12 Factors In Selecting A Mobile Prototyping Tool
Years ago, a kid was trying to fashion a bow by cutting a twig with a knife. Upon seeing this struggle, his grandfather handed him a saw, saying, “Always use the right tool for the job!” As the kid in the story, I learned a valuable lesson in craftsmanship: When you’re picking a tool to solve a problem, there are many good tools, but some are better suited to the task than others!
In recent years, new prototyping tools have emerged, many for mobile design. The landscape is constantly changing, with some tools losing favor with UX designers (or UXers) and others taking their place. While this article will not serve as a complete paint-by-numbers manual for selecting a prototyping tool, we will discuss important factors that influence the selection process.
I will rely on my personal experience in using and researching various tools to explain how certain tools are a better fit than others. Near the end of the article, the “Resources” section will point you in the direction of more specific comparisons to give you additional context for decision-making.
You Need a Mobile Tool. What Do You Do?
Even though you have many tools to choose from for your mobile project, picking one does not have to be a daunting task. You can narrow the possibilities by answering questions to form selection criteria.
The project’s needs will give you good initial constraints. Are you testing usability? Will visual design be a part of the prototyping? Will the prototype capture a high-level concept or full-blown production work?
UX designers constantly assess the given problem and chart a course. So, why don’t we apply the same process to choosing a prototyping tool? Breaking down the choice into smaller factors will build your confidence in the direction you eventually pursue. Each of the following can play an important role in your decision:
- interaction fidelity,
- animation and motion,
- gesture support,
- visual design,
- simplicity in demoing,
- digital collaboration,
- documentation,
- responsiveness.
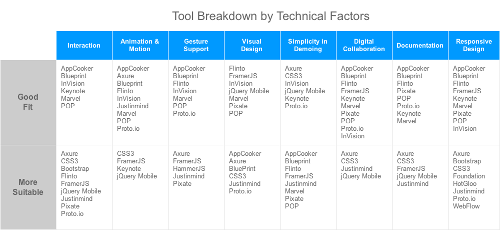
Technical Factors To Consider
The mobile prototyping landscape is growing every year with exciting new tools. Each tool has diverse features that allow the designer to tackle a variety of problems. Some tools are more valuable for one set of tasks than another. No single tool is best at everything!
Below is one interpretation of how suitable common prototyping tools and technologies are, given our selection criteria. Keep in mind that your selection will depend on the project. You might find that tools labelled below as a “Good fit” (rather than “Most suitable”) are a better choice for your project.
A rating of “Good fit” simply indicates that a particular tool is highly recommended but that another tool (indicated as “Most suitable”) has slightly higher functionality, making certain tasks easier to accomplish.

1. Interactive Fidelity
Interactivity comes in different flavors. You might only need to communicate flow; thus, clickthrough prototypes would be ideal (which are typical for conceptual and usability testing). Rather, the project might require you to illustrate multi-step conditional interactions (if you need production-ready and documentation-focused prototypes). Whatever the case, a prototyping tool exists to help!

Good Fit
Some mobile tools are capable of clickthrough prototypes via hotspot linking. Presentation software such as Keynote and the paper-in-mobile tools Fluid UI and Marvel are good examples.
More Suitable
Interactive flexibility is gained when a tool supports variables for managing states, detailed event models, and reuse of elements. Tools that fit this bill include cloud-based ones, such as Pixate and Proto.io, and desktop software, such as Axure and Justinmind. Programming technologies such as Bootstrap, jQuery Mobile and Framer also offer these, and their effectiveness depends on the speed with which you can build a prototype.
2. Animation And Motion
Animation plays a big role in communicating mobile interaction. At the onset of a mobile project, determine whether you are responsible for creating animations in the prototype or someone else is, like a developer or motion designer. Regardless of who will be handling this, it helps to know what level of control over the animation is required in the prototype.

Good Fit
Mobile tools in this category often come with built-in animations but lack customizability (such as Blueprint and Xcode). Some of the more robust tools offer animation configuration, including timing and elasticity settings; Axure, Justinmind and Proto.io have this functionality.
More Suitable
For extra control over an animation’s velocity, elasticity, friction and other physics-based properties, you could try coding tools such as Framer or CSS3 animation. Many of these tools can also animate unique widget properties, including size, rotation, opaqueness, color and blur level.
3. Gestures
Mobile prototyping involves designing for gestural input, so consider whether your project requires this. Most UX-specific tools support this out of the box — one set of tools will have common gestures built in, while another set will support gesture creation and multi-finger input.

Good Fit
Built-in gestures can be found in Blueprint and AppCooker and in many cloud-based mobile tools, such as Proto.io. These tools support taps, swipes and flicks. Some have touch-and-hold and double-tap functionality. The gestures don’t have configurable parameters, which can be constraining if you need to trigger specific interactions upon gestural input.
More Suitable
If your prototype requires finer gestural control, including drag dampening, speed and directionality, then you’ll need to leverage mobile tools with some form of an API, whether it’s code-based or abstracted in the form of human-readable actions. Good examples are Hammer and Axure. A few tools even support multi-finger gestures: Justinmind, Pixate and Framer execute two-finger pinch and rotation.
4. Visual Design
When prototyping for mobile, identify the expectations for the deliverable’s visual fidelity. UXers are often tasked with visual design, a responsibility that is delegated to specialized designers in large organizations. The fidelity will be dictated by the project’s goals and the audience: high for pitches and production work, middle to low for usability testing, and low for proofs of concept.

Good Fit
Paper-in-mobile tools like Blueprint, code-based tools (Framer and CSS3 animation) and cloud-based tools (Flinto, Pixate and InVision) create interactions around visual assets imported from external visual apps. Some of these tools are even capable of visual design via built-in widgets. In this type of workflow, UXers might find themselves switching between the prototyping tool and a visual application such as Sketch or Photoshop.
More Suitable
Some prototyping tools are capable of sophisticated visual design, including gradients, drop shadows, custom fonts and reusable styles (such as Axure and Justinmind). This makes for a standalone process, addressing most of your prototyping needs. However, for more involved visual design, including masking, multi-path vectors and photographic enhancements, UXers must rely on dedicated visual tools.
5. Simplicity In Demoing
Getting mobile prototypes in front of an audience is critical to validating a design. There are two main methods for demoing mobile prototypes: on a computer or directly on the target device. There are variations in between, such as mirroring from computer to device and vice versa. When kicking off a project, consider which method makes the most sense and which is supported by your prototyping tool.

Good Fit
Many code-based tools (jQuery Mobile and CSS3 animation) require a prototype to be hosted in the cloud and loaded on the target device via a link. This can create additional steps for demoing. Tools such as ProtoSee on iOS allow a generated prototype to be loaded directly on a device, making them a quicker solution. Some mobile tools go a step further by offering apps capable of pulling prototypes from the cloud onto a device, including Axure, InVision and Proto.io.
More Suitable
Many vendors have started coming out with companion apps for target devices. This allows a UXer to prototype on the desktop and, in real time, mirror the prototype on a mobile device over Wi-Fi. Pixate, Flinto and even Framer support this via native apps. Keep in mind Wi-Fi reliability and the overall size of the prototype.
Interestingly, mobile tools that allow you to create a prototype directly on the target device also offer one of the easiest ways to demo the prototype. AppCooker, Blueprint, and Marvel have built-in functionality to switch between editing and preview modes.
6. Digital Collaboration
Designers don’t work in a vacuum. UXers join forces with stakeholders and other professionals (including visual designers and developers) during a project’s lifecycle. Therefore, collaborative creation of prototypes is important. Find out up front how you are expected to work with others.

Good Fit
Many mobile prototyping tools are designed for single UXers and, therefore, do not support co-creation or capturing of feedback; Pixate and Framer come to mind. Some tools do not support co-creation but provide some level of collaboration; Marvel and InVision allow external feedback to be captured, which ultimately drives iteration.
More Suitable
The mobile prototyping tools that offer the most robust collaboration allow for shared projects, version control and distributed co-creation. Both Justinmind and Axure are capable of this. And both allow for reviewers to comment on prototypes.
7. Documentation
Not all mobile prototypes require documentation; the interactions and flows are sometimes adequate. For a system with a lot of business logic and complexity, documentation becomes an important tool to clarify details for developers. Documentation captures specifics that have not been implemented in the interaction design but that reside in the UXer’s mind.

Good Fit
Many prototyping tools rely on the prototypes to serve as the documentation (Flinto and Pixate). Some tools go one step further by enabling UXers to export a design as a PDF or a stack of PNGs. In this category, tools have mixed support for annotation. For example, Proto.io does not have this feature, while AppCooker and Blueprint allow for custom notes and annotations.
More Suitable
The most flexible documentation comes from platform prototyping tools such as Axure and Justinmind. With them, you can annotate individual UI widgets or entire pages, create dynamic documentation categories, and generate complete specifications with a click of a button! Additionally, many code-based tools capture inline documentation (Framer and jQuery Mobile), which can be helpful for developers.
8. Responsiveness
Determine whether your prototype will support a native experience or be responsive. Furthermore, if you are working on a responsive web design, consider whether the tool supports adaptive or fluid layouts, whether it has a library of responsive widgets, and how the responsiveness can be demoed within the tool.

Good Fit
Some mobile tools are incapable of showing screens for different breakpoints; Marvel and presentation software such as Keynote are good examples. However, breakpoints can be documented individually and shown in side-by-side comparisons.
Other tools support different orientations of a single breakpoint and even variations of the same design across breakpoints, but they do not yet dynamically switch across breakpoints during a demo. Blueprint, InVision and Pixate are but a few.
More Suitable
Dedicated UX tools with support for responsive design are emerging. Axure has a feature that allows you to create adaptive prototypes for multiple breakpoints. Fluid design is possible, although it requires some hacking. Proto.io and Justinmind are capable of truly fluid designs.
Greater flexibility can be accomplished with front-end responsive frameworks, such as Bootstrap and Foundation. Other tools that have responsive support include HotGloo and WebFlow.
Hidden Influences On Your Choice
You have now completed your investigation of tools. You are pretty happy with your choice and want to jump into designing. The prospect of creating awesome work is a great motivator, but sometimes it prevents us from seeing the big picture! Aside from the technical aspects, we have to consider secondary factors. Let’s review these briefly before getting to the recommendations!
Learnability
Picking a prototyping tool, especially one that you don’t have any experience with, is a tricky proposition. In addition to the time spent on the project itself, you will spend time learning the mobile tool’s intricacies and bugs and the process for reworking a design. This should not discourage you from diving in.

Becoming comfortable with the basics of a tool can take from six months to one year. Mastery comes with continual use, and with some tools, that can take up to two or three years. Mastery entails knowing immediately how to tackle a problem without having to research. These estimates derive from my personal experience but will depend on your own familiarity with coding and prototyping.
You will have to adopt a development-related mentality: Compartmentalizing, logic propagation, event detection and responding all take time to get used to. Each tool treats these aspects differently at the UI level, creating new design metaphors for you to tackle. With each successive tool you master, however, you will build up transferrable knowledge!
Cost
For installable products, look into tiered pricing. For example, Axure has standard and pro versions, which differ in cost and functionality. Other considerations include the number of machines a single license supports and the frequency of upgrades.
Cloud-based tools are priced per month. Calculate the cost for six-month and one-year periods, which is suitable for most mid-sized to large projects. The tools will vary in the number of projects, functionality and even number of reviewers permitted. Check out InVision and Proto.io in this category. There are also hybrids, in both standalone and cloud-based versions, such as Justinmind and Pixate.
Don’t underestimate the power of free! Some cloud services offer free plans for one to three projects. Downloadable tools usually have one-month trial versions. For UXers who are still in school, companies provide free or discounted tools: Pixate used to have an “academic account” before its acquisition by Google; Axure has a good student program; and Proto.io offers a 50% educational discount.
If you are going to use a single tool for multiple projects, you will get the best return on investment by buying the tool rather than using a subscription. For individuals and small design workshops, this is the best option. With subscriptions, the total money spent over the lifetime of the tool might not be cost effective, unless your team is heavily distributed geographically and relies on real-time collaboration. Big design agencies and corporations have the financial flexibility to take this approach.
Technical Support
Your decision will be informed not only by a tool’s functionality, but by the technical support offered. I am referring to publicly available documentation in the form of video tutorials, step-by-step walkthroughs, API libraries and so on. Proto.io does an excellent job with its webinar monthly program; Axure has detailed step-by-step walkthroughs; and Framer has an API website and community-built examples.
Another consideration is the speed at which tools are updated to accommodate evolving UX needs. Prototyping tools with minor releases every three months and major releases every six to twelve months are able to stay ahead of the design curve. For instance, Framer has many small updates for bug fixes and new functionality, whereas Axure typically has major releases every twelve months, with incremental updates in between.
Third-Party Resources
Mobile prototyping tool vendors focus on community building. Designers often tackle the same problems; thus, knowledge-sharing is highly relevant. Many tools come with online forums where users can contribute their own prototypes and information, including Axure, Proto.io and Justinmind. Other vendors, including Framer, use alternative solutions such as Facebook Groups.

Your choice should also be based on a tool’s reception by the UX community. The number of publications and professional events is a good indicator of designer interest. For more widely adopted tools, you will see certification courses and markets for selling design assets. For example, there are books, articles and an annual webinar for Axure, whereas Framer has professional workshops in multiple cities and user-contributed GitHub repositories.
Summary
In this article, we’ve introduced practical considerations for selecting a mobile prototyping tool for UX, covering both technical factors and more strategic selection criteria. Keep in mind that there is no right or wrong decision — designers have different working styles, expertise and needs!
To make your choice even more informed, identify your strengths. Do you know coding? Are you an excellent visual communicator? How many requirements have you identified? Answering these questions and collecting information about the project will help you determine the right tool.
Recommendations
No one wants to be a one-trick pony. Therefore, we recommended having at least one of each of the following categories in your mobile prototyping toolkit:
- Full platform for tackling a variety of mobile problems: Axure, Justinmind
- Code-based tool for controlling interaction and animation: Framer, jQuery Mobile
- Cloud-based tool for collaboration and distributed work: Flinto, Proto.io, Pixate
- On-device prototyping tool for quick concept mockups: Blueprint, AppCooker, Fluid UI
Strive to be the best in your discipline; stay curious about new interaction tools (such as Principle, InVision Motion and Adobe Experience Design CC); and continue prototyping great experiences for your business partners and end users. I look forward to hearing about your experience in picking prototyping tools for mobile!
Resources
High-Level Comparisons Of Tools
- “Designer’s Toolkit: Prototyping Tools,” Emily Schwartzman, Cooper
- “UX Tools,” Fabricio Teixeira and Caio Braga, UXdesign.cc
- “The UX/UI Prototyping Tools List,” Michael McDearmon
- Prototyping Tools, Javier-Simón Cuello
Deeper Dives Into Pros And Cons
- “Breaking Down the Pros and Cons to Some of Today’s Most Popular Prototyping Tools and Applications,” Stephen Meszaros
- “Comparing 9 Mobile Prototyping Tools Every Designer Should Consider,” Dave Crow
- “Comparing Popular Layer-Based and Code-Based Prototyping Tools,” Bona Kim, UX Magazine
- “Comparing Four Popular, Page–Based, Interactive Prototyping Tools,” Bona Kim, UX Magazine
Further Reading
- The Skeptic’s Guide To Low-Fidelity Prototyping
- Content-First Prototyping
- Using Sketch For Responsive Web Design
- Prototyping iOS And Android Apps With Sketch


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


 Register for free to attend Axe-con
Register for free to attend Axe-con Agent Ready is the new Headless
Agent Ready is the new Headless


