Web Dev Reading List #123
This week I mostly spent time on fixing bugs, improving a deployment workflow and on getting another new front-end project structured. One major takeaway from this was that it’s good to have a proper deployment workflow in place already in the early stages of a project.
We should document appropriately in git what has been done in a commit instead of sleazily writing “changed [XY] because of [some arbitrary reason]”. By doing so, it becomes easier for myself, or someone else, to identify bugs at a later stage.
News
- Opera 35 has been released and brings CSS Font Loading API improvements, Fetch API
data:andblob:URL scheme support,TouchandTouchEventconstructors. - So Facebook will shut down Parse at the end of the year and Burke Holland explains why the company basically builds a house of cards. Of course, Facebook is not the only one, and Firebase or Heroku are building a similar lock-in we shouldn’t rely on with our products.
General
- What could be simpler than returning HTTP status codes? Yet, we often do not care about returning the correct code, although it would massively improve the quality of your web application or website. There is a great specification for common statuses available for HTTP, and you should make use of it to help users, browsers and third-party crawlers identify the status of web content.
Concepts & Design
- Stephanie Briones shares lessons learned and concepts on how to redesign an interactive editor.
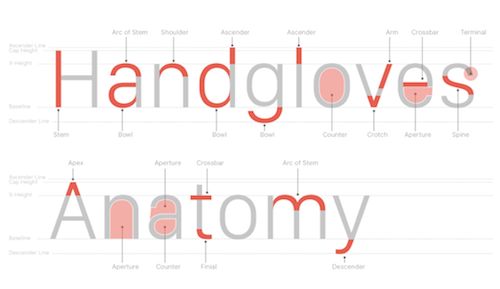
- Nick Keppol shares some insights on why Apple built its new font family San Francisco. A lovely, comprehensive post from which we can learn a lot about specific typographic details.

Tools
- Most of us are using git on a daily basis. However, we often use it not in the way it’s intended to be. When you try to trace back a bug (
git bisect,git log) or want to create release notes, it’s crucial to have meaningful and well written commit messages.
Security
- Diogo Mónica explores how to apply sane defaults for a Content Security Policy on your website and shares why it’s a bad idea to allow inline scripts.
Accessibility
- Léonie Watson collected the basic commands to use and control the most common screen readers (including the OS X built-in Voice Over) so that everyone can test websites for accessibility compatibility.
- This page contains standard elements for a normal website with accessibility defaults. If you build such projects, have a look at the source code and apply it next time.
JavaScript
- Lately, there’s a lot to read about functional programming in JavaScript. Elm claims to help us with functional programming and Dennis Reimann now wrote up a step-by-step guide on how to get started with Elm and functional front-end development.
- Feature.js is a fast, simple and lightweight browser feature detection library. It has no dependencies and weighs only 1kb minified and gzipped. It automatically initializes itself on page load, so you don’t have to. However, what it doesn’t do is run tests while initializing. It will only run them when you ask it to.
- No, not another ES2015/2016 article. This one, however, is a great primer on how to build modules in JavaScript. You can use its approach without a tooling library like Babel, but if you want to know how it’s done in ES2015, the article has got you covered, too.

CSS / Sass
- Speaking of good practice for writing CSS, fantasai from the CSSWG shares what we should focus on and which aspects to take care of when we write CSS.
- BigCommerce shares their approach on structuring CSS. A sane and simple process.
- I’ve rarely seen basic CSS articles lately, but this one is just great: Thierry Koblentz re-analyzes our commonly used old
display: tableclearfix method and shares how we can achieve a solid clearfix method for modern browsers in a cleaner way.
Work & Life
- A Navy SEAL held a speech at a university and told the students how we can change something in the world if we change our mindset.
Going Beyond…
- As Silicon Valley firms hail the benefits of disruption, some European leaders are pushing to develop the industry’s moral compass. This is a real chance to make better decisions, fight fatalism and build a humane future.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via E-Mail, RSS and online.
Thanks and all the best, Anselm
Further Reading
- 40+ Excellent Freefonts For Professional Design
- Typographic Design Patterns And Best Practices
- Industrial-Strength Types
- When Typography Speaks Louder Than Words





 Register for free to attend Axe-con
Register for free to attend Axe-con
 Register now for WAS 2026
Register now for WAS 2026 Celebrating 10 million developers
Celebrating 10 million developers

