Goodbye, Zen Coding. Hello, Emmet!
Emmet, previously known as Zen Coding, is the most productive and time-saving text-editor plugin you will ever see. By instantly expanding simple abbreviations into complex code snippets, Emmet can turn you into a more productive developer.
Back in 2009, Sergey Chikuyonok wrote an article on how to present a new way of writing HTML and CSS code. This revolutionary plugin (called Zen Coding) has helped many developers through the years and has now reached a new level.
For those who prefer to watch instead of read, here is a summary of my favorite tricks.
How Does It Work?
Let’s face it: writing HTML code takes time, with all of those tags, attributes, quotes, braces, etc. Of course, most text editors have code completion, which helps a lot, but you still have to do a lot of typing. Emmet instantly expands simple abbreviations into complex code snippets.
HTML Abbreviations
Initializers
Getting started with a new HTML document takes less than a second now. Just type ! or html:5, hit “Tab,” and you’ll see an HTML5 doctype with a few tags to jumpstart your application.

html:5or!for an HTML5 doctypehtml:xtfor an XHTML transitional doctypehtml:4sfor an HTML4 strict doctype
Easily Add Classes, IDs, Text And Attributes
Because Emmet’s syntax for describing elements is similar to CSS selectors, getting used to it is very easy. Try mixing an element’s name (e.g. p) with an identifier (e.g. p#description).

Also, you can combine classes and IDs. For example, p.bar#foo will output this:
<p class="bar" id="foo"></p>
Now let’s see how to define content and attributes for your HTML elements. Curly brackets are used for content. So, h1{foo} will produce this:
<h1>foo</h1>
And square brackets are used for attributes. So, a[href=#] will generate this:
<a href="#"></a>

Nesting
By nesting abbreviations, you can build a whole page using just one line of code. First, the child operator, represented by >, allows you to nest elements. The sibling operator, represented by +, lets you place elements near each other, on the same level. Finally, the new climb-up operator, represented by ^, allows you to climb up one level in the tree.

Grouping
To effectively take advantage of nesting without turning them into a confusing mess of operators, you’ll need to group some pieces of code. It’s like math — you just need to use parentheses around certain pieces. For example, (.foo>h1)+(.bar>h2) will output this:
<div class="foo">
<h1></h1>
</div>
<div class="bar">
<h2></h2>
</div>

Implicit Tag Names
To declare a tag with a class, just type div.item, and then it will generate <div class="item"></div>.
In the past, you could omit the tag name for a div; so, you just had to type .item and it would generate <div class="item"></div>. Now Emmet is more intelligent. It looks at the parent tag name every time you expand the abbreviation with an implicit name. So, if you declare .item inside of a <ul>, it will generate <li class="item"></li> instead of <div class="item"></div>.

Here’s a list of all implicit tag names:
liforulandoltrfortable,tbody,theadandtfoottdfortroptionforselectandoptgroup
Multiplication
You can define how many times an element should be outputted by using the * operator. So, ul>li*3 will produce:
<ul>
<li></li>
<li></li>
<li></li>
</ul>

Numbering
What about mixing the multiplication feature with some item numbering? Just place the $ operator in the element’s name, the attribute’s name or the attribute’s value to output the number of currently repeated elements. If you write ul>li.item$*3, it will output:
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul>

Try It Now!
Why not try it right now? Go ahead: type in an Emmet HTML abbreviation, and hit the Tab key.
CSS Abbreviations
Values
Emmet is about more than just HTML elements. You can inject values directly into CSS abbreviations, too. Let’s say you want to define a width. Type w100, and it will generate:
width: 100px;

Pixel is not the only unit available. Try running h10p+m5e, and it will output:
height: 10%;
margin: 5em;
Here’s a list with a few aliases:
p→ %e→ emx→ ex
Extra Operator
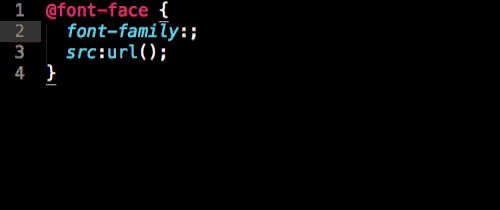
You already know many intuitive abbreviations, such as @f, which produces:
@font-face {
font-family:;
src:url();
}
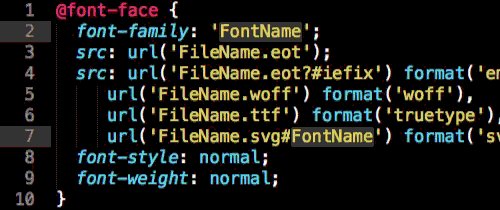
Some properties — such as background-image, border-radius, font, @font-face, text-outline, text-shadow — have some extra options that you can activate by using the + sign. For example, @f+ will output:
@font-face {
font-family: 'FontName';
src: url('FileName.eot');
src: url('FileName.eot?#iefix') format('embedded-opentype'),
url('FileName.woff') format('woff'),
url('FileName.ttf') format('truetype'),
url('FileName.svg#FontName') format('svg');
font-style: normal;
font-weight: normal;
}

Fuzzy Search
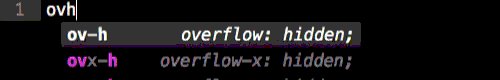
The CSS module uses fuzzy search to find unknown abbreviations. So, every time you enter an unknown abbreviation, Emmet will try to find the closest snippet definition. For example, ov:h and ov-h and ovh and oh will generate the same:
overflow: hidden;

Vendor Prefixes
CSS3 is awesome, but those vendor prefixes are a real pain for all of us. Well, not anymore — Emmet has abbreviations for them, too. For example, the trs abbreviation will expand to:
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;

You can also add prefixes to any kind of element. You just need to use the - prefix. So, -super-foo will expand to:
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ;
What if you don’t want all of those prefixes? No problem. You can define exactly which browsers to support. For example, -wm-trf will output:
-webkit-transform: ;
-moz-transform: ;
transform: ;
w→-webkit-m→-moz-s→-ms-o→-o-
Gradients
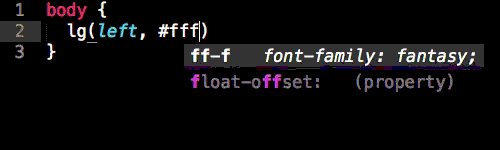
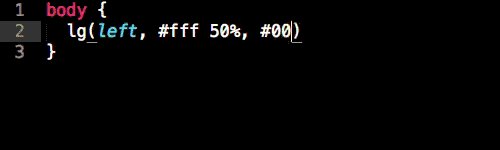
Speaking of annoying CSS3 features, we cannot forget gradients. Those long definitions with different notations can now be easily replaced with a concise, bulletproof abbreviation. Type lg(left, #fff 50%, #000), and the output will be:
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));
background-image: -webkit-linear-gradient(left, #fff 50%, #000);
background-image: -moz-linear-gradient(left, #fff 50%, #000);
background-image: -o-linear-gradient(left, #fff 50%, #000);
background-image: linear-gradient(left, #fff 50%, #000);

Try It Now!
Had enough of the animated GIFs? Go ahead — type an Emmet CSS abbreviation, and hit the Tab key.
Extras
Lorem Ipsum
Forget about those third-party services that generate “Lorem ipsum” text. Now you can do that right in your editor. Just use the lorem or lipsum abbreviations. You can specify how many words to generate. For instance, lorem10 will output:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero delectus.

Also, lorem can be chained to other elements. So, p*3>lorem5 will generate:
<p>Lorem ipsum dolor sit amet.</p>
<p>Voluptates esse aliquam asperiores sunt.</p>
<p>Fugiat eaque laudantium explicabo omnis!</p>
Customization
Emmet offers a wide range of tweaks that you can use to fine-tune your plugin experience. There are three files you can edit to do this:
- To add your own or to update an existing snippet, edit snippets.json.
- To change the behavior of Emmet’s filters and actions, try editing preferences.json.
- To define how generated HTML or XML should look, edit syntaxProfiles.json.
And A Lot More!
This is just the beginning. Emmet has a lot of other cool features, such as encoding and decoding images to data:URL, updating image sizes and incrementing and decrementing numbers.
Go check out the new website, the awesome documentation and the handy cheat sheet!
Supported Editors
If you are wondering, “Will it work in my text editor?,” The answer is, “Oh yes, my friend!” A lot of editors are supported, and I hope you find yours in the list below.
- Sublime Text 2
- TextMate 1.x
- Eclipse/Aptana
- Coda 1.6 and 2.x
- Espresso
- Chocolat (available via the “Install Mixin” dialog)
- Komodo Edit/IDE (available via
Tools → Add-ons) - Notepad++
- PSPad
<textarea>- CodeMirror2/3
- Brackets
And You?
What are your favorite tricks? Leave a comment below. Now it’s your turn to share your favorite tricks.
Further Reading
- Solving Media Object Float Issues With CSS Block Formatting Contexts
- Advanced Form Control Styling With Selectmenu And Anchoring API
- Those HTML Attributes You Never Use
- Cookieless Alternative To Embed HTML, CSS And JS Code Snippets


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Agent Ready is the new Headless
Agent Ready is the new Headless





