Web Development Reading List #109
Building products or software is not easy. As developers, we are constantly aware of this fact. As managers, we also know this. As product owners, hell yes. But the most important thing is to also teach our customers. It’s important that we figure out a holistic approach to build a product that pleases the user and all others who are involved.
News
- Finally, the certificates of Let’s Encrypt are trusted by all major browsers. Now we’re all eagerly awaiting the launch of the service to the public.
- You can now debug ServiceWorkers easily with Chrome DevTools. Jake Archibald shares a short video in the link.
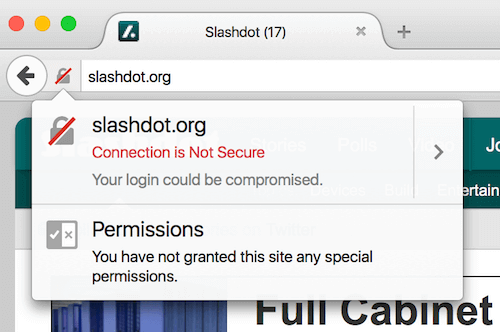
- Firefox will soon mark pages that have an
input type="password"field as insecure if they’re not served via HTTPS.

General
- Sending cloud-based, self-hosted emails is a challenge. From my own experience, I can recommend everyone who is planning to do so the “The Hostile Email Landscape” article. It explains why it’s so hard for newsletter senders (like me) to avoid the spam folder and why the system is still broken.
- Creating front-end components can be hard, especially if you want to give others the opportunity to style or extend them on their own. Nicolas Bevacqua shares lessons learned from building and sharing his components.
Tools
- Remy Sharp shares his profound knowledge about debugging front-end applications and how to keep it on a sane and fast level.
- npm-run-all is an npm package that you can use across OSs to execute your npm scripts in parallel or in sequences. An alternative to parallelshell. Both tools are very helpful if you use npm scripts to automate your workflow.
- Some of you might already have heard of it but for many it might be new: the cool screenshot and element screenshot feature in Firefox. You can use the built-in command line to get even faster results and automate things.
Security
- Bad news today if you have an Android phone which is not from Google itself. It turns out that most Android devices (87%) that are not from Google are insecure as manufacturers fail to provide security updates.
Accessibility
- Wouldn’t it be great if we could set a flag in our developer tools to see outlines of elements for accessibility debugging? That’s exactly what this Chrome DevTools discussion is all about.
JavaScript
- When you want to build a public JavaScript library you have a couple of decisions to make. What to provide support for? Which technologies to support? Nolan Lawson gives some tips on what to do and what not to do.
CSS / Sass
- Robin Rendle shows us how to dynamically change text color based on the background color with CSS. That’s an awesome effect that can come in handy in many occasions.
- Haven’t we all asked ourselves at some point why CSS does work the way it does? Well, it was designed by humans, and there certainly were made a few mistakes along the way, as the CSSWG reveals.
- We know that adding custom styles to form elements is not easy. We need hacks for it, and some are really nasty. But behind the scenes, it’s not only the custom styling that causes problems in forms, but there are many inconsistencies and bugs in the browsers’ implementations themselves.
- I’ve always loved to use quantity selectors in CSS. That’s probably the reason why I also love articles that share neat selector tricks for writing content-aware CSS.
Work & Life
- We can find some good advice on how to fix the pricing of our projects in advance. The key to success here is to find the right explanation, wording and reasoning for what you ask for. Because only then the client will realize that an upfront payment might make more sense for the project.
- We all know the situation when our to-do lists are too big to handle on time. Overloading your list is the worst you can do. Here are some tips and tricks on simplifying your tasks so that you don’t get overwhelmed.
Go Beyond…
- If you’re not an enterprise depending on it, you should not care about analytics. They only give you extra stress, more pressure, and subtly shape what you write.
And with that I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via E-Mail, RSS and online.
Thanks and all the best, Anselm
Further Reading
- Algorithm-Driven Design: How Artificial Intelligence Is Changing Design
- Playful UX Design: Building A Better Game
- Conversational Interfaces: Where Are We Today? Where Are We Heading?
- Making Embedded Content Work In A Responsive iFrame


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App
 Register for free to attend Axe-con
Register for free to attend Axe-con Register now for WAS 2026
Register now for WAS 2026




