Web Dev. Reading List #124
I often think about our responsibility as web developers. I compare our job to a health worker, to a craftsman, and I realize that we have a pretty easy job in most cases. Usually, nobody’s life will be affected if a website is not available for a couple of minutes or hours.
But there are some cases where this could happen. People start coding app interfaces for health application with web technologies, people start connecting health services to the web, and people also rely on websites for their own safety. And that’s why I think we should feel responsible for our users. And by making choices that are ethical and user-centered, we create a better web for everyone.
News
- Announced in December, Adobe Animate CC is finally here. It replaces Edge Animate and Flash Professional and is now the new tool for web animation.
- Firefox changed the behavior of the Cache API, following a specification change to fix confusion about the API storing
4xxand5xxresponses fromfetch(). This is no longer the case, and, starting from Firefox 46, only responses with a2xxcode are cached now. - It seems that the behavior of the JavaScript function
window.innerWidth/Heighthas changed in Chrome 48. This is especially interesting because Chrome now behaves differently than all other browsers: it’s now reporting back the dimensions of the layout viewport instead of the dimensions of the visual viewport, making it a copy ofdocument.documentElement.clientWidth/Height.
General
- Andy Budd reflects on how we solved so many things in theory in web development and even got the right solutions for a great user experience. But the biggest problem still remains: companies need to spend months of work on a relaunch of their web projects just to repeat it every 4 to 5 years. That given, it’s not surprising that they don’t want to put so much effort into a project that lasts so short.
Tools
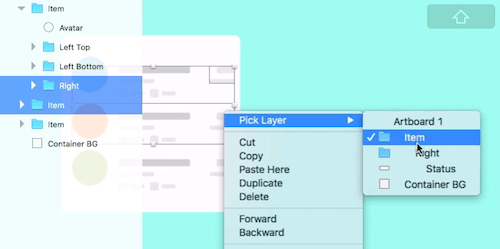
- Here are five great and ten useful tips for working in Sketch to make you more productive with the tool.

- Do you write Bash scripts? In case you do, Bash Infinity is a modern boilerplate for bash that you can use if you have complex scripts and want some helper utilities.
- Jack Franklin explores how we can build better JavaScript bundles with Rollup. Rather than excluding dead code, it includes only live code (aka ‘tree-shaking’). That’s only possible when using ES6 modules, though.
- I’m a big fan of using SVG via a spritesheet and the
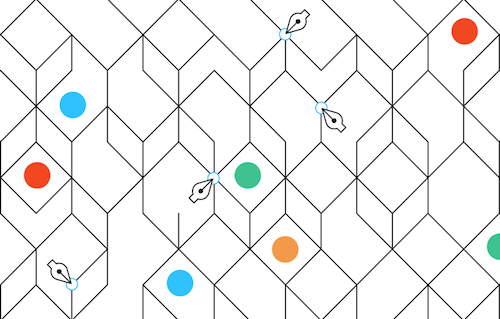
<use>element. Now Kitty Giraudel published a simple Bash script that stacks your SVG symbol files into a spritesheet you can use: spritesh. - Creating vector shapes can sometimes be a pain with common tools like Illustrator, Sketch, or Inkscape. Now Figma, a new app coming out soon, introduces a feature called Vector Networks and, well, it’s amazing. It basically provides a mesh for each shape and maintains the shape in a clever way while you move parts of it. A real time-saver.

- Samantha Geitz wrote a great article on how you can use Webpack to create an easy build process, not only for your JavaScript but also your CSS and images. For simple projects, it might even replace Gulp or Grunt.
Privacy
- Unfortunately, it now seems to be common sense that by not turning off your cell phone entirely you’re consenting to being tracked. At least, that is how the police and secret services think about this and that’s how they act. This is a worrying step towards total surveillance, and I’m seriously considering leaving my smartphone at home more often and turning it off more often.
Web Performance
- I’ve already mentioned BPG here. Radu-S. Amarie now explores the possibilities of the image format in a blog post. He shares why BPG could and should replace gif images and probably also the current mp4-instead-of-gif hackery used on many websites to save data.
Accessibility
- Sometimes you have an image that is only presentational but included with an
<img>element. In such cases, instead of not providing analt-attribute at all (which causes screenreaders to assume an alternative text from the file name), you can add an emptyalt=""and screen readers will omit the element.
JavaScript
- Nolan Lawson explains how to think about databases in front-end development architectures. His article covers the goals of a database, the difference between memory and storage, and also provides a case study.
- Dr. Axel Rauschmayer explains why it’s impossible in modern web development to know everything and why it matters to focus on doing fewer things but doing them right.
- We’re constantly talking about ECMAScript 2015 and using it in our projects. This always implies the usage of a transpiler like Babel, which certainly comes at a cost. Sam Saccone now evaluated the cost of transpiling ES2015 in 2016. Some interesting numbers that you might want to consider for upcoming projects.
CSS / Sass
- While Flexbox is great for many things and even gives us the possibility to change the visual order of items, the feature also comes with a few issues. One of them is that not all browsers treat accessibility for screen reading the same way for this feature. Also, if you do not take care of it, the keyboard and focus order will be broken as well. Léonie Watson explains how you can fix keyboard navigation and accessibility while reodering with Flexbox.
Work & Life
- To run a remote team, you need to set some rules to work together and have the team stick to them. Wiktor Schmidt shares the rules he created for Netguru, where they work remotely in a lot of places around the world.
Going Beyond…
- You know, we’ve been talking a lot about the weather last year. Now we have an analysis and a world map of the warmth of 2015. And in fact, it was the hottest year since the recording of weather data.
- While it’s not a new study, it’s interesting to read this research paper tackling the question if kids are too busy and face stress due to discretionary activities, overscheduling, and packed after-school patterns. The result? Kids want to decide on activities with their parents, kids spending a lot of time in front of a screen ask for more free time (because screen time is not), and a lot of homework creates a lot of stress. Maybe it’s not the worst idea to spend more quality time with kids at home or outside but not in front of a screen.
- James Victore runs a great video series on YouTube and as its episodes are usually pretty short it might be worth subscribing to them. This one answers a question by a young student asking how to do meaningful work that helps other people: How to Change the World.
- Germany achieved something unique this month: The U.S. granted permission to build a room where representatives from the German parliament can gain an insight into the TTIP documents. The fun thing about it? They need to sign a statement that they will not share anything they read in that locked(!) room without internet access. There is no way that anything of the documents’ content will leak to the public, which again makes me worried about the agreement — there likely is a good reason why no one else is supposed to read it.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via E-Mail, RSS and online.
Thanks and all the best, Anselm
Further Reading
- Conversational Interfaces: Where Are We Today?
- How Do You Design Interaction?
- Useful Ideas And Guidelines For Good Web Form Design
- Forms On Mobile Devices: Modern Solutions


 Register for free to attend Axe-con
Register for free to attend Axe-con SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App
 Register now for WAS 2026
Register now for WAS 2026
 Celebrating 10 million developers
Celebrating 10 million developers


