Web Development Reading List #131: Git 2.8, CSS Grids And The Key To Good Code
Although it’s April 1st, and people go all crazy making up jokes and spreading hoaxes, I’m sending out this edition to you without any April fools. Instead, I want to challenge you to put more effort, more thoughts into your code.
Instead of blindly following a given path to build the solution with the least effort, what about thinking more about your users? Wouldn’t a lot more users benefit from you spending an additional hour on building a form on your own instead of relying on a third party that involves tracking? Wouldn’t they benefit from a smaller website that doesn’t contain big libraries? Many people and crawling extensions could also benefit from a better document outline. In the end, it’s your product and your work that users see — and I bet you want to be proud of what you’ve just built.
News
- The git 2.8 release lets you update submodules in parallel via
git fetch --recurse-submodules --jobs=4and check EOL issues withgit ls-files --eol FILENAME. Also, it comes with better user management, improvements for Windows, and, finally, you can now speed up commands likegit statusby using a new caching. To enable it, usegit config --system core.untrackedCache true. - Big news from Apple again: They now have a developer edition of Safari for us (usually updated every two weeks) that you can run side by side with Safari or WebKit Nightly. Feature-wise, see the release notes for more information.
General
- What’s the key to good code? It’s not about great algorithms, or that the code is scalable. The key to good code is reducing its cognitive load. Christian M. Mackeprang shares his approach on how to do that easily.
- “I don’t always test my code, but when I do, it feels better.” But it’s not only about writing tests for your software. It’s also about how to write tests. Because the simpler a test, and the less brain power it needs to be written and to be read, the better it is.
Concepts & Design
- Pedro Duarte shares the entire process of The Times website redesign. It’s quite interesting to see the process rather than only the technical details around it.
- Sara Wachter-Boettcher shares why we should remember that, when planning a project, it’s important not to let our excitement lull us into blithely ignoring life’s harsher realities. It can be inconvenient for users to fill out a form asking for personal details, and while it’s easier for us to use convenient standards, investing more work into thinking about a better solution can bring relief for hundreds of users.
- Sometimes, less is more. [Jonas Downey] elaborates on building what matters and skipping the rest(https://jonas.do/).

Tools
- At Microsoft’s Build 2016 conference, the company announced the availability of the Bash Shell on Windows 10 with the next major OS update.
- Docker has always worked fine on Linux machines but on Windows and OS X there were a couple of annoying issues that made using it very hard. The authors now shipped a beta for Docker for Mac and Windows, a new experience that finally works better with these systems. It does not need VirtualBox anymore, supports proper Volume mounting, better network profile support, and fits the OS X sandbox security model (which was probably the most annoying issue with Docker on Mac). The only drawback? The current sign-up process for the beta requires a 3rd party tracker to be enabled.
- Do you remember Jenkins, the Continuous Integration server? It’s back with an improved version 2.0. The update has better pipelines, much better git support and integration, a way better user experience with easier configuration pages, and it’s backwards-compatible so that there is no reason not to upgrade from a Jenkins 1.x version to the new one! As an alternative, GitLab now has better Runners that allow it to be used not only as a version control management platform but as a full CI service as well.
- As a result of recent unpublishing issues on npm, the registry will from now on be stricter about if an author can unpublish a version from it. On the other hand, Nicolás Bevacqua sums up the still remaining security risks that come with using a package manager like npm. Finally, we should not forget that while we’re only talking about npm here, other package managers have at least some of the same issues.
Security
- These days, we are using so many external services for our own products. Advertising, forms, CDNs, analytics, tracking, split testing — these are mostly done by third parties. But what does a user think about a website that serves malware/ransomware? The user does not know nor care which service’s fault that is. He/She will make the creator of the website responsible and is entirely right about doing so.
- Malicious npm packages can execute a script that includes itself into a new package that is then published to the registry and to other packages owned by that user. Be careful and take action if you’re not sure about the package you install. And don’t trust all packages right away, especially if you’re logged into your npm account. Nathan Johnson shares a npm hijack from his perspective as the hijacker.
Privacy
- So indeed, mass surveillance silences minority opinions, as a new study reveals. And now think about what mass surveillance means: Is it just the governments’ actions or is it also corporate services like advertisers, tracking services, companies like Facebook or Google embedded into websites?
Accessibility
- You are in your mid-twenties and your vision is 20⁄20 or better. You are not color blind and all the devices you own have a ‘retina’ screen. You are standing in a major city and your internet is fast. Now read on.
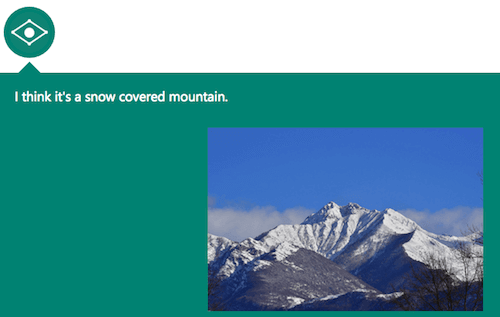
- Microsoft has released CaptionBot at their Build conference. The tool analyzes images for their content and suggests a description of what is seen on the photo. It’s actually quite impressive how good the results work and how this could improve accessibility and help automate processes to provide alternative texts for images.
- Kitty Giraudel seems to have done quite some research on accessibility lately. Now he has introduced an outline audit tool for websites that lets you verify your document outline regarding proper semantics and accessible content.

CSS/Sass
- So, one of the best resources to refer to when looking up some Flexbox property is the “Complete Guide to Flexbox” on CSS-Tricks. Now the same concept has been transfered to CSS Grids, making the “Complete Guide to Grid” the resource to remember for the future when this technology is ready to be widely used.
- How scalable is CSS? And at scale, is CSS the problem or are we, the developers, the problem? What does
DRYmean? And how do we define CSS at scale? This essay about scaling CSS sheds some light on these matters.
Going Beyond…
- There isn’t a person amongst us who doesn’t have insecurities — some are just better at dealing with them, or perhaps hiding them. But if you make yourself aware of the obstacles, you can get onto the road to overcoming the feeling of insecurity.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Thanks and all the best, Anselm
Further Reading
- Dealing With Loud And Silent Burnout
- You Are Not A Machine. You Are Not Alone.
- Feeling Stuck? Design What You Don’t Know
- Spotify Playlists To Fuel Your Coding And Design Sessions




 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Celebrating 10 million developers
Celebrating 10 million developers
 Register for free to attend Axe-con
Register for free to attend Axe-con

