Making Advertising Work In A Responsive World
Advertising has always had an uneasy relationship with the media because of ethical considerations on both sides of the printing press. On the one hand, journalists are reluctant, quite rightly, to be seen as under the thumb of an advertiser, and on the other side, advertisers don’t want to be seen to be enforcing their views on the free press.
The relationship between the media and marketeers is the greatest sham marriage of all time: convenience, rarely love. We need each other. Writers need to be paid, and people making products need to be paid too. That being said, the journalism profession has been somewhat eager to hand a lot of control of their content to advertisers for some time now.
The invention of the Web and the democratization of the publishing process have meant that audiences and readerships have become dispersed. In particular, the last 20 years have been difficult years for the media because changes in publishing came at the same time that everyone started to herald the death of print and the looming salvation of the trade by citizen journalists.
That caused publishers to drive down the price of ads, pack their websites full of bells and whistles and generally devalue their content. It’s because we’ve had this mindset for at least the past 10 years, if not 20, that we often find ourselves with absolutely irrelevant advertising which burns holes in our eyes when we try to read the smidgen of content that’s actually left on the page.
Of course, it’s not all bad news… just mostly bad news.
Mobile Advertising Is Big Business
First things first, mobile advertising is a very important industry in its own right. The sector is predicted to be 3.5 times more popular with marketeers by 2016 with the growth of mobile commerce already up 300% (PDF) from the previous year (figures relate to the UK).
It’s a business that analysts are expecting to grow greatly over the next few years, as the following data shows (Mobile Advertising Revenue by Region, Worldwide, 2010-2015 (Millions of Dollars), according to Gartner via mobiThinking.):
| Region | 2010 | 2011 | 2015 |
|---|---|---|---|
| North America | $304.3 | $701.7 | $5,791.4 |
| Western Europe | $257.1 | $569.3 | $5,131.9 |
| Asia/Pacific and Japan | $868.8 | $1,628.5 | $6,925.0 |
| Rest of the World | $196.9 | $410.4 | $2,761.7 |
| Total (Millions of Dollars) | $1,627.1 | $3,309.9 | $20,610.0 |
How Do The Users Feel?
Although you may often notice many people on Twitter getting antsy about mobile advertising or advertising in general, the research tells that users do pay attention to mobile advertising. In May 2012, Google partnered with analysts at Ipsos to find some rather telling statistics about mobile advertising and consumers:
- 84% of mobile users notice advertising;
- 56% of users have performed a search related to an ad they have seen on a mobile device — compared to 51% for TV, 41% for magazines and 34% for billboards.
In his article “Nielsen is wrong on mobile”, Josh Clark said:
“First, a growing number of people are using mobile as the only way they access the Web. A pair of studies late last year from Pew and from On Device Research showed that over 25%of people in the US who browse the Web on smartphones almost never use any other platform. That’s north of 11%of adults in the US, or about 25 million people, who only see the Web on small screens. There’s a digital-divide issue here. People who can afford only one screen or internet connection are choosing the phone. If you want to reach them at all, you have to reach them on mobile.”
The question for all parties involved is how to meaningfully integrate advertising into mobile experiences to ensure a healthy balance between user’s needs, publisher’s requirements and advertiser’s interests. Also, the people who facilitate the serving of ads care about getting the maximum number of people to click on the ad directly. This is where it’s getting difficult.

Relationship Status: It’s Complicated
The relationship between advertiser and publisher is not without mediators. In the theoretical world, there are only three players (advertiser, creative, publisher), but in the wild, there are a lot more characters to factor into the equation.
Rob Flaherty, who has also written extensively on and tested some of the technical solutions to the problems presented by responsive design and advertising, points out that the relationship passes through as many as six actors before appearing on our devices.
This means that the theory of responsive design must also meet with the pragmatism of existing ad management solutions and requires advertiser’s willingness to change the existing model. And even if we manage to meet all of these requirements, we’re still assuming that the reader isn’t going to be annoyed by the ad — which, no matter how we deal with it responsively, is still going to take up a lot of screen real estate — and that’s not something that readers are looking forward to.
Problems
It’s not just publishers who are affected by this change in the way that ads are sold. It’s also the designers behind the websites, apps and digital products that advertising is sold on. Ultimately, it’s down to us to make sure that:
- Design looks good. After all, aesthetics are still at the heart of design.
- Design is functional. Form follows function. We need the ad to work nicely across all of our platforms.
- Design is helpful, and not distracting. The focus of the experience should be the content, not the advertising.
Let’s discuss each of these issues in more detail.
Looking Good
The main complaint about advertising on the Web is that it usually looks terrible — distracting, disturbing, almost ridiculous — in online magazines and blogs. Even if we discount the ubiquitous Google Ads products, we still can’t ignore the numerous flashing boxes, animated ads or complete takeovers of all the white space that are on a disproportionate number of many websites today. No wonder that many of us use an ad-blocker to avoid all these flashy distractions when reading online.
Essentially, in terms of the actual aesthetics of the ads, most of us will never have any say — that buck stops with the marketing department of the advertiser. However, designers and publishers should work together to make sure that a sensible strategy and the design of the website go hand in hand.
Take the aforementioned website takeover as an example. Although it is usually the most valuable of all the ad options, it is also the worst possible outcome in terms of design. All of that wonderful white space that you wanted to include into a beautiful front page design is, in just a few clicks, swallowed into the oblivion of an airline ad wrapped around your entire layout.
More importantly, these ads, which are usually extremely large and often animated, are so hefty in the actual size and performance that they often cause the browser to slow to a snail’s pace, hence significantly impairing user experience. So the ad not only robs publishers of a reader, it also robs the advertiser of the almighty click. Obviously if the advertising never loads, nobody sees it.
Being Functional
Being functional is obviously quite important, and it’s here that designers have been turning their attention to advertising. Late last year, Mark Boulton wrote a formative piece on responsive advertising, which really put the debate into the context of the designer’s world.

Some of us have been busy adapting, and that’s great. While everyone else has been coming to grips with cat videos and memes, we’ve been making sure those cat videos will fit onto all of their screens neatly.
Responsive design is now in a position where websites can look as if they were intended to be seen only on a mobile device or only on a desktop. Our world is great. Unfortunately, the advertising world hasn’t yet worked out quite what it’s going to do about that.
The problem, as Mark rightly points out, really is that advertisers pay for an ad space rather than for having their ad on a website. Although the difference is linguistically subtle, the implications are significant.
Currently, an advertiser is handed a rate card and is told that it will cost them X amount to have a vertical skyscraper ad on the front page’s primary sidebar. This is a system that works perfectly until that sidebar disappears when you look at the page on your mobile device. All of a sudden, an advertiser realizes they’ve been conned, and that a relatively large chunk of visitors never get to see the ads because they read them on mobile devices.
Of course readers are easily distracted, and if the website is blocked by a large annoying advertisement, they might want to check other similar online resources instead. If we try to solve our above problem by simply whacking a 160 × 600 pixel image into a mobile website, we will lose a lot of readers. Equally, if we scale it down to a more manageable size but serve the same ad, we’re going to lose a lot of advertisers when they realize no one can read that miniature text that looks fine on large desktop screens.
Let’s Not Distract The Readers
The main focus of a website should always be its content, and as far as possible, it is our job to stop readers from being distracted by things other than the content. However, that’s not something most traditional publishers are doing at the moment. Take this table for example:
| US Broadsheet | UK Tabloid | UK Broadsheet | |
|---|---|---|---|
| Number of stories on the front page | 120 | 120 | 100 |
| Number of ads on the front page (including classifieds and promotions) | 20 | 15 | 25 |
| Story to ad ratio | 6:1 | 8:1 | 4:1 |
Those story to ad ratios are alarmingly high. Particularly interesting, is that the UK broadsheet and the US broadsheet are alleged to be in the most financial trouble.
As an interesting side note, an equally telling figure is the astronomically high number of stories on the front pages of news websites. They are jam packed with stories and links, which all demand attention and detract from the overall reading experience.
We can’t carry on our publishing or design careers being continually pushed around without using well-reasoned, informed arguments to get clients a better end product. There must be a better way to marry great design and reliable publishing with the advertising world.
Solutions
There has been a fairly lively discussion of some of the approaches that advertising could take in an era of responsive design. The main contributors have been Mark Boulton, who initially floated the idea that there should be a new way of handling Web advertising in “ad packages”, and Paravel’s Trent Walton.
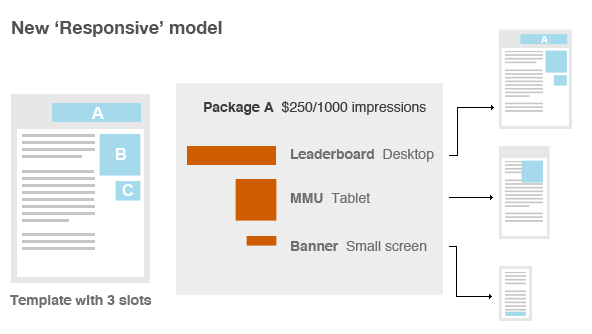
Mark Boulton’s Idea: Packages Rather Than Spaces
Boulton first championed the idea of a responsive advertising approach back in the latter half of 2011, when his company, Mark Boulton Design, had been working on a redesign of a major sports network website. He came up with the idea that you could possibly sell advertisers a package rather than a specific ad slot.
As mentioned earlier, there’s really very little distinction between these two approaches in terms of linguistic value. However, when it comes down to the numbers, in a responsive world, it makes a huge difference.
Mark notes that the world of advertising is pretty complicated, and not everyone wants a banner ad that simply sits there and looks pretty. Most advertisers actually want some sort of interactivity: from animated GIFs right through to the increasingly popular type of ads where two separate ad spaces interact with each other.
Trent Walton Gets In On The Game
While being the biggest proponent of a responsive advertising solution, Mark Boulton is not the only one looking for a solution. Many people are. Including Trent Walton, who wrote a response to Boulton’s original blog post raising some concerns (but also adding praise) to Mark’s approach:
“What happens if ads become fluid and text is designed into the images or movies? Readability will certainly suffer, as will clicks. I wonder if advocating a similar image + HTML text approach much like The Deck or Fusion Ads would be a possibility. That may be a lot to ask, but if things need to be redefined, let us not be short-sighted.”
In fact, images usually don’t work very well on small screens. The main problem is that images don’t scale well across devices. A banner ad which is very legible at a certain size won’t look optimal on all mobile devices. We can’t create a number of ad assets for the various resolution and at some point rescaling existing ad images will be necessary. Preparing ads in basic “image + HTML” format might be a more appropriate fit for responsive websites but would require the advertisers to be more flexible about the ways the ads behave in the responsive layout.
Josh Clark’s Approach
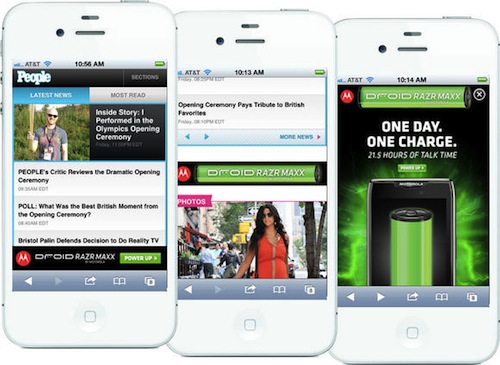
While working on their redesign of People Magazine’s mobile website, Josh Clark’s Global Moxie encountered the problem of advertising and started to think of ways around the problem:
“Traditional expectations continue to apply: advertisers want ‘above the fold’ banner ads, but those usually choke out content or flick by so fast you don’t see them. Both the advertiser and the reader are poorly served. I came up with a new ad format to try to address this.”
Instead of experimenting with existing ad models, Josh Clark came up with a new one. They created what they call “snap banners,” which are essentially a temporary model that closes the gap between where responsive advertising is now and where we should be in a few years time.

Snap banners solve the problem of the advertiser wanting to be “above the fold” and the user not wanting to see ads everywhere that they go. Initially, the banner (just an image) is fixed to the bottom of the browser window on a mobile device. When the user scrolls, the ad eventually fixes into a “normal” position on the page and then expands to full screen when clicked.
This gives a little something back to the advertisers who have paid good money to have their ad there, and also goes a long way toward not annoying the reader, who — generally speaking — is not interested in seeing ads in the middle of an article.
In his article, Josh presents very good points on advertising that are similar to Trent’s idea of responsive ads:
“We need more flexible ad creative: messages that are delivered in fluid HTML rather than static images. Ad agencies and networks need to step up here. It will open bigger opportunities for them, and unlock design freedom for publishers along the way. A well-crafted snippet of ad HTML can flow into any space it’s placed, adapt to any screen resolution, and target any device. Instead of juggling a ton of assets for a single campaign, you’ve got one tidy package. It’s better for everyone.”
Hybrid: What About Looking Backwards?
There are great ideas in all of the suggestions above and they might work well in your projects. But is there something else that we can do to make advertising work better in responsive projects?
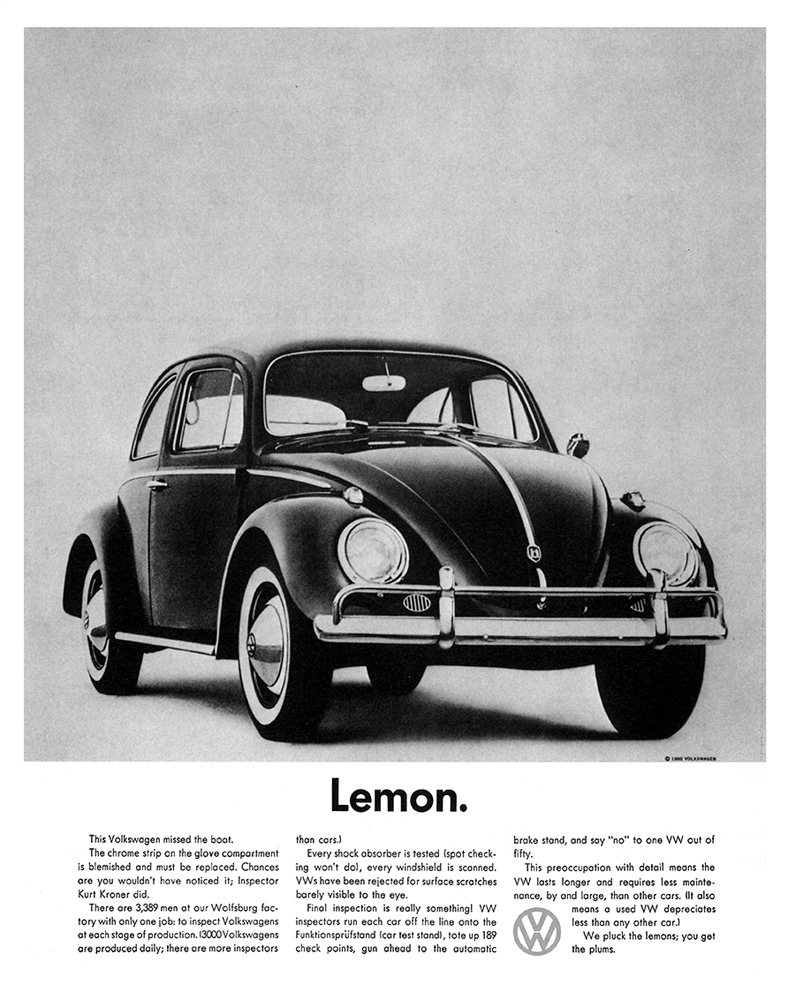
If we look at advertising over the years, we can see that it hasn’t always been image-based. In fact, it hasn’t been image-based for very long. For example, in the old magazine issues you’ll find ads that are actually carefully-chosen images accompanied by very carefully-written editorial, below or beside the image. This approach was supposed to help advertising and publication to deliver a special value to the reader: it fit better with the editorial of a magazine.
The chances are if a reader is buying a magazine, they like the brand and also trust the advertising choices of the publisher. However, if you can design an ad which looks as good as the magazine and is written in the same editorial tone as the magazine itself, you’re probably onto a winner for the reader and the advertiser.

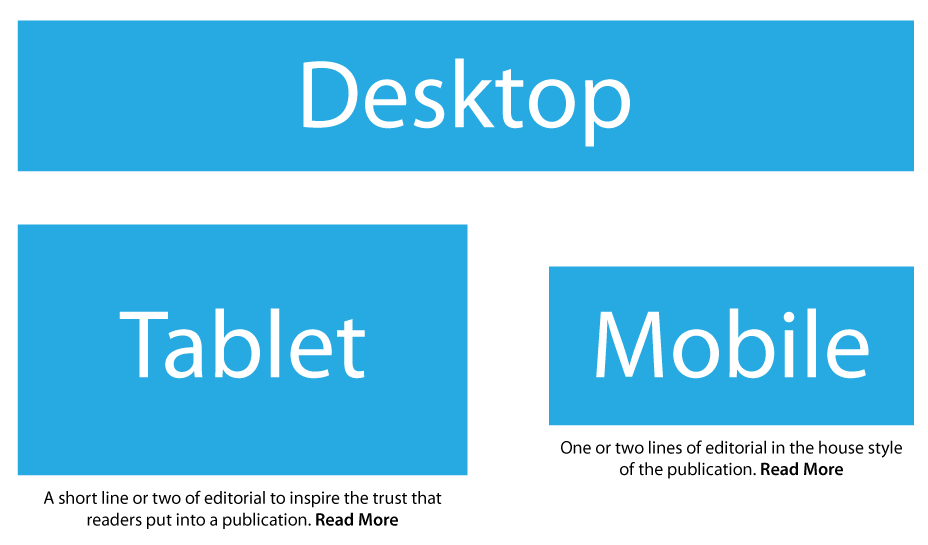
Replicating this approach could work very well on the Web:
- On a standard desktop screen, the viewer would see a plain image. An image works well for a screen where you can easily read the content of the ad.
- On tablet screens, the image would also be displayed with an editorial — text written by or together with editors; it could be hidden when the screen size is over a certain resolution.
- On mobile devices with small screens, you could also include a “Read More” link — again, hidden from bigger screens.

An alternative approach to using the hybrid method with a small mobile screen could be to launch a splash screen. In this approach, which is a variation on Josh’s method, we would detect the screen size of the browser, and, if it is a small screen, load a full-size splash screen with options to dismiss or learn more.
That’s not an ideal approach, because loading a full splash would be disruptive to the user, echoing the “word from our sponsor” ads that are so commonplace on newspaper websites. However, on a mobile device, a “show more”/“show less” option would be potentially tricky to use, given the small screen real estate.
Still, I strongly believe that this approach incorporates the good parts from all of the three approaches already discussed. In fact, by combining some of the ideas behind Trent’s suggestion of using HTML and images with some of the approaches taken by Rob Flaherty in his blog post on responsive advertising, we could have a pretty good kind of ad.
It’s A Problem With Communication, Too, Not Just The Design
Unfortunately, we’re not going to be able to solve the responsive advertising issue only with code — mostly because it’s a case of changing a cultural and commercial paradigm that comes with advertising, too. It goes right back to the original problem of finding a balance between a revenue stream and non-disruptive experience on the site.
An excellent comment left by Derek Johnson on Flaherty’s solution reads:
“There’s no natural starting point with that list, each influences the other one way or another, so they need to be brought on board together.If some ad servers accommodate responsive ads and others don’t, then some publishers will be left out in the cold. It wouldn’t matter anyway if agencies aren’t convinced, and they in turn have to justify the inevitable extra cost to advertisers, who may just be the hardest to convince without solid proof of increased ROI.
Organizations such as DFP, Ad:Tech, the big agencies and advertisers representatives have to be made stakeholders in this as soon as possible. We need to explain this wonderful thing Ethan Marcotte discovered [..] and how it will benefit them, and we need their input to solve the problems we have.
In a sense, responsive ads is the easy part — it’s our thing after all. Without the rest (almost all) of the advertising industry on board we are merely piddling into the wind.”
We have to communicate the issue with responsive advertising more clearly to advertisers and publishers, so that we can start working on a solution which gives equal weight to good design, readability and advertising.
One of the most urgent things that needs to happen is to find a way to educate advertisers on the way that websites work today, and, as Josh Clark points out, that:
“It’s not just a technical issue. It’s also a sales issue. ’Separate creative for separate devices’ is a reflection of the way these ads are sold. Mobile, tablet, and desktop versions of websites are presented as completely separate properties instead of simply ’the website’. Trouble is, it’s people who form market segments, not devices. Segmenting by device — whether that’s for content or for advertising — just doesn’t reflect the way we consume information today.”
Until advertisers become aware that the way that we used to design and people used to use websites has changed, we’ll always have a problem with making ads work on mobile devices.
What Can We Do About That?
Creating a new paradigm is hard because the advantages of the new model have to be seen by a number of players involved in the advertising mechanics. That being said, we can help everyone involved see that packaging up a visual and supplying it to a media agency that places an ad on a single screen just doesn’t work anymore. That’s what we can do:
- Provide information about mobile browsing. All actors in the process of selling an ad (advertisers, agencies, publishers and ad server managers) need to keep in mind the sheer number people who could be seeing their ads on a mobile device. If you are unsure where to direct them, Google’s mobile research is a great place to start.
- Inform about the benefits of responsive design. Most people outside of the design community don’t know what “responsive design” actually means. Ask media agencies and advertisers if they are familiar with the concept, and make sure to provide enough arguments to explain the advantages of the technique. Feel free to explain when responsive design makes sense and when it might be not the best approach, to help them make informed decisions.
- Create something that will demonstrate what can be accomplished. One of the best ways to demonstrate what can be achieved using responsive design is to demonstrate a working example. It might be useful to point your colleagues and advertisers to Rob Flaherty’s solution or the solutions outlined in this article as a starting point.

What If Advertising Isn’t The Right Model At All?
Most publishers probably will tell you that working without a heavy reliance on advertising would be the optimal solution. In fact, advertising revenue can be very difficult to predict and work with, especially if you have just a few regular advertisers on the site. E.g. the New York Times Company recently reported a 6.6% drop in print and digital advertising. What if advertising doesn’t work any longer? This question brings us to some very interesting ideas about new revenue models which would enable us to completely remove the ad revenue from the equation.
The Sponsorship
Probably the most widely used revenue stream apart from advertising at the moment is the sponsorship model. It is based on a simple principle from economics: instead of selling a high quantity of spots at a low price (advertising), sell a low quantity of spots at a high price (sponsorship).
The sponsorship model is derived from the idea that content wins affinity for a brand better than an ad. It says, “I trust the content of XYZ Magazine, therefore, I also trust ABC Brand.” The sponsor supports the site which puts their name on a special series of posts or a category on a website in order to provide good content, which is loosely a sell for a product or service that they administer or sell.
The main difference of the sponsorship model for sponsors is that they don’t try to force a marketing message upon the reader and use a “friendly” advertising approach instead. On the other hand, publishers keep the number of ads to the minimum and focus on good reading experience for readers instead.
This model is particularly effective for large publishers. Some prime examples include:
- Mashable.
Mashable has worked with many blue-chip brands to provide content that is of interest to their readership and fitsto the style of Mashable. As they explain on their website, “Sponsored posts deliver information that is written by the advertiser, but approved by the Mashable editorial team. The Mashable editorial team has no direct relationship with the advertiser and does not influence the message.” Mashable gives up on editorial independence to provide third-party content to their readers but keep the right to decline a sponsored post if they feel that it’s inappropriate for the site. - Vice.
Vice have always been very good at the sponsorship model. Big brands like Mini put their name on content which would often be considered too risqué to provide as a standalone advertising campaign.
The Paywall
Several years ago, the paywall was a hot topic for publishers, discussed by journalism schools all around the world. The idea of paying for content that you can get for free elsewhere on the Web does, you have to admit, appear to be absurd. It’s still not clear whether this model actually works in practice.
However, the approach is still worth discussion. After all, if no money passes between the readers and the publisher directly, we’ll always depend on sponsors and advertisers.
The paywall works by creating a “wall” around certain articles and making them available only to people who are willing to pay for them. This could work in several ways:
- The Times (UK). The Times’ paywall works with a “quasi”-subscription model. Readers pay a small fee (there are several options) and then choose how they want to be able to access their content. Some packages include access to apps, some include only Web access. Particularly pertinent is the response on Twitter when The Times lowers its paywall as a teaser — there are suddenly a lot of tweets about The Times. This probably is a good indication that not everyone who wants to read The Times is willing to pay for the content. However, figures released by publisher News International last year suggest that the paywall approach is very reasonable — over 100,000 subscribed users is quite a number.
- Le Monde (France). When the idea of a paywall was first floated, French newspaper Le Monde came up with an interesting model which they have since substituted for a flat subscription fee. The model worked on a system of micropayments, where you buy a package of credits with which you can access paywall articles. This encouraged people to get into the habit of paying for news online, and I always found it preferable to putting all articles behind the paywall. However, it would seem that the fact they have moved onto a flat subscription means the micropayments paywall didn’t work for them.
The Content Partner
Finally, the content partner model works similarly to the sponsorship model. In exchange for a hefty sum of money, the publication provides publishing and content services for a large brand. This model completely eliminates the need for advertisers or sponsors. The idea is simple: you provide the resources such as your publication’s staff to promote another brand in a meaningful and professional way. For publishers, this means that there is a good revenue stream and a stable one. For partners, the model offers well-written content and a skill set that no one else in their organization has.
In Conclusion
We need to come up with a solution for advertising in responsive environment. Currently, no one has it exactly right, but we have highlighted several ideas that could be helpful in the emerging discussions on the issue. That being said, we’ve also discussed the opportunities available to bypass the advertising model, which, although now very established, is certainly not without its flaws.
In reality, as with all things in life, we need to strike a balance between passive and active income streams for publishing. In a world where people increasingly trust content and increasingly distrust marketing messages, this is now more vital than ever.
Further Reading
- The Path To Advertising Nirvana
- Targeting Mobile Users Through Google AdWords
- Banner Advertising for Beginners
- Successful Strategies For Selling Ad Space On Low-Traffic Websites


 Register for free to attend Axe-con
Register for free to attend Axe-con SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Register now for WAS 2026
Register now for WAS 2026

 Celebrating 10 million developers
Celebrating 10 million developers


