Useful Adobe Fireworks Resources: Tutorials, Articles And Freebies (Part 2)
A few weeks ago, I mentioned some of the best extensions that are currently available for Fireworks. Today, I’ll cover some of the best tutorials and articles, as well as many freebies (styles, templates, resource libraries, and so son) that are available for Fireworks. All of them can (and will!) teach you how to use Fireworks in a better, more optimal way.
Again, in order to help you obtain a good overview of everything covered in this article, I’ve grouped the resources into the following sections:
- Tutorials: Everything you need to know about how to use Fireworks.
- Articles: The features of Fireworks and other UI design tools (compared).
- Assets and freebies: Fireworks PNG files, templates, style presets, libraries, etc.
- Conclusion: Is Fireworks still relevant in 2014 and what are its alternatives?
Tutorials
Brushed Metal Effect In Adobe Fireworks Tutorial
Using this “Brushed Metal Effect” tutorial, you can create a nice-looking brushed metal effect in Fireworks. The tutorial is pretty basic but you can learn a thing or two from it. (If you’re curious, in real life brushed metal is metal with a unidirectional satin finish produced by a special polishing process; the brushing gives the metal a distinctive look, as it retains some but not all of its metallic lustre and is given a pattern of very fine lines parallel to the brushing direction.)
The final result can be saved as a vector file, or you can easily export a “flat” pattern or texture file of any size.

How To Achieve Pixel Perfection With Adobe Fireworks Tutorial
When it comes to user interface design, Adobe Fireworks is an excellent tool for laying out your ideas and also for creating cutting edge graphics for your app or website. Like in any other graphic software, there are different ways to create one effect. However, the result doesn’t always look the same for each method. In the article “How to achieve pixel perfection in your designs with Adobe Fireworks,” Ivo Mynttinen will show you how to achieve real pixel perfection!

(Note: Ivo Mynttinen wrote also a very useful and detailed article for Smashing Magazine, “Design Cutting Edge iOS Apps With Adobe Fireworks.”)
Creating Brushed Metal In Adobe Fireworks Video Tutorial
Speaking of brushed metal effects, here’s a more complex (video) tutorial that will let you achieve more interesting results: “Creating Brushed Metal in Adobe Fireworks.” It’s by designer and Fireworks master Rogie King and is certainly worth watching.
This tutorial will show you actually some of the steps in the process of designing the Rainboxx logo (see the next item in the list).
Designing The Rainboxx Logo Video Tutorial
Watching designers work is always fun and can teach us a lot; so I can recommend you to watch the “Designing the Rainboxx Logo in Fireworks” video tutorial by Rogie King. You can get an insight into Rogie’s workflow and also learn a few useful things about Fireworks and its tools.
Pasting Attributes In Adobe Fireworks Video Tutorial
Here’s another quick video tutorial (only 7 minutes long) by Rogie King, “Pasting Attributes in Adobe Fireworks.” It’s about the option to easily copy-paste attributes between different objects on the canvas in Fireworks. The option is easy to master (it’s as simple as Ctrl/Cmd+C and Ctrl/Cmd+Alt+Shift+V!) but very useful. Rogie will show you a few examples of its use and a few tips and tricks.
(And, if you need even more control, there’s the Copy and Paste Selective Attributes command available in the Modify Commands set by Aaron Beall.)
8 Essential Fireworks Tips For Web Design Tutorial
8 Essential Fireworks Tips For Web Design is a tutorial (originally published in .net magazine UK and written by Jonathan Snook), which takes a good look at the features that make Fireworks so useful for web designers (these include styles, pages and states, rich symbols, and more). Jonathan also shares a few other time-saving tips in this tutorial! If you are a Photoshop die-hard fan and wondered why you’d ever should try Fireworks, or if you have been using Fireworks for years and are looking to improve your workflow, then this tutorial is just for you.

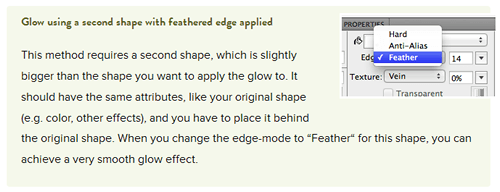
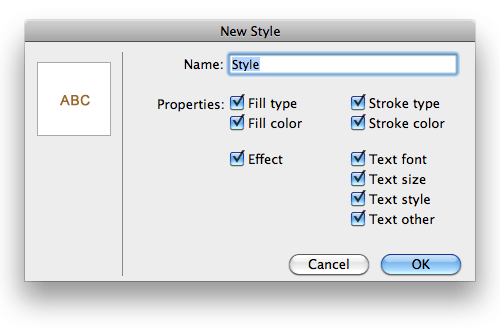
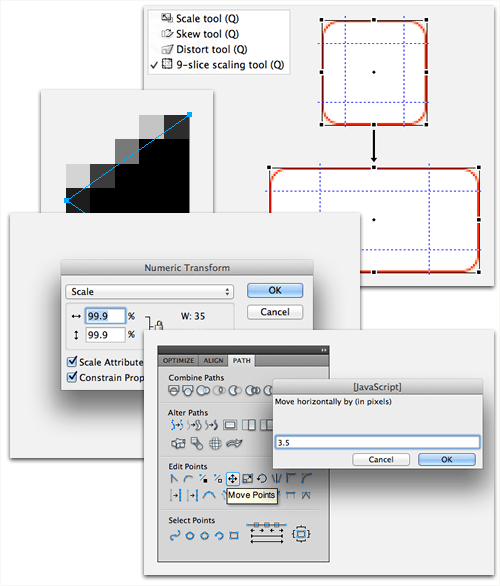
Refining Your Design In Adobe Fireworks Tutorial
In the “Refining Your Design In Adobe Fireworks” tutorial, Benjamin De Cock shares a few excellent tips and tricks when working with Fireworks, accompanied by many helpful illustrations and screenshots. We have published this tutorial in 2012, but it’s still highly useful to read even today!

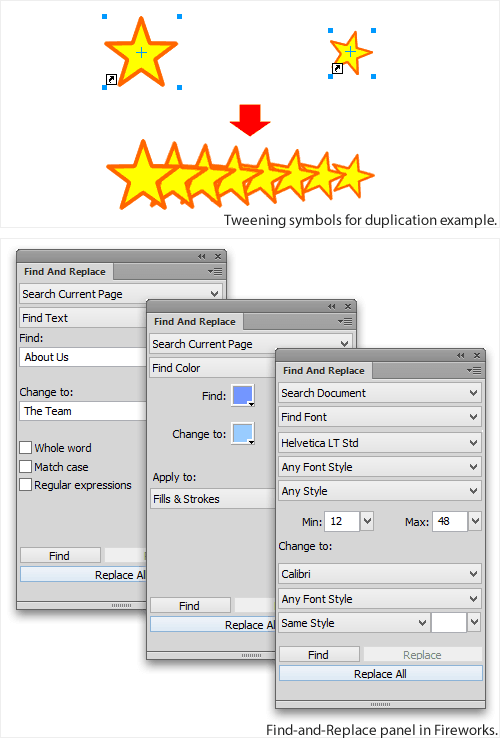
Fireworks: The Things You Might Have Missed Tutorial
This is a very old tutorial by Trevor McCauley but you can still learn a few smart Fireworks tips and tricks from it: scaling of attributes of objects, using vector shapes for bitmap marquees, selective JPEG quality, hiding/showing selection edges, finding and replacing colors (or text) in FW PNG files, the difference between subselect and superselect, tweening symbols for duplication, and so much more. This is an old classic!

(Trevor is well-known in the Fireworks community; he has created many useful Fireworks extensions and recently even open-sourced them, releasing the source code on GitHub.)
Adobe Fireworks Tutorials By Craig Erskine
In this series of Adobe Fireworks (mini) tutorials, Craig Erskine will teach you many basic and advanced techniques. These tutorials were written mostly for users who have a very strong understanding of Fireworks, but even if you are not a Fireworks expert, they’re still worth checking out!

Articles
The Endless Fireworks VS. Photoshop Battle Article
“The Endless Fireworks vs. Photoshop Battle” article was written over 3 years ago by Ivo Mynttinen and is still relevant today, even if we know that in the end, Photoshop became the apparent winner in this battle — but not because it proved to be a better UI design tool than Fireworks, but because Adobe always wanted to market it as such.
The article is pretty long and goes into great detail about what are the strengths and weaknesses of both apps when used specifically for UI design — web, mobile, icon design, etc. Do check it out! (Btw, today Ivo still uses Fireworks but has moved a lot of his workflow to Sketch; and he’s not the only one.)

The Power Of Adobe Fireworks Article
“The Power of Adobe Fireworks” is an article which I wrote in 2010 (how time flies by!) and in which tried to show all the various types of work that Fireworks can be used for — UI and icon design, illustration, web design, even digital painting.

The list of designers and illustrators, whose work I have showcased in my article, included Matthew Inman (the cool guy behind The Oatmeal comic strips), Rogie King (designer and illustrator, who’s always on page #1), Ryan Hicks (Senior UX Designer at Adobe), Craig Erskine, Jon Hicks (the inventor of the Firefox logo, among other things), and many others. (It does not include the work of great illustrators (and Fireworks masters) such as Isabel Aracama, James Parker or Fabio Benedetti, with whose work I was acquainted with at a much later time… I should perhaps consider a Part 2 one day!)
50 Reasons Not To Use Photoshop For Web Design Article
The “50 Reasons not to use Photoshop for Web Design” (by André Reinegger) feels like a direct feature comparison between Photoshop and Fireworks. It’s a bit outdated today (and yes, so many years later Photoshop can finally create and edit rounded rectangles!) but many of the reasons outlined there are still valid. In its core, Photoshop was designed to be used for manipulation of raster images and for print tasks; it was not designed to create pixel-precise screen layouts, or to make quick changes to them.
Photoshop is used for this purpose however (UI and web design) because many designers are familiar with the program. However, other tools exist that were designed from the ground-up to be UI design tools and perform the task better; and among them is Fireworks (although Sketch and a few other new tools are starting to catch up and real fast).

Adobe Fireworks, A Super Hero That Is Hard To Kill Article
Why not approach the subject of Fireworks vs. Photoshop with a bit of humor? André Reinegger is trying just that in “Adobe Fireworks, a Super Hero that is Hard to Kill.” Adobe has no tool in their portfolio today that can replace Fireworks in full, and it’s doubtful if Adobe will invent such a tool, now that they froze the development of Fireworks. But the good news is that Adobe still keeps Fireworks in their Creative Cloud list of apps and it runs fine on latest Windows OS and MacOS X. There are also hundreds of excellent free extensions which add valuable new features to Fireworks.

10 Reasons Why I prefer Fireworks To Photoshop For Web Design Article
In “10 Reasons why I prefer Fireworks to Photoshop for Web Design,” Leigh Howells (designer at Headscape) shares why he has decided to make the transition from Photoshop to Fireworks. He was a Photoshop user for over sixteen years (ten of which have been in a production web design environment). When Fireworks CS4 was released, he decided to have another look at Fireworks. He played with it a bit, and was very impressed by some of its features. Soon after that he started producing much of his day-to-day work in Fireworks.
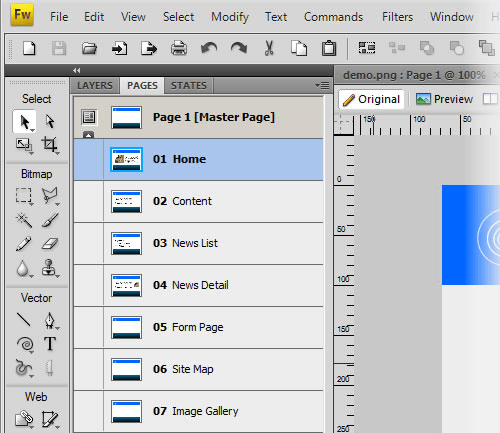
Some of the reasons he mentions are the ability to have multiple pages (with master page) in one Fireworks PNG document; symbols and styles; the powerful vector features of Fireworks; the 9-slice scaling tool, and a few others.

7 Reasons Why I Choose Fireworks Over Photoshop Article
So, you are still in doubt about Fireworks? Let Russell McGovern tell you his reasons for using Fireworks in “7 Reasons Why I Choose Fireworks Over Photoshop.” He takes his time to efficiently visualize the evident advantages of the program and explains his preferences and the key features of Fireworks that help him in his UI daily design tasks.

Fireworks PNG Files, Templates, Style Presets & Resource Libraries
Dragnet Wireframes Kit For Adobe Fireworks
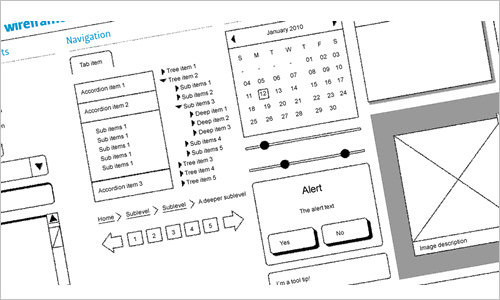
Dragnet Website Wireframes Kit for Adobe Fireworks (by Jonas Skoglund) is a common library with over 25 objects that make rapid prototyping of websites much easier in Fireworks.
Yes, Fireworks comes pre-loaded with a library of similar web elements that look really nice, but Jonas developed the kit because he wanted to create something a bit more rough, something that looked more like sketches, so the clients (or the user test participants) wouldn’t get distracted by the design when instead they should focus more on the function behind the web page or application.

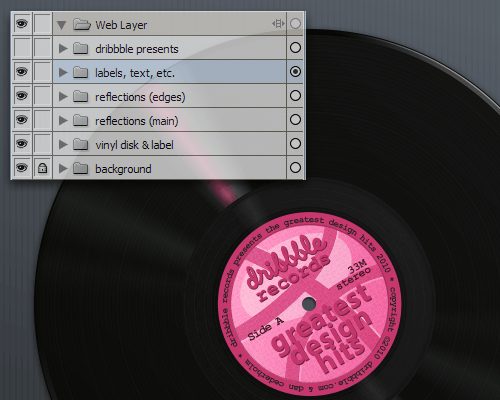
Dribbble Records Fireworks PNG
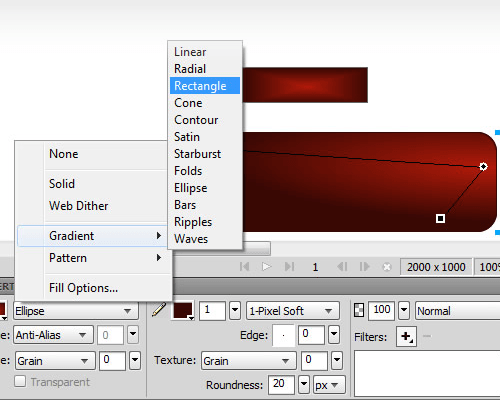
Dribbble Records is a Fireworks PNG freebie which is based on a Dribbble shot of mine. I liked the end result, so I decided to release the file as a freebie (for personal/non-commercial use). If you open the file in Fireworks, you can learn a bit about gradients, blending modes and live filters.

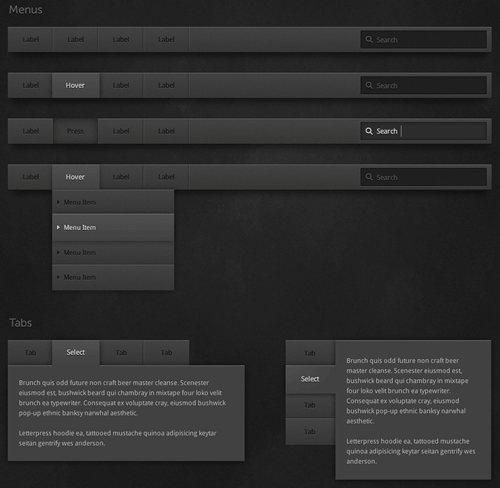
Dark UI Kit Templates
Dark UI Kit (by Dustin Evans) is a great looking set of templates for Adobe Fireworks which is completely free. You can learn from it or just (re)use the templates in both personal and commercial projects.
The kit is in Fireworks PNG format and contains five pages, each one containing elements of different type: menus and tabs, alerts and validation dialogs, sliders, etc.

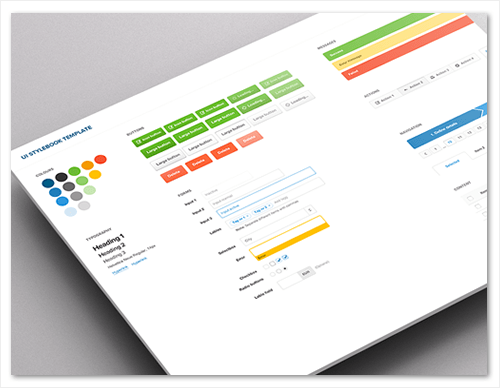
Simple User Interface Kit Templates
The “Simple User Interface Kit” (by Stefan Hiienurm) is a set of clean UI templates which will help you to do (and learn) better design. It’s available in both Fireworks PNG and Photoshop PSD editable formats. (Note: The kit is not free, but costs only $12.00. In this article, I tried to collect mostly free items, available for Fireworks, but sometimes an exception or two is OK, if the quality is very good.)

Fireworks Library By Aaron Beall
The Fireworks Library by Aaron Beall is a small library of high-quality Fireworks editable PNG files, patterns, styles and symbols. You can freely use any of them in your projects, or learn by de-constructing them in Fireworks.

FireworksLab Library Of Resources
Finally, I should also mention FireworksLab. It was an excellent free design resources site for Adobe Fireworks files, created by Ivo Mynttinen. Ivo started FireworksLab because in 2010 there were not many resource sites with quality Fireworks files; in addition he wanted to support the growing Fireworks community. For the time that FireworksLab existed (less than two years), Ivo and a few contributors have designed and released 47 freebies which have been downloaded around 300’000 times!
The project was shut down at the end of 2012, but luckily for all of us, Ivo is still providing the Fireworks resources created in one large ZIP archive. If you want to use or learn from any of them, go to the FireworksLab announcement post, section “Can I still download the old FireworksLab resources?”, and get the archive!

Conclusion
In Part 1 and Part 2 of this Adobe Fireworks Resources (2014 Edition), I tried to collect all the best resources, available today for designers using Fireworks.
Did I miss to mention any important resources, extensions, styles, articles or tutorials? I probably most certainly did! My list is by no means complete, but truth is, one cannot list each and every valuable resource that is available for Fireworks today — there are way too many of them — thanks to the amazing Fireworks community! We’ve also published over 25 high-quality articles and tutorials in our Fireworks section over the last two years, and I can recommend reading each one of them!
Where To Go From Here?
As I mentioned in my recent article, the future of Fireworks is certainly not bright, but as of 2014, it’s still a solid piece of software that can help UI designers work in a very efficient way.
Do I believe Fireworks is still better than many other UI design tools available today? Yes. Personally, I use Fireworks CS5.1 and CS6 on Windows 8.1 Pro 64bit, and find both of them stable, useful, and quite indispensable in my workflow. I also use many free extensions which add valuable features to Fireworks, like the SVG import / export commands; without its extensions, Fireworks wouldn’t be where it is today.
Is Fireworks Still Relevant?
Is Fireworks still relevant in the fast-pacing software world? Yes — to some extent, at least. Fireworks is like a smart Swiss-knife tool — it can be used in a variety of ways, and while none of its tools are unique, as a whole, it becomes a powerful and versatile application (try browsing Dribbble, searching for shots tagged “Fireworks”):
- For example, Fireworks can be used to help you create modern, responsive websites, both during the UX and interaction design stages and during the visual design stage, as this detailed case studies (by Olawale Oladunni) proved.
- Fireworks can be used for wireframing and prototyping, web design, UI design, icon design, mobile apps design (for both Retina and non-Retina screens), and screen illustration. Since in its core Fireworks is a powerful vector design tool, scaling to any screen resolution is not an issue (plus, it supports SVG).
- And while Fireworks excels with vectors, it can also edit bitmaps, too — no need to switch to another tool if you need to quickly make a few color correction to an imported graphic or if you need to crop it/mask it, etc. (This is one of the main differences between Fireworks and a few of its modern alternatives, such as Sketch).
- What about collaboration with Fireworks? Fireworks can perform equally well in individual designer’s workflows and when used by large design teams. With the help of pattern symbol libraries and style guide symbol libraries the collaboration process can become even easier.
- Does Fireworks have some problems? Yes! Its last version (CS6) was released in 2013 and while it works fine on latest Windows OS and Mac OS X, it has some issues — for example, partial incompatibility with Retina MacBook Pros (there is some “pixellization” in the interface), and inability to use more than 2 GB of RAM (Fireworks works well on 32bit and 64bit machines, but because it’s a 32bit application, there are limits as to how much memory it can handle). And it has a few bugs, of course (but which app doesn’t?).

Alternatives To Fireworks?
You can continue to use Fireworks today, but as I mentioned earlier, it’s a good idea to start looking for alternatives. And there are a few UI design tools that might become sooner or later pretty good replacements to Fireworks.
Here are four of them:
- Sketch (by Bohemian Coding) is UI design tool for Mac which, as of version 3.0, has integrated many of the features that only Fireworks had until now. Its vector tools are quite powerful and it has symbols, pages, artboards, styles, and many other tools that should help UI designers be more efficient. It feels a bit sad that it’s for Mac OS X only (sorry, Windows users!), and its bitmap editing abilities are very limited, but if you’re on a Mac and work mostly with vectors, give it a try — you probably will like it! (And it’s not very expensive, too; Sketch 3.0 costs $79.00, as far as I know).
- Skala is a project by Marc Edwards. This UI and icon design tool promises to deliver a unique blend of vector, bitmap and 3D abilities. Today Skala is in a closed beta stage, but a public beta will likely be open before the end of 2014. So far the plans of the team are to make a Mac-only version, but perhaps a Windows version might be considered at some point in the future, too.
- Gravit is a new UI design tool for Windows and Mac (developed by Quasado) that is currently in beta stage but should be released to the public very soon, in August. It promises quite a few features that might replace Fireworks, and will be completely free until version 2.0 is released. You can get the early news in the newsletter or on Twitter (@gravit_io, @quasado).
- (last-minute click) Affinity Designer is a new UI design tool for Mac, currently in open beta stage. You can try it for free or follow the news via the @MacAffinity Twitter account. The tool promises to be very fast, with a robust set of vector and bitmap editing tools, custom auto shapes, and with excellent compatibility with
PSD,AIandSVGfile formats.
So, do you use Fireworks in your work? Have you recently found a good alternative to it? It’d be great if you could share your experiences with the tool in the comments section below.
A special thanks goes to Vitaly Friedman who helped me compile this extensive list of Fireworks resources and who inspired me to write this article!
Further Reading
- The Power of Adobe Fireworks – What Can You Achieve With It?,” Michel Bozgounov
- Sketch, Illustrator or Fireworks?,” Ani Kostova
- Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks,” Fabio Benedetti
- The Present And Future Of Adobe Fireworks,” Michel Bozgounov


 Register for free to attend Axe-con
Register for free to attend Axe-con SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Celebrating 10 million developers
Celebrating 10 million developers





