standard and Professional subscribers.
Cons Relatively expensive on a price-per-font basis when using a limited number of web fonts. The font selection interface is slower than average.
Pricing Various tiers ranging from free up to $500/month. With a free tier, you have the ability to use any of 2000 fonts on an unlimited number of websites (up to 25,000 page views). Standard and Pro tiers will give you access to any of over 7,000 fonts. All pricing is dependent upon page views.
Fee Schedule 30 days
Our Experience with Fonts.com Web Fonts
The service looks pretty straightforward. You set up a project with as many domains as you want and then select the fonts you want to use for that project. Selecting fonts is a bit slow (it takes 30 seconds or more for a font to actually be added to a project), but not enough to be prohibitive. There’s a huge selection of fonts and powerful tools for sorting through them, in addition to search capability.
From there, you have to enter each CSS selector for which you would like to use a web font and select the font used for that particular selector using a drop down menu that lists the fonts you already selected for the project. One place where Fonts.com really stands out is in the options you have for publishing your new web fonts. There are two different JavaScript options — an “Easy” option and an “Advanced” one — that let you add the fonts to selectors directly in your stylesheet rather than just through the web interface, as well as two non-JS options (also “Easy” and “Advanced”).
Again, the Fonts.com site was a bit slow overall but the end result is just as fast and seamless as any other service listed here.
Google Fonts
Google Fonts, announced last May, represents Google’s foray into web fonts. Google offers the service free of charge. Although the selection is currently limited to certain public domain fonts, it has the potential to have a significant impact on the future of web fonts.

Font Selection 60 (including international fonts)
Advantage Over Other Services Free
Pros Easy to implement. Fast font loading. Google’s WebFont Loader lets you use their service with multiple web font providers.
Cons
Small font selection in the Google font directory. No support for iPhone or iPad (Mobile Safari). Now with support for iPhone and iPad (Mobile Safari).
Pricing Free
Fee Schedule N/A
Our Experience with Google Fonts
The Google Fonts API is probably the easiest of the services listed here to get started with, mostly because there is no sign-up process. You simply browse the fonts they offer, select one, and then get the code. Link the stylesheet in your website’s head, and then add the font to the font stack in your stylesheet.
The service is very fast, with only a barely noticeable lag before loading the proper font. The fact that there are no limits on usage of the service puts it among the top contenders on this list. The only major drawback is the limited number of fonts available.
Kernest
Kernest is a hosted or self-hosted (you can also use Fontue, Kernest’s open source web font serving engine) web font tool that converts fonts into web font ready formats and sample code.
Font Selection 2,450
Advantage Over Other Services Most fonts are free
Pros Open source web font serving engine. Large font selection.
Cons Self-hosting only, which requires additional setup and technical skills
Pricing Free or up to $15
Fee Schedule One-time fee
Our Experience with Kernest
Kernest has a great selection of free and paid fonts available. Free fonts could be set up without having to sign up for an account. Just find the font you want to use, make sure the permissions are acceptable for your intended use (not every font is allowed to be used on commercial sites, for example), and then copy and paste the link and CSS code into your files.
Kernest works as well as any of the others on this site, with minimal lag time before the fonts load.
Typotheque
Typotheque is a graphic design studio and type foundry located in the Netherlands. Their hosted web font service includes a relatively small selection of Typotheque fonts. Typotheque was the first foundry to start its own web font service, and all fonts are designed in-house.
Font Selection 37 font families, many supporting various styles and languages; this means there are over 500 single fonts.
Advantage Over Other Services Use on unlimited websites
Pros Option to purchase a full (web and desktop) license. Over 250 languages supported, and from those up to 5 languages can be embedded. All fonts are exclusive to and designed by Typotheque. Offers self-hosting for large websites.
Cons Limited font selection (although this is only true because their fonts are exclusive) and monthly bandwidth (500MB for each font within a font family).
Pricing 20% of the full desktop license (ex. Fedra Sans Std Book: Full @ €90, Web @ €18). Includes 500MB monthly bandwidth.
Fee Schedule One-time fee (€5 for every extra GB over 500MB)
Our Experience with Typotheque
Setup is similar to the other services listed here. Just select the font you want to use and the domains on which it will be used, add the stylesheet link to the head of your page, add the font to your font stacks, and you’re ready to go. Lag time for the font to load is comparable to the other services. The biggest drawback is the lack of font selection, but as mentioned, this is due to the fact that their fonts are exclusive to Typotheque.
The service did return an error when generating the font subset, but it appeared to work fine, so not sure if that’s a bug or if there would actually be problems with more extensive testing.
WebINK
WebINK is a hosted web font platform developed by Extensis, a software development company based out of Portland, Oregon and specializing in font management.
Font Selection: 2,000
Advantage Over Other Services Can be affordable for the right type of user
Pros Affordable pricing structure (similar to Typekit). Decent selection of fonts. Offers access both through the usual web interface, or alternatively through a desktop font management application called Suitcase Fusion 3 (Mac and Windows). This application has a live website preview mode for testing different fonts, and something called QuickMatch that finds the closest match to the chosen font on your computer.
Cons Confusing interface and back-end. Each plan is limited to 4 websites (Note: Each user can set up as many “Type Drawers” as they want, allowing 4 websites per Type Drawer; so really the number of websites is only limited to an individual plan within a single user account, whereas the number of Type Drawers is unlimited).
Pricing Free 30-day trial on all fonts. Packages start at $0.99 per month (only includes “Promotional” font selection) for 1GB usage and up to 4 websites.
Fee Schedule Monthly subscription
Our Experience with WebINK
We only tested the web interface for WebINK, not Suitcase Fusion 3. The WebINK online interface is probably more confusing than the others listed here. The service allows you to create an unlimited amount of Type Drawers to hold the fonts for your different projects. To add fonts from the library into your Type Drawers, you need to click the “add fonts” button within a specific Drawer. Going directly to the font library will not allow you to have direct access to your Drawers, so this takes some getting used to.
Once you get the fonts you want into your Type Drawer, setting them up on your website requires adding the @font-face information to your stylesheet and placing the fonts into your font stacks. The speed at which the font loads on the site is about the same as any other service.
Font-Face
Font-Face recently scrapped its project after the recent Google Font announcement. However, according to their website, they are “hatching a new plan” so we may hear more from them yet.
How to Choose a Service
There is no “right” answer when it comes to choosing a web font service. Selecting the proper service usually depends on what you or your client need. You could ask yourself the following questions to help assess your needs:
- How important is font selection? Are there specific fonts you need?
- How important is font quality to you and your clients?
- Do you require a self-hosting option?
- Do you or your client have a budget? What type of fee structure would be ideal?
- Is iPhone and iPad (Mobile Safari) support important?
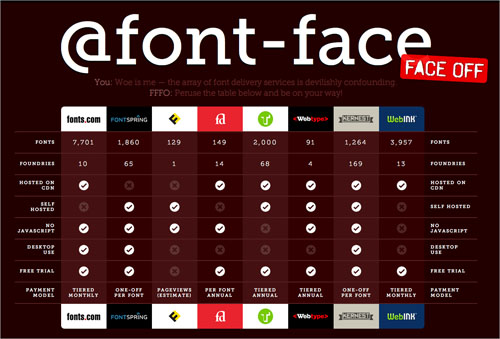
Based on your answers to these questions you should be able to use the quick comparison chart below, along with the more detailed information above, to make an informed decision, or at the very least find a few starting points to start digging deeper (also be sure to check out the great chart @font-face face off).
Quick Overview
Here is a short overview of the services reviewed in this article, including the number of fonts in each, advantages over other services, price and fee schedule.
| Service | Fonts | Advantage Over Other Services | Price | Fee Schedule |
| Typekit | 4000 | Integrations | Plans start at $24.99 | Annual |
| Webtype | 365 | Font quality | Fonts start at $10 | Annual |
| Fontdeck | 600 | Pay-per-use | Free / $2.50 and up | Annual |
| Fonts Live | 499 | Font quality | Fonts start at $10 | Annual |
| TypeFront | N/A | Do-it-yourself | Plans start at $5 | Monthly |
| Fontspring | 1,937 families | No recurring fee | Free to $100s | One-time |
| Fonts.com | 7,500+ | Font selection | Free or up to $500 | 30 days |
| Google Fonts | 60 | Easy to implement | Free | N/A |
| Kernest | 2,450 | Most fonts free | Free or up to $15 | One-time |
| Typotheque | 524 | Unlimited websites | 20% of desktop license | One-time |
| WebINK | 2,000 | Affordable | Plans start at $0.99 | Monthly |
Summary
Web font services, like any relatively new popular technology, are complex and rapidly proliferating. While there is no “perfect” service, it’s promising to see such a wide variety of companies entering the industry and continually raising the bar for web fonts. I hope this breakdown helps you get a better handle on what’s available. If you’ve had your own experience using a web font service, please let us know in the comments.
Related Resources
- Graham Bird’s Font Face Face Off
- 10 Tools for Better Web Fonts
- Font-Face Guide
- 50 Useful Design Tools For Beautiful Web Typography
- Expressive Web Typography: Useful Examples and Techniques
- Why webfont services are the future of fonts on the web
- The Font-as-Service
- Web Fonts: Foundries Evolved
- On Web Typography
- Ultimate Web Typography: Resources and Inspiration
Disclosure: This article was co-written by Andrew Follett and Cameron Chapman. Andrew has provided consulting services for Ascender Corporation. Impressions were written exclusively by Cameron. All facts were checked and updated by Louis Lazaris.




 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Agent Ready is the new Headless
Agent Ready is the new Headless
 Celebrating 10 million developers
Celebrating 10 million developers