Hidden Productivity Secrets With Alfred
Good developers are always looking for ways to be faster and to automate their workflows. Today, we present a series of workflows in Alfred that will boost your productivity and rock your world.
What Is Alfred?
For those who don’t know, Alfred is an award-winning Mac OS X app that saves time when you search for files online or on your machine. The new version 2 brings a series of improvements and, with the Powerpack, enables you to create your own workflows.
Below you’ll find a curated list of workflows that will change the way you work.
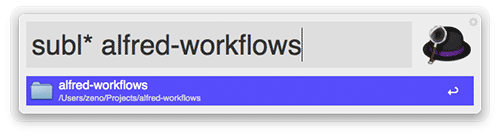
Open With Sublime Text
One of my favorite features in Alfred is its powerful file and folder search capability. What if we take advantage of this to open files and folders in our favorite code editor — say, Sublime Text 3?
- Open With Sublime Text (v3), developed by @franzheidl
- Download
- Triggers:
subl,subl*
Looking for another code editor? See the “Extras” wiki.
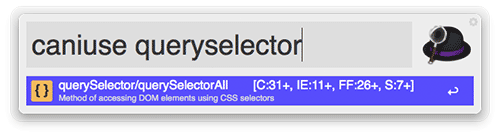
Can I Use… Workflow
In this era of HTML5, you need to check for browser support before implementing certain CSS properties and JavaScript APIs. You could do it by opening a browser tab, navigating to Can I Use…, searching for a keyword and then checking for browser support. Or you could use this Alfred workflow.
- Can I Use… Workflow, developed by @willfarrell
- Download
- Trigger:
caniuse
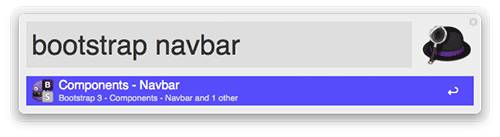
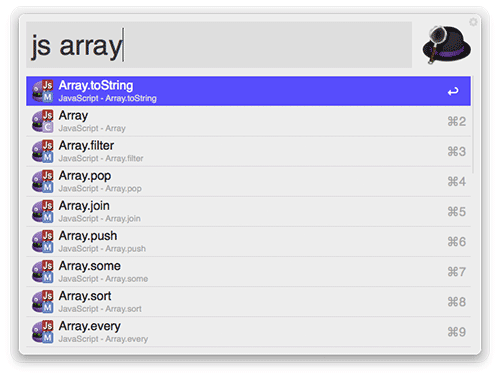
Dash Workflow
No one knows everything about a given programming language or framework. We occasionally need to check how to use a particular method. Recently, I found an amazing app, Dash, that looks up documentation for different APIs locally, no Internet connection needed. With this workflow, you can search Dash by filtering the keyword for each language. Note that Dash is a free external application, so make sure to download it before using this workflow.
- Dash Workflow, developed by @willfarrell
- Download
- Triggers:
dash,html,css,js,jquery,jqueryui,angularjs,bootstrap,svg,nodejs,php,redis,mysql,man,cpp,sass,compass,backbone,underscore,wordpress,drupal,django,python,python2,elisp,android,yui,ruby,rails,gem
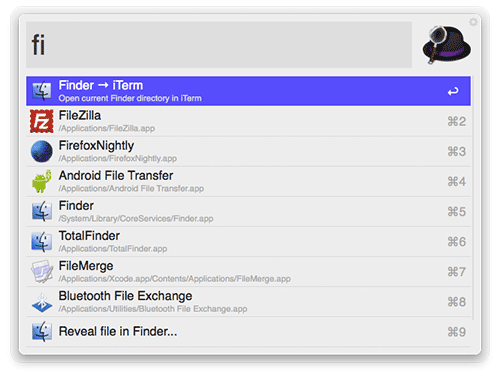
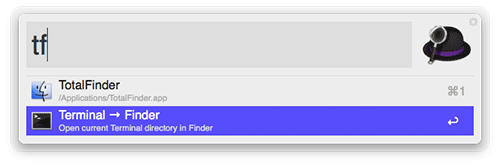
Terminal Finder
Some operations we prefer to do in the terminal, others in Finder. This workflow switches between them smoothly. Open the current Finder window in Terminal or iTerm, and vice versa.
- TerminalFinder, developed by @LeEnno
- Download
- Triggers:
ft,tf,fi,if
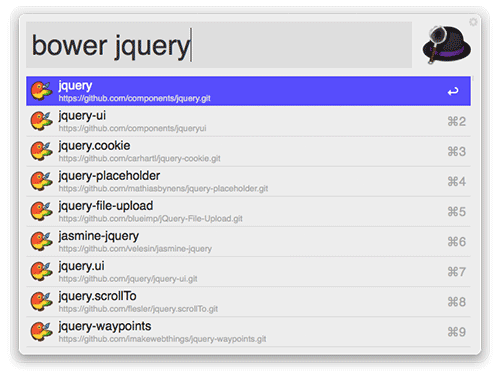
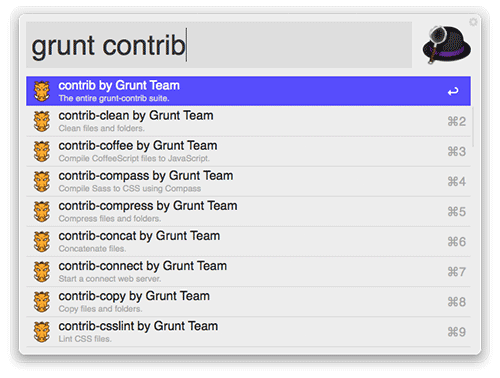
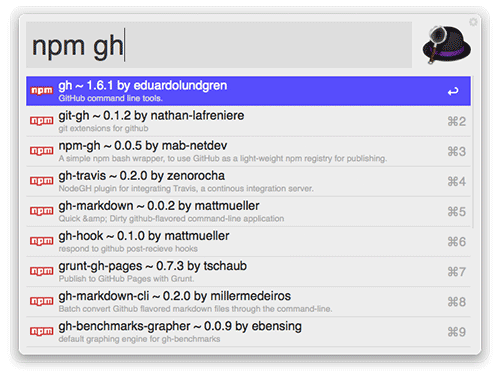
Package Managers Workflow
Reusing code is an important part of software development, and these days we have a lot of solutions to distribute our code and to search for third-party packages. Need a Node.js module? Need a Grunt task? With this workflow, you can look up plugins and components for your favorite package managers in one place, quickly.
- Package Managers Workflow, developed by @willfarrell
- Download
- Triggers:
bower,grunt,npm,composer,pear,gems,pypi,alcatraz,cocoa,brew,rpm,maven,docker
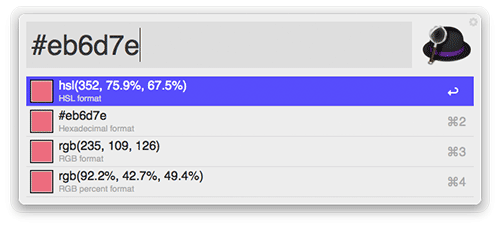
Colors
Stop opening Photoshop every time you want to convert a color format. Convert HEX, RGB and HSL colors easily with this workflow.
- Colors, developed by @TylerEich
- Download
- Triggers:
#,rgb,hsl,c
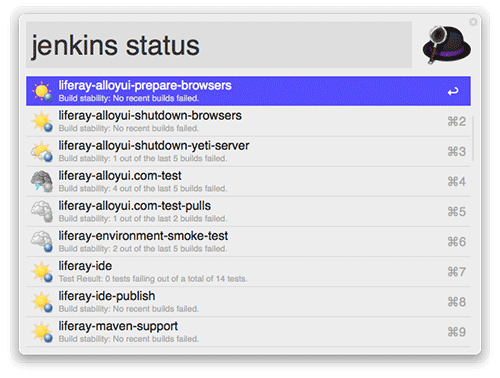
Jenkins Workflow
Unit testing is great, but running a test manually every time you change a line of code is crazy. To get a more complete picture of code quality, we need to run more tests, or at least automate the ones that we already run. That’s why continuous integration systems are so important. With this workflow, you can list Jenkins jobs and see their status.
- Jenkins Workflow for Alfred v2, developed by @jeroenseegers
- Download
- Trigger:
jenkins status
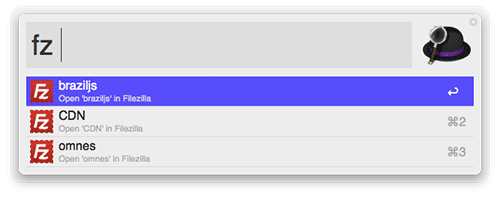
Open In FileZilla
FTP is still the most popular way to transfer files to a Web server. Here’s a workflow to help you connect through FileZilla. Note that FileZilla is a free external application, so make sure to download it before using this workflow.
- Open in FileZilla, developed by @jeffmagill
- Download
- Trigger:
fz
Looking for another FTP client? See the “Extras” wiki.
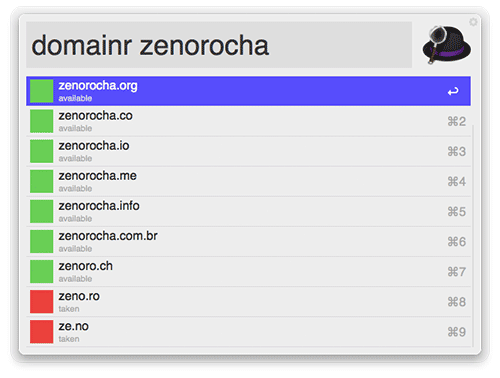
Domainr Workflow
Don’t miss another cool domain name. Find domains quickly using Domainr’s API.
- Domainr Workflow, developed by @dingyi
- Download
- Trigger:
domainr
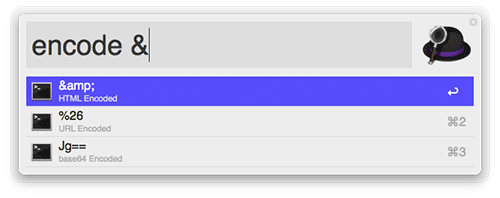
Encode / Decode
Occasionally, we need to convert UTF-8 characters into HTML entities, or decode a URL. No need to waste time with those little things anymore. Transform query strings in base64, HTML, URL and UTF-8 with Encode / Decode.
- Encode / Decode, developed by @willfarrell
- Download
- Trigger:
encode,decode
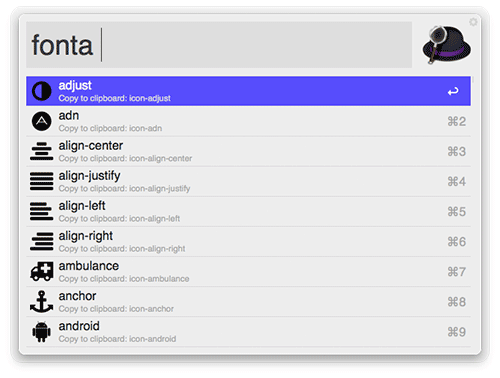
Font Awesome Workflow
Font icons are great. Just type something like <i class="my-icon-name"></i>, and there you have it. The problem is, we keep forgetting the exact class name of the icon we want, so we have to check for it in the documentation. Not anymore. Now we can search through Font Awesome’s icon set with this workflow.
- Font Awesome Workflow for Alfred 2, developed by @ruedap
- Download
- Trigger:
fonta
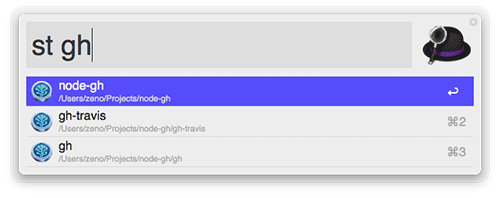
Source Tree Workflow
Some people prefer the terminal for Git commands, while others prefer a GUI. If you’re in the latter group, then the Source Tree workflow will help you list, search and open Git repositories. Note that Source Tree is a free external application, so make sure to download it before using this workflow.
- Source Tree, developed by @zhaocai
- Download
- Triggers:
st,stbookmark
Looking for another Git client? See the “Extras” wiki.
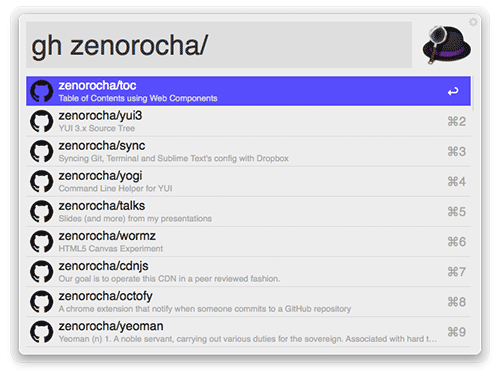
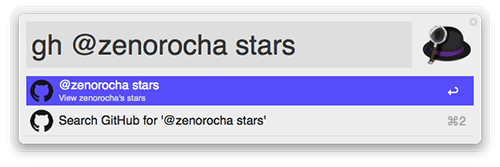
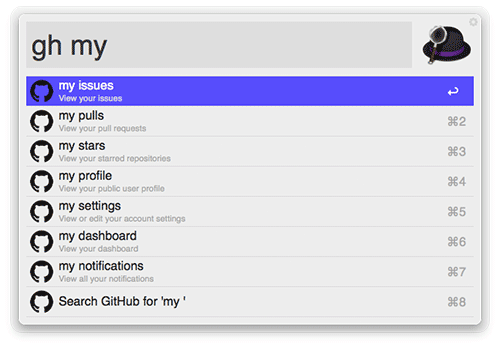
GitHub Workflow
If your favorite social network is GitHub, then you might want to check this one out. Easily open GitHub repositories and more in the browser.
- GitHub Workflow, developed by @gharlan
- Download
- Trigger:
gh
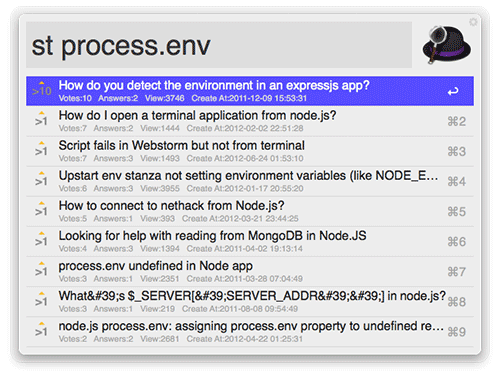
StackOverflow Workflow
Seek computer programming answers, including from StackOverflow, right in Alfred.
- StackOverflow Workflow, developed by @xhinking
- Download
- Trigger:
st
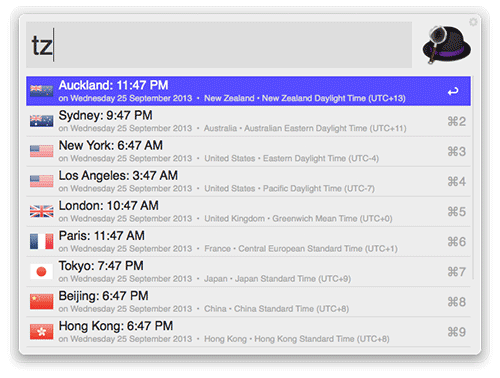
TimeZones Workflow
Nowadays, most of us work with teams distributed across the world. I try not to bother my coworkers outside of working hours; so, before pinging them, I always check the time in their country. This workflow is just perfect for that. Get a list of the current time in various cities around the world instantly.
- TimeZones Workflow, developed by @CarlosNZ
- Download
- Trigger:
tz
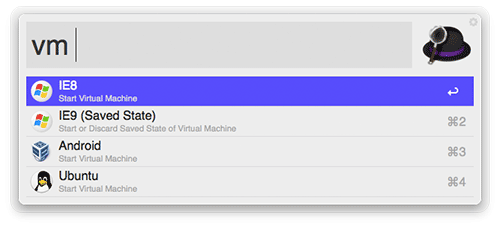
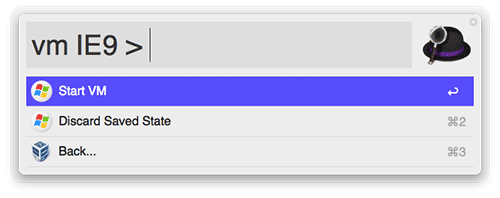
VirtualBox Control
Unfortunately, cross-browser compatibility is still a problem for developers. There’s no escaping it — you need to test that your website runs fine in different browsers and on different operation systems. One popular way to do this is to use a virtual machine, such as VirtualBox, that simulates other operating systems. Note that VirtualBox is a free external application, so make sure to download it before using this workflow.
- VirtualBox Control, developed by @aiyodk
- Download
- Trigger:
vm
Looking for another virtual machine client? See the “Extras” wiki.
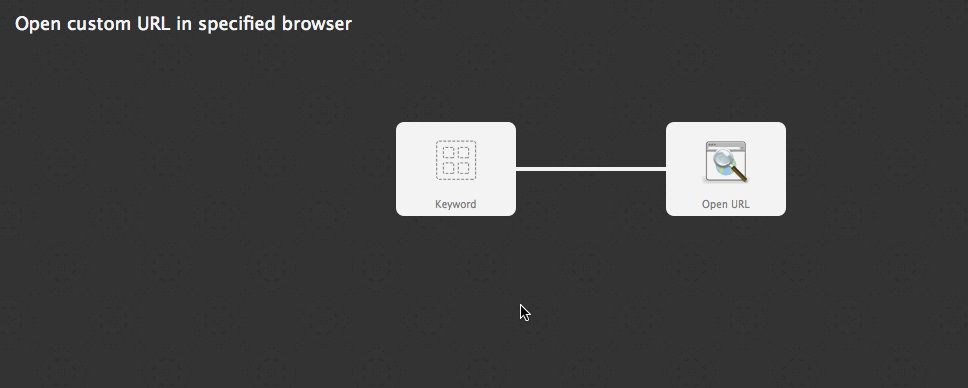
Create Your Own!
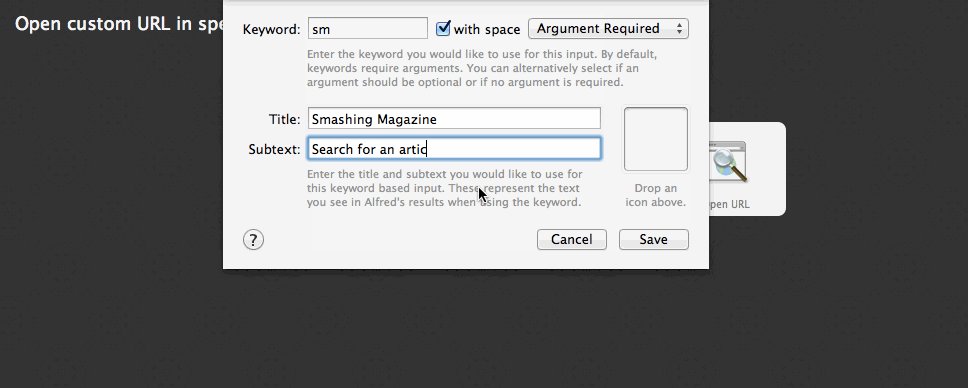
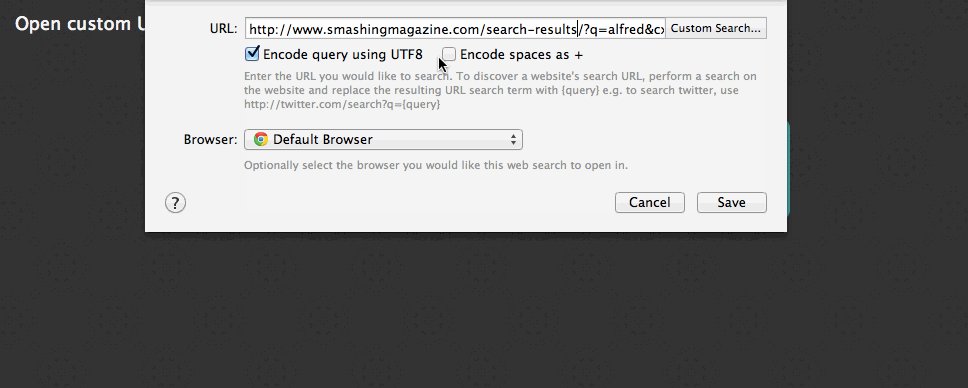
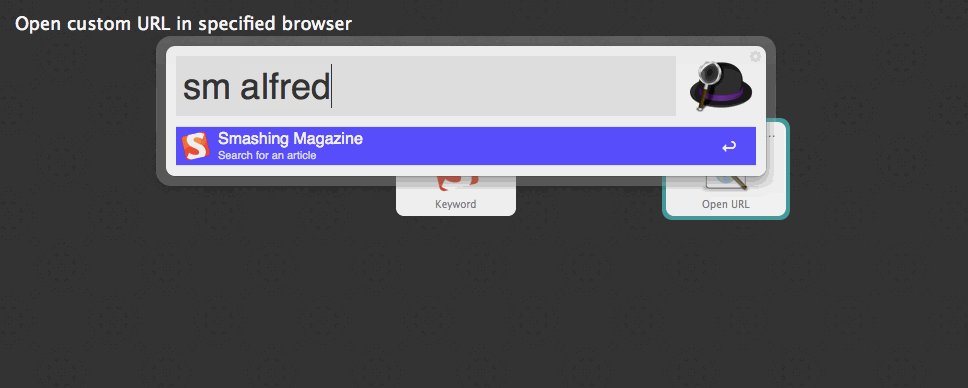
All of these workflows are awesome and will be pretty useful for a lot of people. But each one of us works in a different way; so, go ahead create your own workflow. It’s pretty simple. To encourage you, let’s see how to create a workflow to automate searches on Smashing Magazine in less than 10 seconds.

Want More?
Check out my collection of Alfred workflows on GitHub.
Plenty of more workflows can be found in the official Alfred forums.
The End?
There you have it! A collection of great tricks to automate your work. Hopefully, some will speed up your workflow. Maybe they will even inspire you to share some of your hidden secrets of productivity.
If your favorite workflow isn’t on this list, please share it with us in the comments section below. Have any of the above changed your life? If so, let us know how!
Further Reading
- Shortcuts And Tips For Improving Your Productivity With Sublime Text
- Powerful Workflow Tips, Tools And Tricks For Web Designers
- How To Keep Your Coding Workflow Organized
- Four Useful VSCode Extensions For Web Developers


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App
 Celebrating 10 million developers
Celebrating 10 million developers Register for free to attend Axe-con
Register for free to attend Axe-con

 Register now for WAS 2026
Register now for WAS 2026