Useful JavaScript Libraries and jQuery Plugins — Part 2
If you have a problem and need a solution for it, chances are high that a JavaScript library or jQuery plugin exists that was created to solve this very problem. Such libraries are always great to have in your bookmarks or in your local folders, especially if you aren’t a big fan of cross-browser debugging.
In this overview, we feature some of the recent useful JavaScript and jQuery libraries which could be just the right solutions for your common problems. You might know some of these libraries, but you probably don’t know most of them. In either case, we hope that this overview will help you find or rediscover some tools that you could use in your next projects.
Due to the length of this post, we’ve split it into two parts for your convenience:
- Part 1: Web Forms, Typography, Time-Savers and Images
- Part 2: Text, Tables, List and Useful Development Tools
Quick Overview:
Below you’ll find a brief overview and links to the libraries and tools featured in this post.
- Text Manipulation: syntax highlighter - URI.js - jQuery URL parser - cutting paragraphs - text truncation - TOC generator - FAQ generator - sorting text by relevancy.
- Manipulating Tables and Lists: table styling - searchable/sortable lists - visual search - nested sortable lists - large data sets - CSV to table conversion (or Csonv.js) - Excel-like tables - advanced tables
- Useful JavaScript Tools for Web Development: Yeoman - command line for JS - image placeholder - percentage loader - URL parser - URI normalization - touch events - multi-touch gestures - Markdown Embedding - accessibility enhancement - templating engine - filepicker - extensible regex - client-side caching
Text Manipulation Libraries
Prism
A lightweight and extensible syntax highlighter. There are no Prism-specific markup or class names, you can use the standard markup. Prism supports parallelism with Web workers, if available. All styling is done through CSS, with sensible class names like .comment, .string, .property etc. The overall core core size is only 1.5Kb (minified and gzipped).

TOC jQuery Plugin: Generate Tables Of Contents This library automatically generates and guides the user through a table of contents on a page. It’s customizable and is able to automatically highlight a current section of the document. The plugin is also very lightweight, can be used multiple times on a page, and even includes a smooth scrolling functionality for the correct section. The plugin is developed by Greg Allen and is currently available in beta. You might want to check out Tocify jQuery plugin as well.

MagicNav: Generates Links for The FAQ If you want to create a quick navigation for your FAQ page, you can use this jQuery plugin for generating navigation links dynamically from page elements.
Cutter.js This library solves the problem when cutting content by a number of words is required but you don’t want to change the markup. It simply cuts the content to the required length, while allowing the user to see the full content again.
Trunk8 Trunk8 is a text truncation jQuery plugin that cuts off just enough text from a large block of text to prevent it from spilling over. While conventional truncation just limits the character length, this library is able to measure the content area for spill-over and chooses the text that best fits into a given space.
Relevancy.js This library allows you to sort an array of items based on their relevancy. This script is attempting to implement basic partial matching which so far has not been successfully implemented. It assigns strings to their respective elements.
Manipulating Tables And Lists
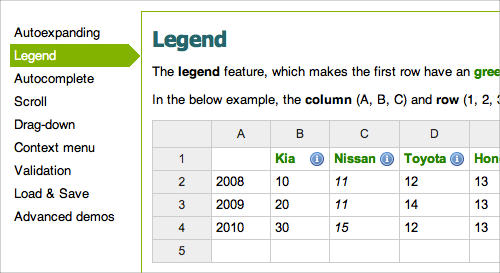
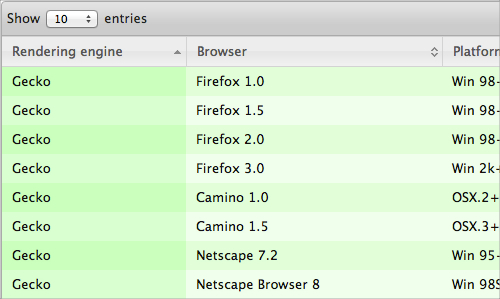
Handsontables: Excel-Like Tables For The Web This jQuery library allows you to use auto-expanding and auto-complete as well as add new rows and columns. It also includes a legend, scrolling (so as your table grows, it won’t take up your entire page and become unwieldy), context menus, conditional formatting and other features. You can even set it to track changes made to the table. And, all the data you enter in Handsontable can be copied and pasted to Excel, Google Spreadsheet, or LibreOffice.

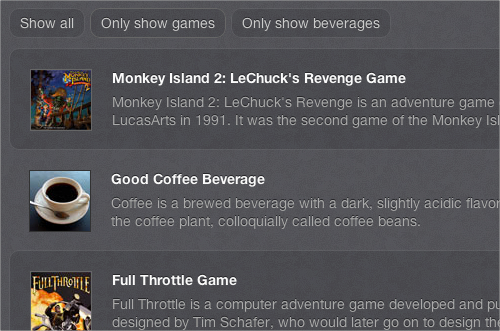
List.js A cross-browser native JavaScript library that transforms HTML lists into flexible content that you can easily edit. It makes your list easily searchable and sortable. A template-driven concept lets you simply add and edit items.

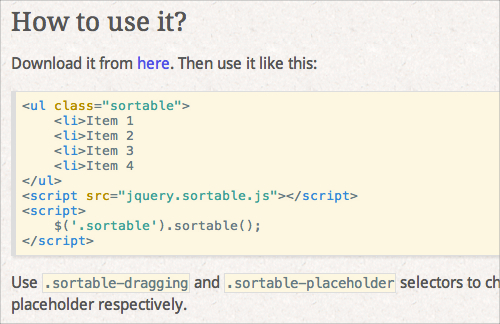
Create Nested Sortable Lists With jQuery This plugin lets you create a sortable list where your users can drag and drop list items into any configuration they choose. You can set various attributes, such as the maximum number of nested levels, as well as setting custom methods (including To hierarchy, To array, and Serialize). As an alternative, there’s also the HTML5 Sortable plugin, which uses HTML5 and jQuery for a similar functionality.

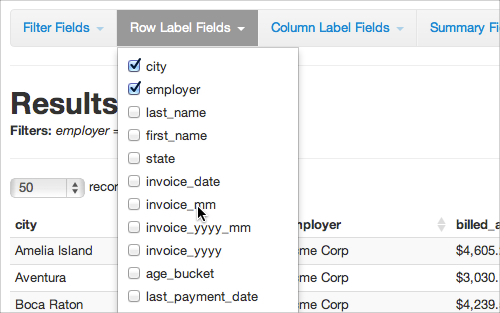
Pivot.js With Pivot you can easily summarize large data sets on the fly. The library lets you create customizable table views from your browser. The results of pivot-table tools (which automatically sort, count, total or give the average) will be displayed as an HTML table pivoting from the input data (CSV or JSON).

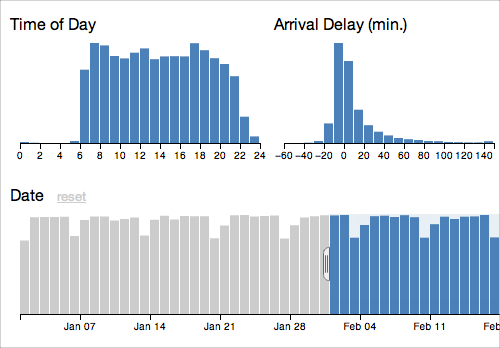
Crossfilter Crossfilter is a JavaScript library which supports exploring large multivariate datasets in the browser. It enables fast (<30ms) interaction with coordinated views, even with large data sets containing more than a million records. It was built to power analytics for Square Register and allows merchants to slice and dice their payment history fluidly. By using sorted indexes, the library speeds up incremental filtering and thereby increases the performance of live histograms and top-K lists.

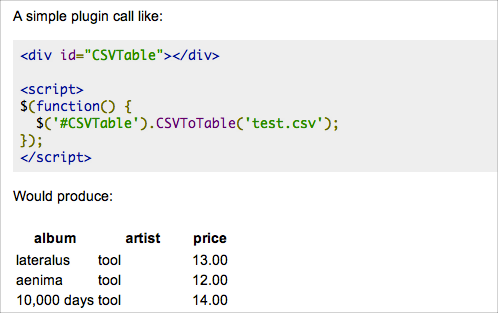
jQuery CSV to Table This library reads in comma separated values (CSV) or tab separated values (TSV) data and generates an HTML table.

Csonv.js Paul Engel has released a tiny library to fetch relational CSV data client-side (JSON). When using CSV, one file represents one entity; the librarycan also nest relational data within the resulting objects as if you are joining SQL tables.
DataTables jQuery Plug-in The library can display data from different sources, be it DOM, a JavaScript array, or a server-side file with JSON formatting. Among other features, the library provides pagination, on-the-fly filtering, and multi-column sorting with data type detection. And the features that DataTables provides can be enhanced by many freely available plug-ins: e.g. with row grouping, column filtering, column resizer, etc. The library weighs 68Kb minified, and 20Kb gzip’d. Open source, and released under GPL and BSD.

Useful JavaScript Tools for Web Development
Yeoman Yeoman is a set of tools and libraries that helps to scaffold new projects, automatically compiles CoffeeScript & Compass, runs yours scripts against jshint for proper language coverage and optimizes all your images. It effectively uses plugins like NodeJS, Compass, Grunt and PhantomJS and actually requires the installation of Node 0.8.x.

Grunt.js: Task-Based Command Line Tool Grunt is a task-based command line build tool for JavaScript projects. It has a dozen of predefined tasks built-in already: file concatenation, project scaffolding from a predefined template, validation with JSHint, minifcation with UglifyJS, qUnit tests, server start, running unit tests with nodeunit and running watched files.

Holder.js A client-side image placeholder library to render placeholders entirely in browser. It works both online and offline, and offers a chainable API to style and create placeholders with ease. You can use Holder in different areas on different images with custom themes. Since it extends its default settings with the settings you provide, you only have to include those settings which you want changed.

PxLoader A JavaScript library that makes it easier to download images, sound files or any other file needed before taking an action on your website. The script lets you set up a preloader for HTML5 games and websites. You can monitor download status and even prioritize downloads in tagged groups.

Percentage Loader With this jQuery plugin the common horizontal progress bar is displayed differently. The script uses HTML5 canvas and data URI encoding (vector graphics) to allow for visually appealing and variably sizable graphics. Also, it can be used to display feedback during long-running tasks.

Resumable.js The library is designed to introduce fault-tolerance into the upload of large files through HTTP. It thus provides multiple, simultaneous and resumable uploads through the HTML5 File API. That means, losing the networks connection doesn’t require a completely new upload. Users can also manage their uploads without loss of data. However, due to the reliance on the HTML5 File API, support is currently limited to Firefox 4+ and Chrome 11+.
History.js
The library gracefully supports the HTML5 History/State APIs (pushState, replaceState, onPopState) in all browsers. Including continued support for data, titles, replaceState. Supports jQuery, MooTools and Prototype. You can modify the URL directly, without needing to use hashes.
Jurlp
Jurlp is a jQuery URL parser plugin for parsing, manipulating, filtering and monitoring URLs in href and src attributes within arbitrary elements, as well as creating anchor elements from URLs found in HTML or text.

URI.js To work with URLs you could use this JavaScript library, that offers a jQuery-like API. URI.js offers simple, yet powerful ways of working with query string, has a number of URI-normalization functions and converts relative/absolute paths.
Touchy.js A JavaScript library which handles touch events without any dependencies. It’s an easy way to assign hand functionality for touchscreen devices to your website. You might want to check out Hammer.js as well.

gridster.js A jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns. You can even dynamically add and remove elements from the grid. It is on par with sliced bread, or possibly better. MIT licensed.

Freetile A jQuery plugin that enables you to organize the page content in a dynamic and responsive layout. Once applied to a container element, it attempts to arrange its children in a layout that makes optimal use of screen space, by “packing” them in a tight arrangement.

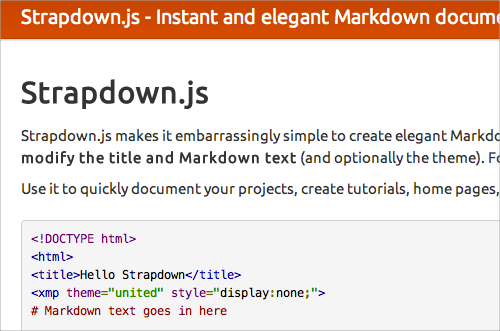
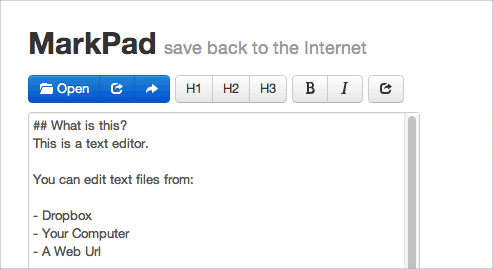
Strapdown.js This tool makes it easy for you to embed a Markdown editor into your page. No server-side compilation required. The tool is cross-browser-compatible and has Github-style syntax highlighting.

accessifyhtml5.js Eric Eggert has released a practical polyfill to make HTML5 more accessible. Most modern browsers work fine with HTML5’s new semantic elements, however, they often lack the ARIA accessibility attributes that the specification demands. This small script adds those attributes to enhance accessibility of web sites.

jQuery++ An MIT-licensed collection of useful DOM helpers such as jQuery.cookie, jQuery.formParams, jQuery.within and special events for jQuery 1.7 that provide low-level utilities for features that jQuery doesn’t support. You can download a variety of plugins you might wish to use and disregard the rest.

Hogan.js Twitter’s templating engine that lets you precompile your templates ahead of time for vanilla JavaScript. This engine was developed with Mustache test suite compatibility and performance in mind.
Zepto.js Zepto is a lightweight JavaScript library with a largely jQuery-compatible API. The main purpose of the library is to cover the most important jQuery functions yet have a relatively small modular library that loads and executes fast, with a familiar and versatile API. If you use jQuery, you already know how to use Zepto. You might want to check Mini.js and CreateJS as well if you are looking for simple and lightweight JavaScript libraries to perform very specific tasks.

CSSrefresh A useful small script file that immediately implements changes on your browser made to your CSS-files, by surveying the CSS files in your Web page. Saved CSS-files are executed right away.

Has.js Instead of browser sniffing and feature inference, this library provides a collection of self-contained tests and a unified framework using pure feature detection for whatever library consumes it. Make sure to consider other alternatives, too.
Filepicker.io An advanced solution for uploading files to the server as well as conversion, synchronization and integration of file uploads with services such as Facebook, Dropbox etc. A free plan is available.

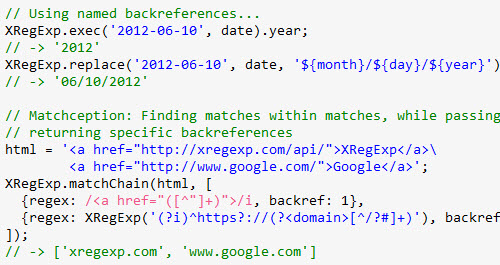
XRegExp An open source MIT licensed JavaScript library, XRegExp provides augmented, extensible regular expressions. The library provides a new syntax, flags, and methods beyond what browsers support natively. Also, take a look at Matches.js, an advanced pattern matching library for JavaScript.

FrameWarp This library helps you to show pages on your site with a CSS-driven transition effect. It has a helper function which compares the URL of the iframe with the address of the current page. If both the domain and the protocol match, Framewarp will try to access the DOM of the iframe and add the APU methods – one for hiding it, and another one for sending a message to the parent.
Filer.js Eric Bidelman released a wrapper library for the HTML5 Filesystem API. Filer.js reuses familiar UNIX commands and makes the HTML5 API more approachable for developers that have done file I/O in other languages. Repetitive operations (renaming, moving, duplicating) are easier to manage. You might want to check out DownloadBuilder.js, a library that supports concatenation of local files and uses session storage to cache Ajax/JSONP requests.

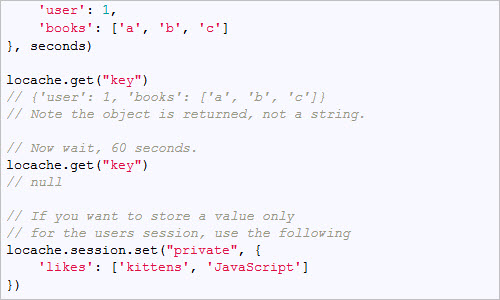
Client Side Caching For JavaScript Server caching is useful for quick response times, but sometimes, especially when you are developing a Web application, you migh need to cache objects client-side rather than server-side. Maybe you need to cache something for offline use, or for reuse later. That’s where locache.js comes in. It’s a JavaScript caching framework for client side caching in the browser using HTML5 local storage. The library has a memcache-similar API, no dependencies and is very small. And the best part: locache gracefully degrades when the browser doesn’t support local storage. So users with IE6 and IE7 will not get any errors, but as developers say, “caching attempts will be silently dropped and lookups will always appear to be a cache miss.” You can provide an expiration time for cached objects as well.

Last Click
ReView.js This library provides a responsive Web design viewing choice. Users can either “opt-in” or “opt-out” of responsive design states and keep the persistent view preference for each session. Developed in pure JavaScript according to the principles of core (mobile-) first progressive enhancement. You might want to check FlexiNavCalc as well, a responsive navigation library that calculates navigation item widths in percentages to ensure that the navigation holds the layout until a break-point is executed.

A Hotline For All Your JavaScript Problems Do you feel like giving up? Nothing makes sense anymore? Your problems seem insurmountable? Wouldn’t it be great if you could talk to someone who cares and knows your woes? Why don’t you give the friendly, supporting folk at JS Hotline a call when your JavaScript wisdom is at an end? Garann Means created JS Hotline as a helpline for people who are stuck with a JavaScript problem. This call-service powered by Pocket Hotline promises professional help to people who need advice concerning JavaScript. They’ll talk you off the ledge when you just can’t make it work. And it won’t cost you anything but a smile.

Further Reading
- Discovering Primitive Objects In JavaScript (Part 1)
- What’s New In Next.js 13?
- Motion Controls In The Browser
- Node.js Authentication With Twilio Verify


 Register now for WAS 2026
Register now for WAS 2026 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


 Register for free to attend Axe-con
Register for free to attend Axe-con


