Web Development Reading List #110: Jekyll, libSass, 2G Tuesdays and Service Workers
My friend Tobias told me of an interesting approach a few weeks ago. If you work on a big project with a team, just force all developers to delete the project before they leave on Friday, and have them reinstall and set it up every Monday morning (or every other week).
This way, you’ll ensure that the process of onboarding people and the whole project’s setup is as simple as possible. And you will love it if the server crashes and you can set up the whole thing again within a couple of minutes. Now, enjoy this list and have a great weekend!
News

- Firefox will be removing
Element.mozMatchesSelectorvery soon, in favor of the new standardElement.matchesmethod. Prepare your code to be ready for that. - Jekyll 3 is out. It has big performance improvements, especially due to its new incremental builds. If you use Jekyll already, test the new version and use it — the update is mostly seamless (just some configuration changes).
- This week has been pretty bad for the Internet. In Europe, the very controversial Net neutrality law was passed, leaving many loopholes open for certain corporations. In fact, it’s worse than before. And in the US, CISA was passed, too.
- libSass 3.3 is out, bringing us more tests, better performance, shadow DOM support, all Sass 3.4 selector functions, and improvements to
url().
General
- Here is James Williams with his highly ethical thoughts on the topic of ad-blocking:
“What I find remarkable is the way both sides of this debate seem to simply assume the large-scale capture and exploitation of human attention to be ethical and/or inevitable in the first place. This demonstrates how utterly we have all failed to understand the role of attention in the digital age — as well as the implications of spending most of our lives in an environment designed to compete for it.”
Concepts And Design

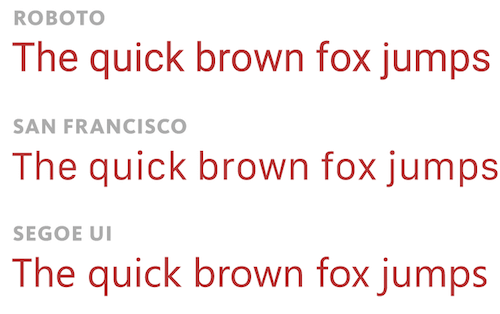
- The new version of Medium (2.0) uses system fonts when available. That means, if you’re on a Mac, you’ll get the San Francisco font. That’s cool not only because it’s a nice font but also because Apple decided not to make it available under its real name in CSS, so you’ll need to use the workaround. This way, you’ll get a seamless experience between the OS and the website.
Tools
- Remy Sharp tells us how he got Travis CI to work with npm’s new private modules. Of course, you can get any other continuous integration service to work with that method in a similar way, too.
Security
- MITM attacks are a problem not only for websites. Intercepting emails that way is very common, too. The IETF is trying to do something about the problem now by enforcing DANE and TLS for mailserver connections.
Web Performance
- Brotli compression is the hot new topic in web performance. But we need to set theoretical performance wins in context. Cloudflare has tested it under real conditions and found that it will be a big win for large, static files but not ideal for small, dynamic content blocks. Configure and use it wisely, or else just stick with Gzip.
- Facebook started 2G/EDGE Tuesdays, so that its employees can better relate to their users’ problems. This is a great idea, and we all should do it regularly.
JavaScript
- If you work with React, then Michael Chan’s cheat sheet might come in handy. It’s a searchable website with a short but clear overview of React’s coding methods.
- We can use service workers in our applications today, and they’re a great way to add support via progressive enhancement.
- BackstopJS allows us to test for CSS regressions in a simple way. It uses Resemble, Casper, and SlimerJS and PhantomJS for reports, whatever you prefer.
Work And Life
- This week is Geek Mental Health Week, and Alexander Charchar reflects on how we can detect and deal with silent burnout. Take care of yourself, and be selfish with your workload.
- We read everywhere that having rituals is a good thing. The gist of it is this: Have rituals — embrace them, and remember that the best rituals come not from celebrities, but from your heart.
- Life is full of ups and downs, and you can often draw those ups and downs as an oscillating line. If you accept this and think of it as riding big waves on an ocean, you can deal better with those down times. And then, you can break your routine, escape the wave and do something else to fight the down.
And with that, I’ll close for the week. In case you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project on the WDRL website. The list is available via email, RSS and the web.
Thanks and all the best, Anselm
Further Reading
- Inspiring Everyday Graphic Design
- 33 Tempting E-Commerce Icons For Free
- Breaking Out Of The Box: Design Inspiration
- Modern Art Movements To Inspire Your Logo Design


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Celebrating 10 million developers
Celebrating 10 million developers Register for free to attend Axe-con
Register for free to attend Axe-con

 Agent Ready is the new Headless
Agent Ready is the new Headless


