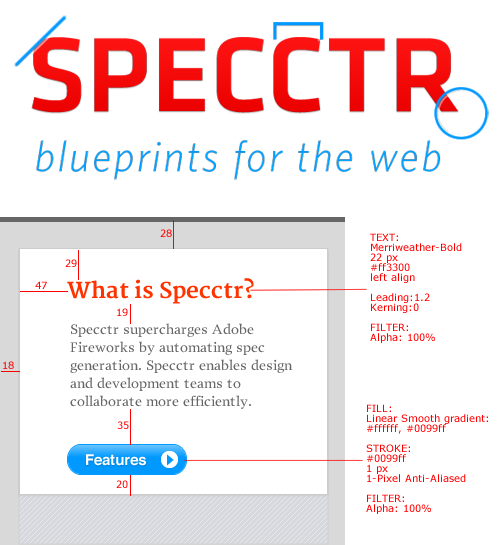
Blueprints For The Web: Specctr Adobe Fireworks Plugin
There is an aspect to Web design that no one likes to talk about: spec’ing. We all do it, we all hate it, but we also understand that specs are vital to both designers and developers.
For those who aren’t familiar with the term in this context, “specs” is short for specifications — in the case of design, they are instructions that specify colors, fonts, sizes, spacing and so on, just like a blueprint. Specs are a crucial part of the design and development process for companies with big teams and for small companies that have to outsource some of their development. Specs function not only as instructions to developers, but also as a reference point to make sure the whole team is on the same page.
Further Reading on SmashingMag:
- Sketch, Illustrator or Fireworks?
- Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks
- The Present And Future Of Adobe Fireworks
- The Power of Adobe Fireworks: What Can You Achieve With It?
However, the process of producing specs is repetitive and time-consuming, especially for creatives. But now this can all change: Specctr, together with Adobe Fireworks, offers a quick and easy way to generate this important information automatically.
The Idea
My idea to make Specctr came from my personal experience working on a design team at a large corporation. Spec’ing was part of my routine. One day, after hours of spec’ing, my eyes hurt and I was bored and frustrated. Suddenly, I realized that this kind of intensive work should be automated, and that a designer’s time is much better spent designing rather than spec’ing.
Specctr is more than a tool: it is a business solution for any company whose designers must generate specs for developers. Specctr facilitates this communication and leaves designers and developers happier and more productive. Making this process quicker frees up the business to focus more intently on its core mission.

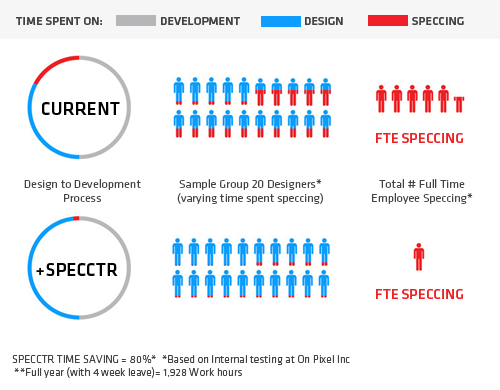
Possible time saved using Specctr for Adobe Fireworks.
Time saved using Fireworks and Specctr Pro.
In the process of creating Specctr, I brought my design background and practical experience in spec’ing to bear on the issues and opportunities in automating the process. Meanwhile, my colleague, Dmitriy Fabrikant, engineered the software from the ground up. Working in tandem at On Pixel, we released Specctr Pro in January 2012. Since then, it has received many favorable reviews.
Specctr Lite
In addition to the commercial version of the tool, we’re happy to release a free version called Specctr Lite as a contribution to the community. We chose to highlight width and height as well as text spec’ing abilities, because they are most common to a designer’s workflow. These two feature sets alone will save a lot of valuable time.
The Lite version includes:
- Width and height
- Text spec (font family, size, color)
- Expand canvas feature
Specctr Lite can be downloaded for free from our website, and we’re happy to say that it was created and released as a result of the involvement of Smashing Magazine!

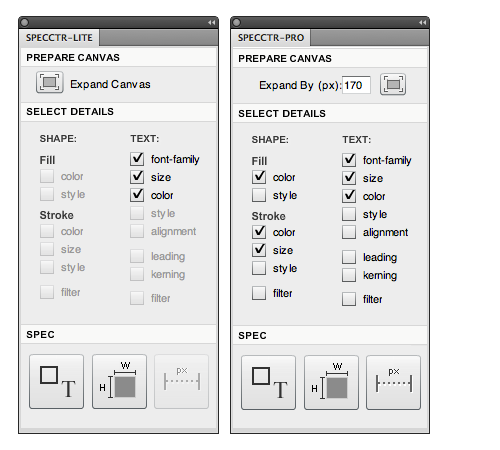
Pro and Lite: a quick comparison
The Lite version is as easy to use as the Pro version, and its features work the same way.
Requirements And Installation
To use Specctr (Pro or Lite), you need:
- A Mac or PC
- A copy of Adobe Fireworks CS3, CS4, CS5, CS5.1 or CS6
The installation process is pretty straightforward:
- Download the Specctr installer
- Double-click the MXP file to open the Adobe Extension Manager
- Click on “Install”
- Restart Adobe Fireworks
- In Fireworks, go to
Window → Specctrto open the Specctr panel.
Please note: If you are using Windows Vista or 7, you might need to launch the Adobe Extension Manager as Administrator, otherwise the extension could fail to install.
If you still have questions, don’t hesitate to consult our online tutorial (PDF, 1.9 MB) or contact us directly!
Specctr Pro
A Brief How-To Guide
Once you install Specctr through the Adobe Extension Manager, restart Fireworks, and then open Specctr from the Window menu. Now that Specctr is open, you can spec a document in a few easy steps.
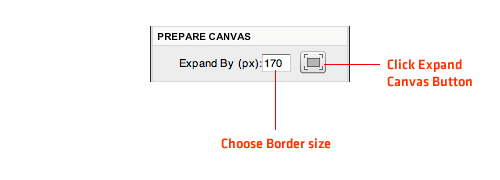
First, prepare your document by making room for your specs. Select the size of your design’s border, and click on the “Expand Canvas” button.

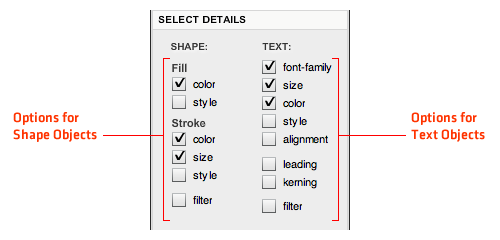
Select which details to display by toggling them on or off from the panel’s menu.

Now Specctr Pro will automatically display your spec with a click of the button.

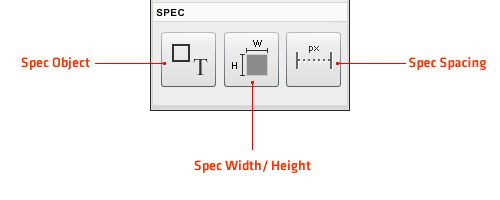
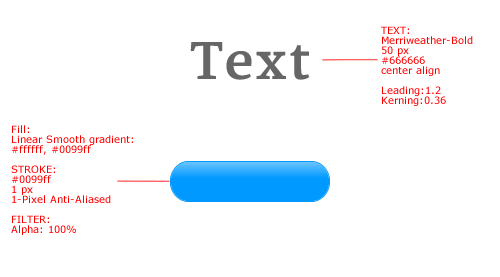
To spec a shape (shape, line, dot, etc.) or a text object, select the object (or multiple objects), and click on the “Spec Object” button. The specs will be outputted to the nearest edge of the canvas.

Properties of objects in a spec
You can also spec the spacing between two objects by selecting them and then clicking the “Spacing” button. If you select only one object, Specctr will measure the object’s distance to the edges of the canvas.

Measuring the space between objects
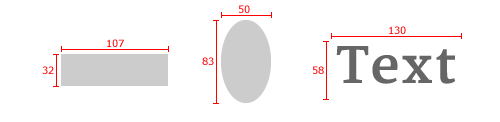
Finally, you can also spec the width and height of any object.

Insight Into The Fireworks Extension Development Process
The process of developing Fireworks extensions consists of the following steps:
- First, we design and build the panels in Adobe Flash Pro.
- We import the panels into Flash Builder and add the ActionScript code, which makes them run.
- Finally, we have to connect with the Fireworks API, which is written in JavaScript, in order to manipulate Fireworks.
Because the development process is spread over three separate environments, integrating the different pieces of the application and debugging the application present some challenges. But in the end, it’s well worth the positive response from our users.
In the next couple of weeks, Dmitriy will release on GitHub a few ActionScript libraries that he has built during the process of developing Specctr. These libraries will hopefully reduce some of the pain points of the tiered development process. We might also write another article that highlights in more detail the development process for building a Fireworks extension.
One of Fireworks’ strengths is its potential as a development platform that leverages the creativity and innovation of its community. We would love to help this process and show that Fireworks is a powerful tool for Web design.
Further Reading
Here are a few useful resources related to extending Adobe Fireworks:
Extensions
- Aaron Beall
- John Dunning
- Matt Stow
- Orange Commands, Ale Muñoz
Other Resources
- Extending Fireworks blog, Grady Kelly
- Extending Fireworks, Fireworksguru Forums
- “Creating Fireworks Panels, Part 1: Introduction to Custom Panels,” Trevor McCauley, Adobe Developer Connection
- “Extending Adobe Fireworks CS5” (PDF), Adobe Product Support
Further Reading
- Adobe Fireworks: Is It Worth Switching to CS5?
- Useful Typography Tips For Adobe Illustrator
- 20 Time-Saving Tips to Improve Designer’s Workflow
(al) (mb)


 Register now for WAS 2026
Register now for WAS 2026

 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

 Celebrating 10 million developers
Celebrating 10 million developers