Useful Adobe Fireworks Resources: Extensions (Part 1)
Fireworks is an excellent UI design tool; however, Adobe decided to feature-freeze it back in 2013 and (at the same time) did not offer any replacement tool to its users. Nevertheless, since Fireworks runs fine today on the latest Mac OS X and Windows OS, and since it still offers a solid UI-design feature set, many designers continue to use it and rely on it daily.
For those of you who are searching for a similar tool, Sketch 3.0 seems to be a pretty good alternative to Fireworks, but it’s still not quite there yet; it’s Mac-only, and while its vector tools are very good and it now has artboards, pages, symbols and styles, it lacks a few of the basic features available in Fireworks. (I’ll talk more about possible alternatives to Fireworks in Part 2 of this series.)
So while we’re looking for alternatives, many of us also have to continue to use Fireworks, and, as every designer out there knows, Fireworks works best with extensions! This article features some of the most useful (and free) Fireworks extensions that will help you work faster and be more effective with Fireworks; I have tested many of them myself, to be sure that they work flawlessly. In an upcoming article, I’ll be covering many articles and tutorials which I highly recommend that involve UI design and Fireworks, as well as a few freebies, such as editable Fireworks PNG files, templates, styles, Fireworks resource libraries, and so on.
To make the content of Part 1 better organized (and for easier navigation), I have grouped the extensions (commands, command panels and auto shapes) into the following main sections:
- John Dunning’s extensions
- Aaron Beall’s extensions
- Matt Stow’s extensions
- Extensions by other extension developers
- Project Phoenix for Adobe Fireworks
- Conclusion
John Dunning’s Extensions
Lorem Ipsum Auto Shape
Fireworks is a very good UI prototyping tool, and we’ve covered this topic in previous articles such as “Developing a Design Workflow in Adobe Fireworks” and “Interactive Prototypes and Time-Savers With Adobe Fireworks”. Without a doubt, another very important part of the prototyping process is working with text.
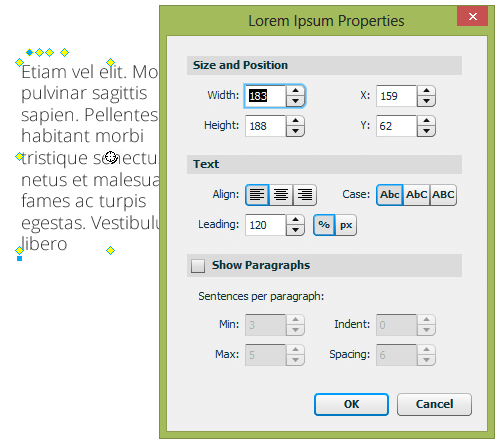
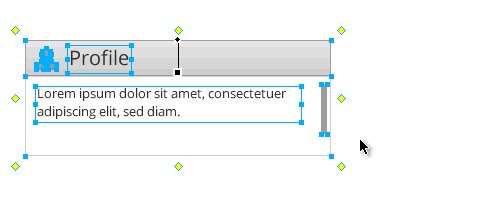
When working with prototypes, placeholder text is often used. There are many ways in which you can add some placeholder text to your Fireworks PNG files, but the problem starts when you need to adjust the amount of text (perhaps the layout has changed, or the font size was increased so the text is now too long). This is when the Lorem Ipsum auto shape (created by John Dunning) can help you.
Whenever you create a new placeholder text block, the auto shape will add just the right amount of text that will fit the shape you’ve created — no more tedious copying and pasting (or deleting) text to fit the space! Resizing the auto shape (using one of the yellow control handles) or changing the font size will also automatically adjust the amount of text, so you will always have exactly as much text as you need. This auto shape has many basic and advanced settings and could save you some serious amount of time.

(Note: We have covered the use of the Lorem Ipsum auto shape in detail in “Optimizing The Design Workflow With Fireworks Extensions (Part 3),” section “Lorem Ipsum.”)
Smart Resize Auto Shape
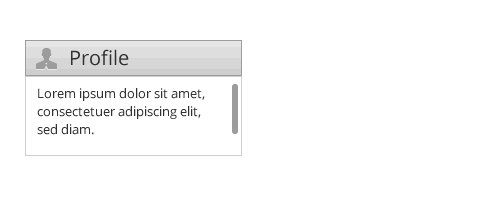
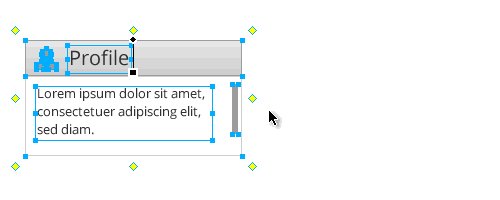
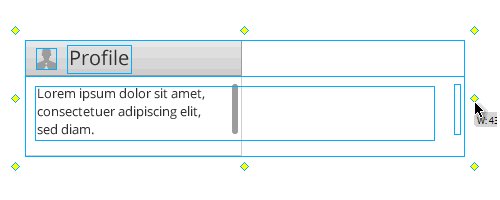
Working with UI prototypes… again? Smart Resize (by John Dunning) is a really smart auto shape that could be a real time saver during your next project! Basically, this auto shape helps you resize a group of elements without distorting any of them or disrupting your layout.
Let’s suppose you need to “smart resize” a group of objects. Select this group and use menu Commands ? Smart Resize ? Attach; the command will convert your group into a special smart object with the typical yellow resize handles. You can then use these handles to resize the group in any direction, and Smart Resize will resize only elements that extend across more than 50% of the group’s size, and retain the rest of the elements in position relative to the closest edge of the group.
For extra control over how elements in your Smart Resize group scale or are being repositioned, you can set anchor points for each individual object (for example, elements that have their X anchor set to the left will only scale on the right side; the left edge will stay fixed in proportion with the rest of the group).

(Note: We have covered the use of Smart Resize auto shape in “Optimizing The Design Workflow With Fireworks Extensions (Part 1),” section “Smart Resize.”)
Multi-Border Rectangle Auto Shape
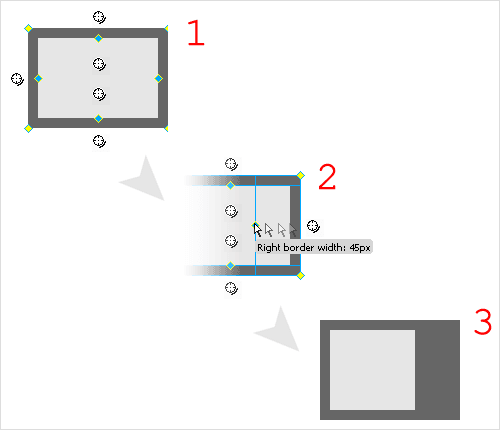
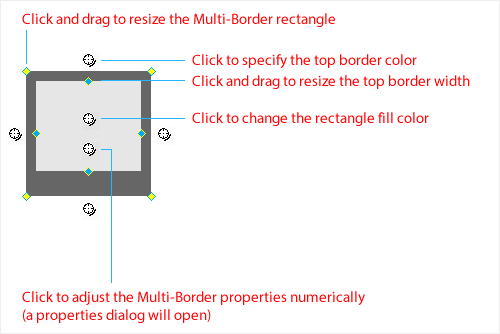
CSS allows a different width and color to be applied to the border on each side of an HTML element, but Fireworks’ vector rectangles are limited to a single border color and border width. The Multi-Border Rectangle auto shape (by John Dunning) addresses this limitation, making it easy to mock up CSS-style borders right on the canvas in Fireworks!

Of course, you are not limited to the width of the borders only — you can also change the color of each border separately. To do so, click the crosshair icon next to a border to open its color picker. You can also change the background color of the Multi-Border auto shape, by clicking on the the upper crosshair icon in the middle of the rectangle. And if you need even more control, you can change the border widths and colors numerically, by using the Multi-Border auto shape’s Properties dialog box.

Tables Panel Extension
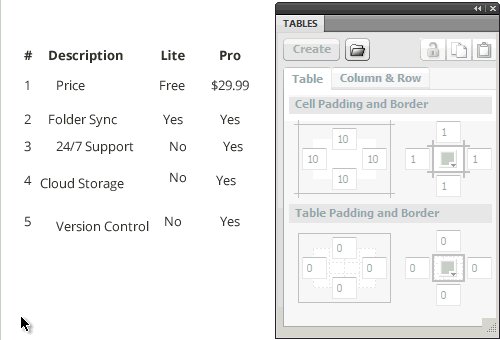
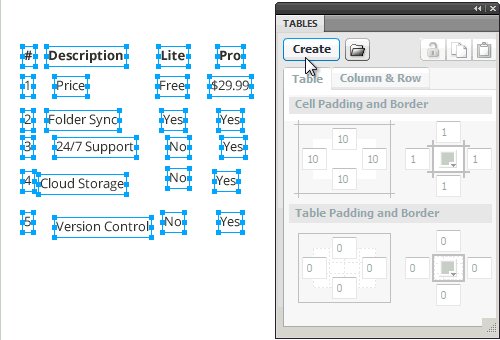
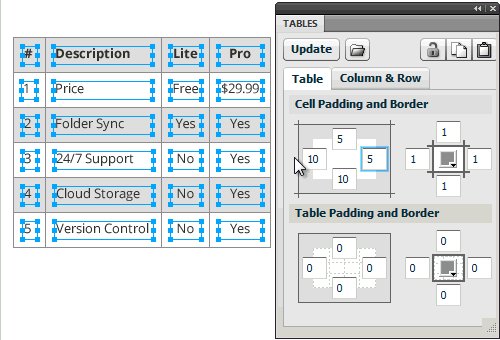
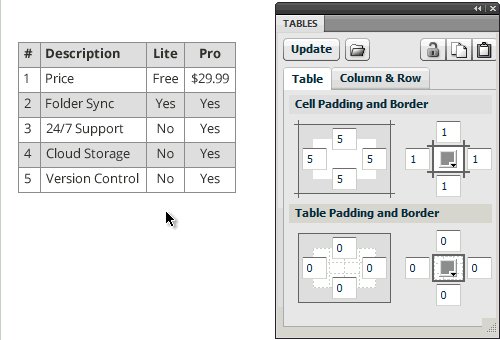
Tables Panel (by John Dunning) enables you to quickly mock up HTML-style tables without having to laboriously position each cell or border. Although it’s relatively straightforward to arrange elements in a grid using the alignment and distribution commands in Fireworks, as soon as the table contents change you’ll need to reposition everything manually. The Tables panel automates this tedious process.

The Tables Panel is pretty flexible and has many options; with it, you can even insert a table from a text file (tab-delimited or comma-separated text file — *.txt, or *.csv). You can also import a table from a web page (you’ll just need to convert it to tab-delimited or comma-separated text file — *.txt, or *.csv, before importing it).
(Note: We have covered the use of the Tables Panel extension in detail in “Optimizing The Design Workflow With Fireworks Extensions (Part 1),” section “Tables Panel.”)
Keyboard Resize Commands
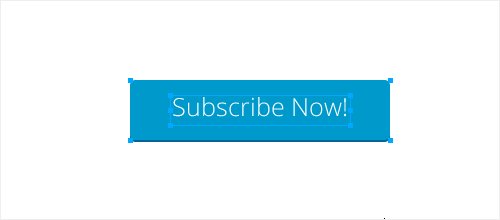
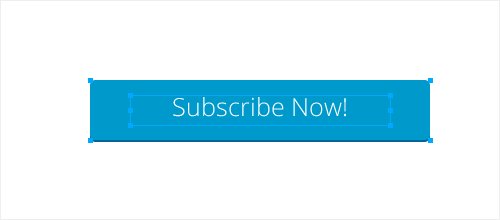
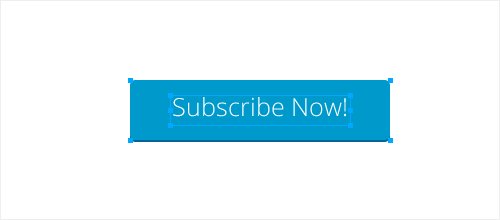
Keyboard Resize are a set of 16 commands John Dunning) which are very useful when you need to quickly “smart resize” objects.
For example, you created a button with a text label. Now when you need to increase the width of the button by a few pixels on the right, you would typically select the rectangle and either stretch it to the right using the Scale tool or change its width using the the Properties panel. Then, you will need to also select the text inside the button and repeat the same action, because selecting both and scaling them would have distorted the text and messed up the margins on the side.
With the help of one of the commands in this set, you can simply select both elements, press Alt + right arrow a few times and now your button is wider, and so is the text block; text is not distorted, and the margins between the text block and the button are intact. This is precisely what the Keyboard Resize commands by John Dunning do (and much more)!

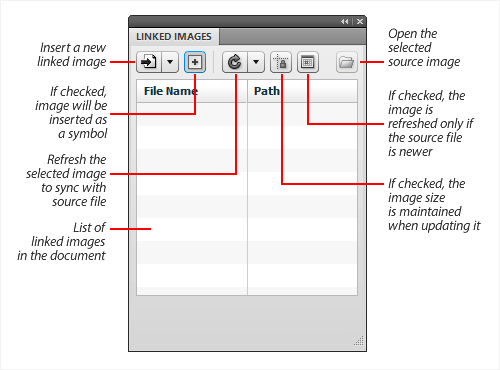
Linked Images Extension
When you import an image into a Fireworks document, Fireworks doesn’t maintain any link between the source file and the imported element — if the source file changes, you’ll need to find it, re-import it and then delete the previous image in the document. (Other Adobe products in the Creative Suite support the “smart objects” feature, which lets you import objects from one app into another, and when the source object changes, the imported one updates as well.)
The Linked Images extension (by John Dunning) makes this process much easier. Let’s say you are working on a website design, and the client hasn’t finalized the logo yet. Open the Linked Images panel, click the “Insert” button to select the current version of the logo (it can be in any image format, supported by Fireworks), and place it in the layout. Later, when the logo has been updated, simply select the imported image and run the “Refresh” command in the panel to reimport the latest version of the source file.

The Linked Images panel has many options and supports all image file formats that Fireworks can currently open, including Fireworks editable PNG (*.fw.png), Photoshop PSD (*.psd), Illustrator AI (*.ai), EPS (*.eps), and all standard “flat” image formats, such as PNG8/24/32, JPEG, GIF, BMP and TIFF.
(Note: We have covered the use of the Linked Images extension in “Optimizing The Design Workflow With Fireworks Extensions (Part 2),” section “Linked Images.”)
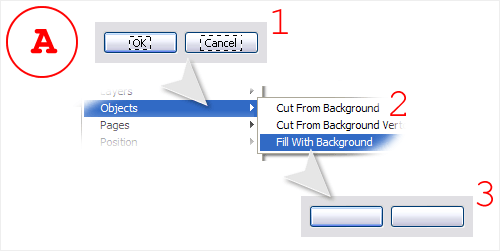
Fill With Background Extension
Fill With Background (by John Dunning) can save you quite a bit of time, when you’re working with screen mockups. Usually, when creating mockups, you may need to take a screenshot of an existing dialog box or web page and then modify it. You’ll probably also have to paint over existing elements in the screenshot (like a button label, for example, to replace it with new text). So you select a portion of the background pixels in the screenshot, copy them, paste them, stretch them over the element you want to replace, and then flatten the pixels with the original image; it’s quite a tedious process. The Fill With Background command does all of this in just one step!


There are a few different ways of using the command, and generally it works very well for background patterns that repeat either horizontally or vertically.
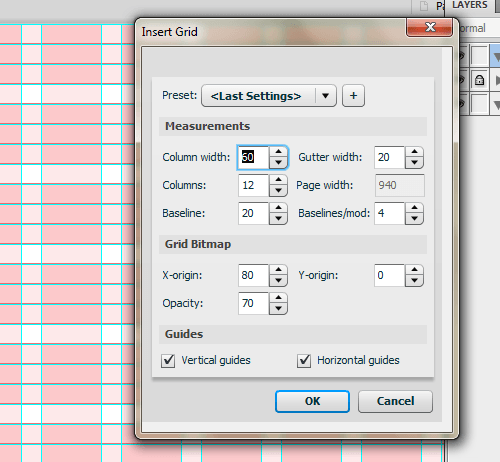
Insert Grids Command
The Insert Grids command (by John Dunning) lets you set up a grid for your design in no time; simply set all the parameters — the column width, gutter width, number of columns — and the command then will create a locked layer with the columns, rows and guides spanning the height of your canvas. You can even create “Grid presets” for the layouts that you use most often and later re-use them with a single click of the mouse!

(Note: We have covered the use of Insert Grids command in detail in “Optimizing The Design Workflow With Fireworks Extensions (Part 1),” section “Grids.”)
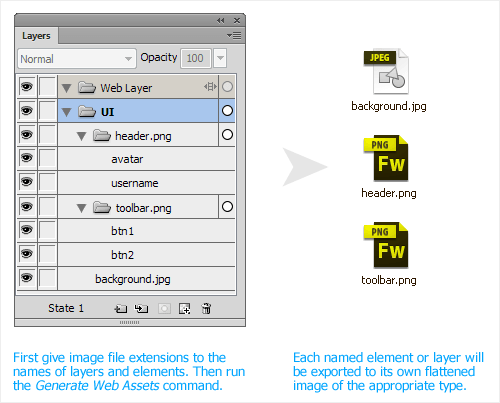
Generate Web Assets Extension
No matter how optimized your workflow is, generating assets for the development phase after finishing up your design composites is always a slow task — who likes the process of taking each individual design element and exporting it in the right image format, later to be integrated in a website, application or whatever else you are building?
The Generate Web Assets command (by John Dunning) can make this whole process much, much easier and simpler: once you are done with a design (or even while working on it), change the names of the objects that you want to export to the file names you want for them (including the file extensions), then run the Generate Web Assets command (menu Commands → Export → Generate Web Assets), define a folder, and presto! all of your assets will magically appear in this folder, with correct file names and in the correct formats.

(Note: We have covered the use of Generate Web Assets command in detail in “Optimizing The Design Workflow With Fireworks Extensions (Part 3),” section “Generate Web Assets.”)
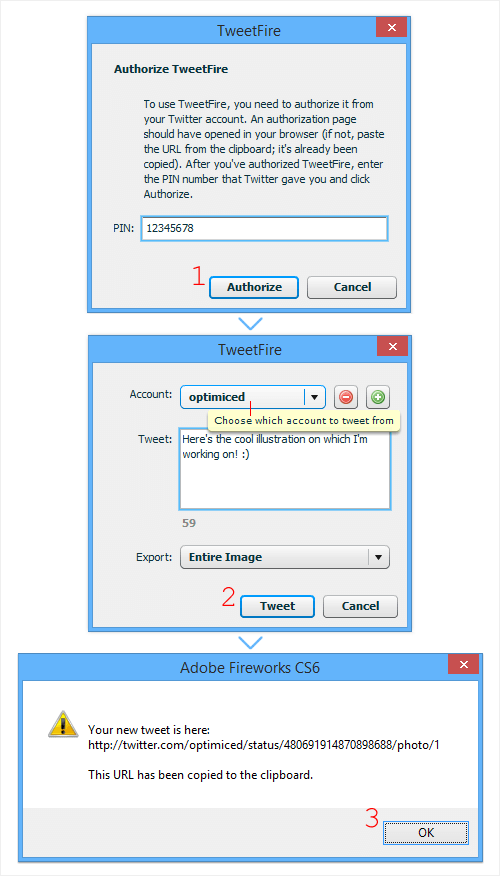
TweetFire Extension
TweetFire extension (by John Dunning) is a cool gadget for all Fireworks + Twitter fans out there. It lets you tweet the image you are currently working on in a few seconds without ever leaving the Fireworks canvas!

TweetFire is very easy to use and the authorization step is done only once, when you add a new Twitter account to the TweetFire panel. After that, posting your current image you’re working on in Fireworks (be it a complex vector illustration or a UI design or simply a photo which you have retouched a bit) is only a click away. You can also decide if you’d like to post the full image or the current selection.
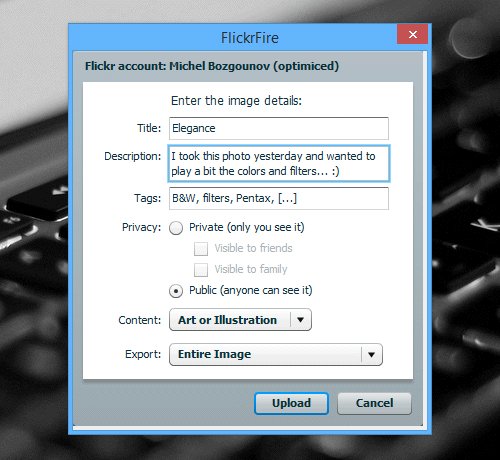
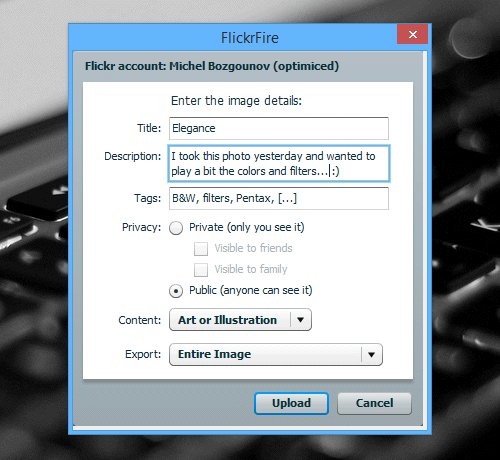
FlickrFire Extension
FlickrFire (by John Dunning) is very similar to TweetFire and (as its name suggests) lets you upload the image you are working on directly to your Flickr account without leaving Fireworks. It has many options — you can set the title of the photo, the description, the tags, if the photo should be public or private, etc. — and again, the authorization process with Flickr is only one step.
Personally, I have tried both TweetFire and FlickrFire and found them very easy and fun to use!

Aaron Beall’s Extensions
Export Commands
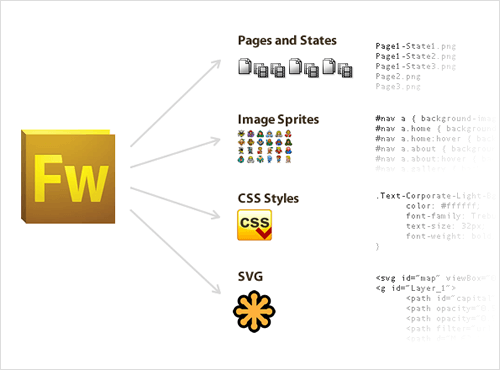
Export Commands (by Aaron Beall) is a set of commands that allows you to export pages and states to files at the same time, export slices as a single image (or each slice as a separate image), export all styles in one document as CSS styles, and export a selection (or a whole Fireworks PNG file) to SVG file format. (In my opinion, the “Export to SVG” feature is the most important one in this set.)

(Note: We have covered Export Commands in detail — and specifically, the “Export to SVG” feature — in the article “Optimizing The Design Workflow With Fireworks Extensions (Part 3),” section “Export Commands.”)
Path Commands
The Path set of commands (by Aaron Beall) is a very helpful set if you create a lot of vector artwork in Fireworks — which icon designers and illustrators certainly do. There are more than ten commands in this set, among them: Blend Paths, Convert Strokes to Fills, Deform to Path, Distribute To Points, Divide Paths, Exclude Paths, Fisheye Effect, and a few others.
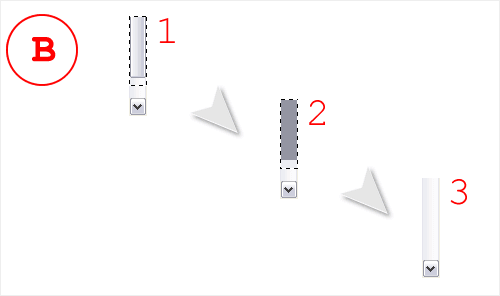
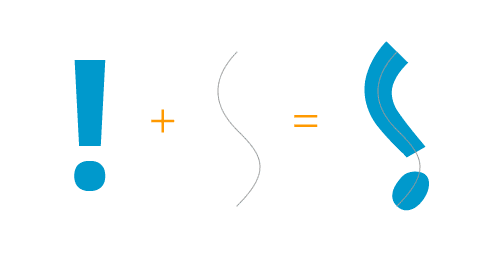
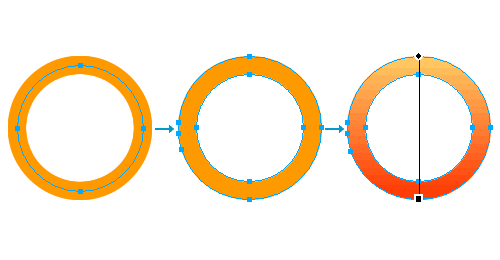
Deform to Path — with this command, you can arc the bottom of a shape outward or inward as much as you need, or deform a shape based on a selected path:

Convert Stroke to Fill — this command that will be very useful if you do a lot of illustration work in Fireworks and need to treat outlines as filled objects. Convert Stroke to Fill also allows you to simulate gradients on a stroke (similar to how it is done in Illustrator)!

(Note: We have covered the use of some of the Path commands in detail in “Optimizing The Design Workflow With Fireworks Extensions (Part 2),” section “Path Commands.”)
Matt Stow’s Extensions
Copy Color To Clipboard Commands
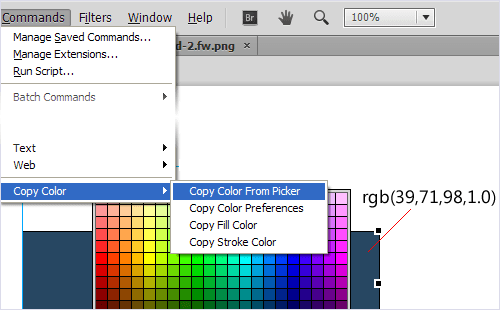
Fireworks CS5.1 and older versions support all types of screen color spaces, incl. RGB/RGBA, HSL and HSV. However, when you need to quickly access and copy a specific color value, it’s easy to do so only for RGB colors in #HEX format. Copy Color To Clipboard (by Matt Stow) amends that issue and allows you to copy easily the color value of any object in #HEX or rgb()/rgba() format, with a couple of clicks of the mouse or with easily customizable shortcuts.
![Copy color values to clipboard [#HEX or rgba()] is one click away in Fireworks CS6.](https://archive.smashing.media/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/bc4a4186-fb22-4ade-8ff7-9577aee22a14/copy-hex-rgba-dialog-500px-opt.png)
In case you didn’t yet upgrade to Fireworks CS6 (where the option to copy color values with one click was added to the new Color Selection box), this extension could be a nice little helper in your daily design tasks!
You can copy the color values in #HEX or rgb()/rgba() format; the color value can be copied from the color picker, or directly from the fill or stroke of any selected vector object. You can also assign shortcuts to the Copy Color commands, which will make working with them faster.

CSS Professionalzr Extension
CSS Professionalzr (by Matt Stow) is a great extension that complements the CSS panel in Fireworks CS6. If you’re using the CSS panel in Fireworks, you should also get CSS Professionalzr!

Other Extension Developers
Orange Commands Set
Orange Commands (by Ale Muñoz) is a collection of commands for Adobe Fireworks that can make the life of a web designer easier. They are completely free and open source, and are regularly updated. From aligning objects, to setting guides around selected objects, to combining two text objects into one — Orange Commands are a collection of small tasks that you would typically perform through a series of steps.

The latest version of Orange Commands is 1.7.2 and is available for Fireworks CS3, CS4, CS5/CS5.1 and CS6.
(Note: We have covered the use of Orange Commands in detail in “Optimizing The Design Workflow With Fireworks Extensions (Part 1),” section “Orange Commands.”)
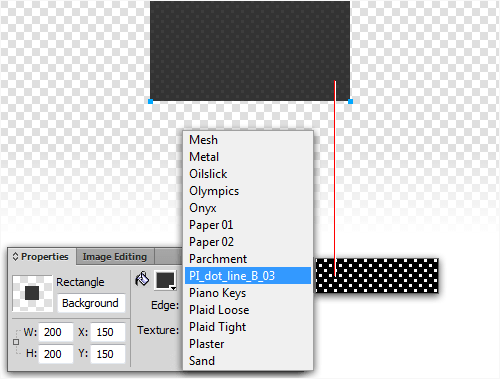
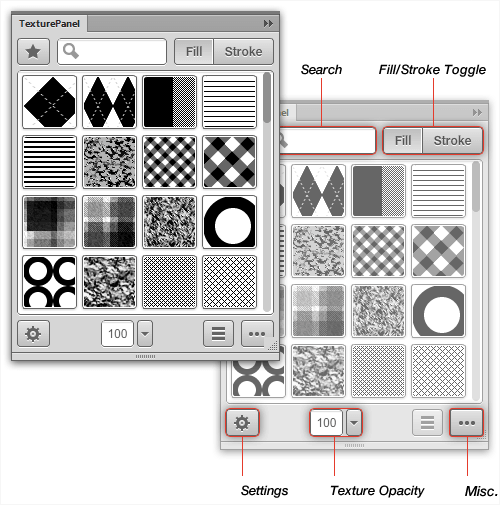
Texture Panel Extension
Currently in Fireworks, you can apply textures (which are pulled from your “Textures” folder) to any vector shape on the canvas. However, the way Fireworks works with textures isn’t very intuitive: you are presented with a simple list with all your textures, and when you mouse over a texture name, a small preview of that texture pops up next to it; but there is no easy way to get to your most commonly textures nor organizing them into groups.

Here the Texture Panel extension (by Matt Curtis) comes to the rescue! This panel:
- Sorts textures into lists (groups them),
- Displays the textures as thumbnails (plus, you can change the size of the thumbnails),
- Allows you to add your own textures easily and refresh the current list, and
- Allows you to search for a specific texture, using the built-in search option!
You can get the Texture Panel from Sourceforge and read all the details about its use in our article (written by the author of the panel himself), “Using The Texture Panel In Adobe Fireworks”. If you work a lot with textures in Fireworks, this panel is an absolute must-have!

Touch Application Prototypes (TAP) For iOS Extension
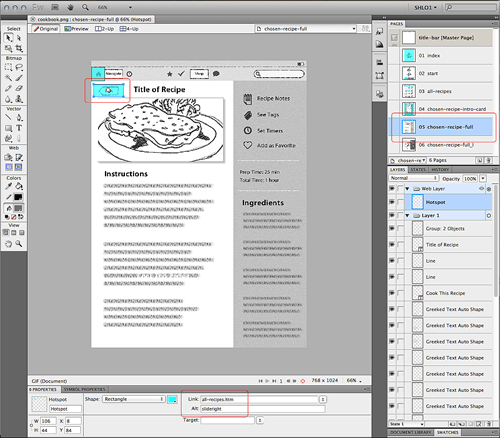
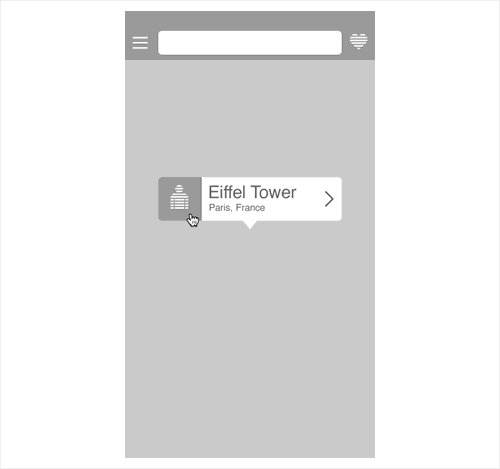
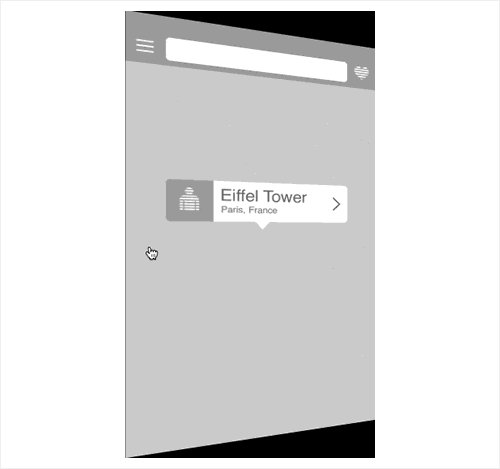
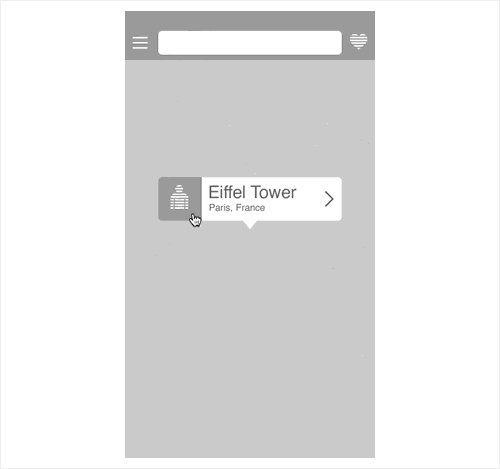
Touch Application Prototypes (TAP) for Fireworks is an excellent free extension — in fact, it’s more like a full-featured iOS prototyping framework than a simple extension.

While its very powerful and allows you to build great iOS prototypes for all modern iOS devices (including the latest iPhone 5/5c, iPad Retina and iPad Mini), the use of the TAP frameworks is a bit complex. Luckily for you, we have covered the use of TAP + Fireworks in the following series of articles by Shlomo Goltz from Cooper:
- iOS Prototyping With TAP And Adobe Fireworks, Part 1
- iOS Prototyping With TAP And Adobe Fireworks, Part 2
- iOS Prototyping With TAP And Adobe Fireworks, Part 3
This series covers everything you need to know about TAP and Fireworks: from starting to build your wireframes, then moving to the fully-developed design, and then how we can convert the design to a working iOS prototype. There are many solutions out there that help you create an iOS (or Android/Windows 8 Mobile) prototypes, but this is the only one which will allow you to do everything from A to Z inside one application — Fireworks!


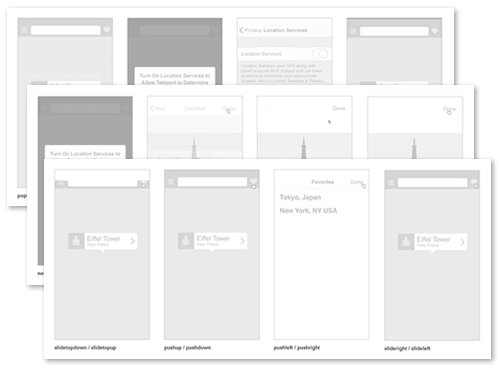
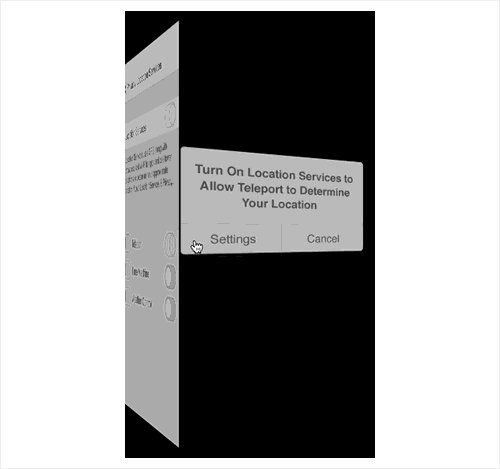
Tapotype Library
While we’re still at the subject of making iOS prototypes with TAP and Fireworks, I should probably also mention Tapotype. Tapotype (currently at version 1.01) is a free reference library of transitions which was created specifically for the TAP + Fireworks prototyping workflow. It can help you in the task of making iOS prototypes with the TAP extension and is available for free download and use.


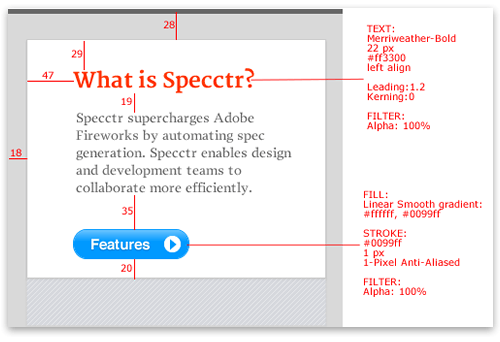
Specctr For Fireworks Extension
The Specctr plugin for Adobe Fireworks can help both designers and developers during the process of producing specs. Specctr is not free (I think it currently costs $49.00) but there is a completely free Lite Version of it available, too.

Open In Fireworks Firefox Add-on
Open In Fireworks is a nice little add-on for all Mozilla Firefox and Adobe Fireworks users out there. As its name suggests, it allows you to simply right-click on any image inside a web page, choose Open In Fireworks option from context menu and the selected image will then instantly open in Fireworks. “Open In Fireworks” is simple and yet it can save you a few extra minutes every day. Personally, I find it quite useful.

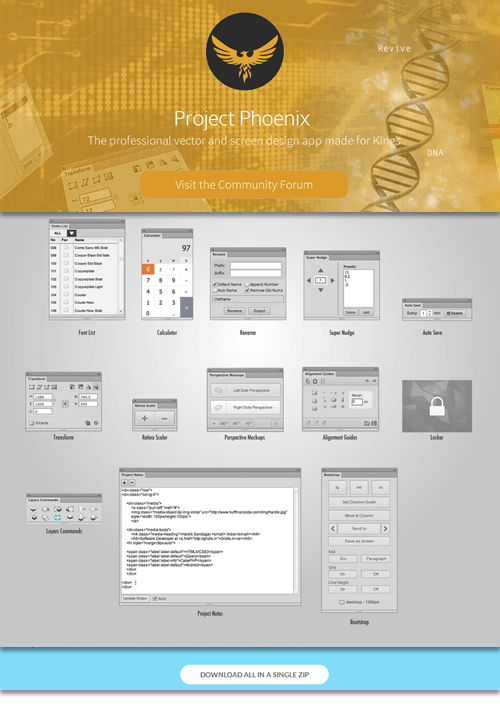
Project Phoenix For Adobe Fireworks
Project Phoenix
And last, but not least, I should mention Project Phoenix, which is a personal project by Linus Lim. Linus gathered there many extensions that he’s trying to “re-boot” (update) and the list if growing every week! So far, there were released: Font List panel, Super Nudge panel, Auto Save panel, Transform panel, Alignment Guides panel, Perspective Mockups panel, Retina Scaler panel, Used Fonts panel, and many more!
Keep an eye on Project Phoenix because now that Adobe is not planning to add new features to Fireworks, having new features added to this app with the help of commands and panels is even more important.

Project Phoenix is a must-visit place for extensions, if you rely on Fireworks every day!
Conclusion
This was an attempt to provide an overview and list some of the best extensions for Fireworks. (Did I miss any indispensable ones? Let me know in the comments!)
In my next article, Useful Adobe Fireworks Resources: Tutorials, Articles And Freebies (Part 2), I will include some of the best tutorials and articles, but also many freebies (styles, templates, resource libraries, etc.) available for Fireworks. All of these can teach you how to save time and use Fireworks for UI design in a more optimal way.
Further Reading
- Useful Adobe Fireworks Resources: Tutorials, Articles And Freebies (Part 2),” Michel Bozgounov
- Sketch, Illustrator or Fireworks?,” Ani Kostova
- Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks,” Fabio Benedetti
- The Present And Future Of Adobe Fireworks,” Michel Bozgounov



 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App
 Celebrating 10 million developers
Celebrating 10 million developers Register for free to attend Axe-con
Register for free to attend Axe-con Agent Ready is the new Headless
Agent Ready is the new Headless


