Web Development Reading List #126: Clever Interfaces, An Open AMP Alternative And The Art Of Slow Growth
It’s interesting to see how user experience design advances now that we managed to understand what it means. I think artificial intelligence will become a huge part of user experience over time and that we will spend more time on developing clever integrations to third parties than developing our own “dumb” interfaces. That’s why I find it interesting to see research on how services can use unified interfaces like text messaging apps to become more intelligent. Enjoy your weekend!
Concepts & Design
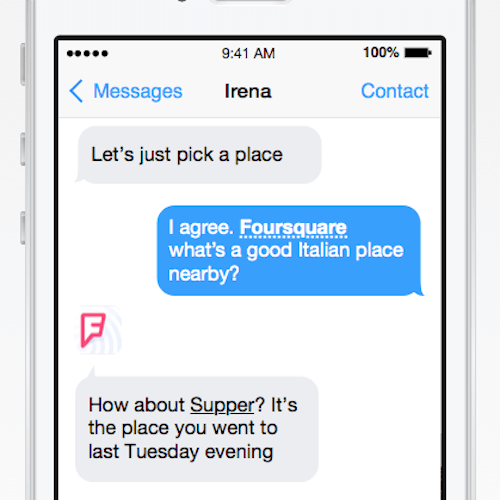
- Why reinvent everything and ship your own application when you could use a messaging app as input and output of your API instead? For example, a schedule for the next bus could be delivered to the user via a text, WhatsApp or Telegram message. The “Futures of text” article shares approaches that could be built way better as a text message service than as a standalone app. I can imagine services like a simple daily broadcast about avalanche risks that I receive via Telegram on my phone or information about the current traffic situation to be great examples where a simple text message reply could be way more useful than an app.
- Robin Rendle wrote a lengthy but worth to read essay about “The New Web Typography”. A fine, well-written wrap-up of what we can use now, what we should consider when doing so, and what matters when you need to choose a new typeface for a project.
- The way we approach designing with data has changed over time and is still evolving. Given the amount of designs I’ve seen using dummy data that perfectly fit its environment, it’s very important that designers start to test their designs with meaningful and random data. A good way could be the disco mode in the Pattern Lab demo, the new InVision Craft tool or the Fluid Plugin for Sketch.

Tools
- For a long time we only had this one Ruby scss-lint plugin to lint our Scss code. “How to lint your Sass/CSS properly with Stylelint” now explains how you can use another tool based on Node.js and PostCSS to lint not only Scss but also CSS files for coding consistency.
- GitHub is down again? Here’s how you can send a patch file over to a co-worker without the need for a host server to push and pull your repository from.
Security
- Randall Degges explains how you can use the new, recommended hashing algorithm Argon2 for password hashing in Node.js. It’s pretty easy to use, so if you store passwords somewhere, consider Argon2 before it’s too late and your customers’ data is exposed because of a weak storing solution.
- Most of today’s software is delivered via package managers. While it’s an easy, and mostly reliable, way to distribute ready-to-use packages of source code, it also brings along a few security issues. Lukas Reschke shares why: the whole system is based on trust. And since trust cannot be ensured, we should try to find alternative methods to provide a more open, secure, and reliable way to avoid scenarios like the one that just happened to a Linux distribution this week, which served malware from the official package.
- This series of infographics visualizes research findings on how creators of software applications and their users perceive security. Interestingly, the creators feel more positive about it while users are indeed more realistic — but still far from the messy reality.
Web Performance
- Tim Kadlec and Yoav Weiss came up with a (web) standardized alternative to Google’s AMP project. They’ve started writing an early draft of a specification, but they also need your feedback on that. The goal behind it is to achieve the same that AMP wants to achieve but by using and keeping the openness of the web instead of inventing a different format. That is also the reason why it’s not called a “project” or “platform” but declared as “Content Performance Policy,” similar to a Content Security Policy that you can opt-in for as a creator.
HTML/SVG
- You can use the
<time>element to provide a machine readable date for a human date. But did you know you can also use<data>to provide such data for other phrasing content? Pretty cool to markup your products on a page with your IDs, UPC codes or other reference numbers. - GitHub switched from using iconfont for its icons to using SVG. The interesting part about this is how they explain the switch from a technical perspective.
JavaScript
- Chrome now has an event for
notificationclosethat is triggered when a user closes a notification without any other action such as allow or deny. This is useful to adjust your web application with that information or just to measure how many people click those alerts away and do not get the expected experience from your web application.
CSS/Sass
- Coming to more and more browsers now, CSS Custom Properties are still not widely known, and many people are wondering what the difference is between a Scss Variable and CSS Custom Properties. Pawel Grzybek explains it.
- Harry Roberts shares a quick study on why Sass Mixins are better for performance than extends when you make use of gzip.
Work & Life
- Sometimes we’re too busy to pay attention to life. We tend to focus rather on looking at photos instead of on the moments themselves. We tend to call or instant message with people instead of meeting them at a place. And instead of paying attention to our surroundings and the people near us in the streets, we’re focusing on our phones.
- Andy Budd examines the benefits and challenges of running a slow-growing business and compares them to the fast-growing start-up culture. While the challenges that fast growth and unstable company structures bring along are interesting, they also hurt the team culture and maybe even the products being built.
Going Beyond…
- “For us it’s about providing a product that is durable and affordable that will actually last,” states Karla Gallardo, co-founder of the ethical clothing retailer Cuyana, in this article about the power of buying less by buying better. Interestingly, this corresponds with research that says it can make you happier to buy less.
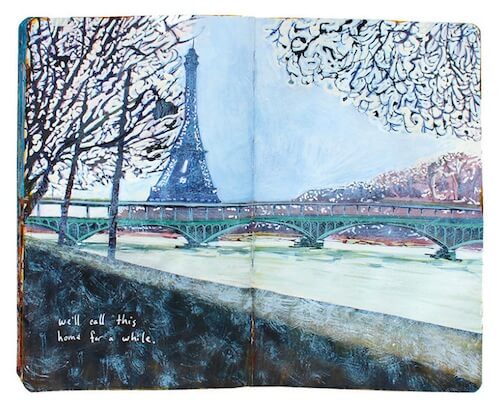
- “I Documented Two Years of Travel By Painting In My Moleskine Notebook” is a lovely hand-crafted art collection created by a traveler during her visits to different places around the world. An alternative to taking thousands of photos that no one will look at afterwards anyway and a beautiful, more emotional representation of lovely places.

And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Thanks and all the best, Anselm
Further Reading
- Beyond The Boring: The Hunt For The Web’s Lost Soul
- Web Design Is Dead. No, It Isn’t.
- The “Wow” Factor in Web Design
- Examining The Design Process: Clichés And Idea Generation


 Register for free to attend Axe-con
Register for free to attend Axe-con


 Agent Ready is the new Headless
Agent Ready is the new Headless SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

