Web Development Reading List #117: Storytelling, Security in Devtools and 350ms Tap Delay
The end of the year is near and some people are enjoying their well-deserved holidays already. For others, the pressure increases when managers or clients want to finish a project before Christmas. And then, the Christmas and New Year celebrations — so many things to prepare, to buy, to think of. I hope you either belong to the ones who can enjoy their vacation already or that you can stay calm while having a stressful time. Try to take your time with friends and beloved ones and enjoy some moments of silence.
News
- Firefox 43 is out and brings us a couple of new features: CSS
hypensare supported now, Screen Orientation API, Subresource integrity has been implemented for<script>,<link>elements. Finally, the Privacy Protection Mode can be modified in settings and I’ve written a short article about how this helps you to find interesting issues with your website. - As the majority of mobile websites disable zoom, leaving users without choice to get a bigger font-size or zoom into images, Opera for Android now force enables zoom on every site.
Tools
- Most of us use github. But what happens if the service goes down or unresponsive? Chris Ball thought about that and tries to create an alternative approach baking git and the torrent protocol together.
Security
- Chrome’s developer tools now have a security tab. This gives you an overview on the HTTP(S) status of the page, secure resources, and mixed content.
Privacy
- This week I read that web analytics services are about to track emotions. And indeed it’s relatively easy to detect if a smartphone has been thrown (Device Orientation API), if a user clicks angrily on the screen with the mouse. It just hasn’t been done yet.
- Ibrahim Altaweel, Nathaniel Good, and Chris Jay Hoofnagle repeated a research from 2012 to see how many trackers the TOP100 websites use. They found out that dozens of cookies are set on each site to track users, fingerprinting methods and other techniques are widely used as well. And over 90% of the data is somehow aggregated by Google, leaving it with such an incredible dataset that should scare you.
Web Performance
- Until now, WebKit and Safari on iOS have a 350ms delay before single taps activate links or buttons to allow people to zoom into pages with a double tap. Chrome changed this a couple of months ago already by using a smarter algorithm to detect that and now WebKit will follow with a similar approach. The article gives some great insights how browsers work with touch gestures and how browsers can still get so much smarter than they are today.
- With his last part, Denys Mishunov gives us some great techniques to cover up unavoidable waiting times on websites to make it a convenient experience for the users.

HTML / SVG
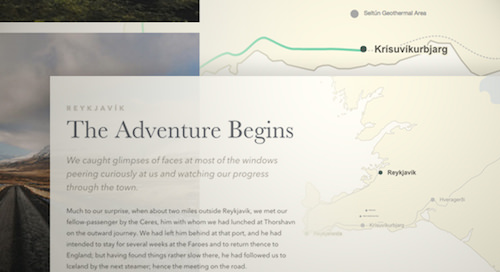
- Lucas Bebber created a beautiful experiment using SVG and Canvas to create an interactive storytelling map. Although the code does not work in every browser, I love the concept to illustrate a journey in a travel diary.
- With SVG, you can achieve partial blur and iOS style translucency. All done with CSS filters and some little tricks.
- Filling out forms on Mobile is a pain simply because most websites don’t use appropriate HTML and therefore don’t help the user avoiding errors. Christian Holst explains what you should do for what type of form fields to enhance the user experience.
Accessibility
- Rodey Rehm has published a new open source library to enhance your website’s accessibility: ally.js. It took him months to build this — now he tells you how to properly handle a modal’s focus behavior.
- Given that most people don’t know how to improve accessibility on their site or application, here are some important basics that are extremely easy to implement. Next time you build something, consider incorporating those few thingies.
JavaScript
- Remy Sharp runs JSBin, a platform for collaborative JavaScript debugging which is being used by millions of users. Running tests is pretty crucial for this mostly one-man show project. You can now read about his Node.js test strategy on his blog.
- Instead of using a random jQuery plugin for putting a search field on your site, use this tutorial to build a responsive progressive accessible vanilla search.
Work & Life
- It’s anything but easy to organize an event. Compared to what we can read about web development, there are only few resources that explain what it means to run an event. Marc Thiele now wrote up a few things that happen in the background of his events.
- Most of us haven’t quite realized there is something extraordinary happening. The world is changing and it’s only the start. Our society is moving away from normal employment and classic entrepreneurship models, and there are many more things that change slowly but steadily.
Go Beyond…
- Peter Sunde, the founder of pirate bay, has published a few things to think about. I disagree with a lot of things in the article and really hope that we figure out better ways than letting a country “crash” to make things better, but he definitely has also some points when he says that we keep breaking the internet. I’m optimistic and hope that we together can fix this.
And with that, I’ll close for this week. In case you like what I write, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via E-Mail, RSS and online.
Thanks and all the best, Anselm
Further Reading
- Better User Experience With Storytelling
- A Closer Look At Personas
- How To Sell Your UX Design Solution To Clients
- Stop Redesigning And Start Tuning Your Site Instead



 Celebrating 10 million developers
Celebrating 10 million developers
 Register for free to attend Axe-con
Register for free to attend Axe-con

 Register now for WAS 2026
Register now for WAS 2026

