Web Development Reading List #133: Workflow Tools And The Aesthetics Of Invisible Code
I write about it often, but it’s a topic that makes me love my job, it’s the reason why communities work and why great people are great. I’m talking about honesty and ethics in everything we do, in how we live.
Reading about corruption, tax avoidance tricks, wars, and also about poorly written code or bad user experiences has taught me a lot. Looking back at projects where I stood behind the idea and business model and at projects that I saw only as money-making work showed me that sticking to my ethical principles and being honest makes me feel better, which leads to better work.
At this point, I want to thank Kai Brach, author of Offscreen. His stories, his interviews with people who share their thoughts about meaningfulness, ethics, and the matter of our work were important influences to how I think and work today.
News
- Using JSCS? First the great news: Version 3 will be based on a CST instead of an AST, making the tool way more effective. And while you should upgrade to the latest version, the team announced that it’ll also be the last version as they’ll join the ESLint team and will now put their efforts into providing a nice transition from JSCS to ESLint.
Concepts & Design
- Why more contrast and a visual cue leads to better conversions on form fields.
Tools
- Record and share your terminal sessions, the right way with asciinema.
- At Instagram, they do everything to optimize continuous deployment. And because it’s inevitable that bad changes get out every now and then, they anticipate this and tell developers that this is okay.
- cz-customizable is a tiny CLI module that allows you to define commit templates for a project so that you can bake your commit message requirements into git.
- Sandeep Chouksey from Shutterstock shares how to build quality into your software development workflow. A story of a testing fail during growth of the company and how they recovered from it and built a more solid system that works in the long-term.
Security
- Github shares their journey through Content Security Policy. You can read it basically as an annotated changelog that contains all the errors they made and lessons they learned over time.
- Justin Dorfman and Joshua Mervine explain how to implement Sub-Resource Integrity (SRI) in your build process.
- Windows’ Hello authentication will come to the web: The Edge dev team is planning to support it in the Edge browser.
Web Performance
- Zach Leatherman tested how
<link rel="preload">can improve your web font loading performance and it turns out that you should use it. - Bram Stein wrote up the most important web font loading patterns.
HTML/SVG
- With SVG, it’s an easy task to create variable arrows with just a few lines of code. Making Arrows in SVG explains how.
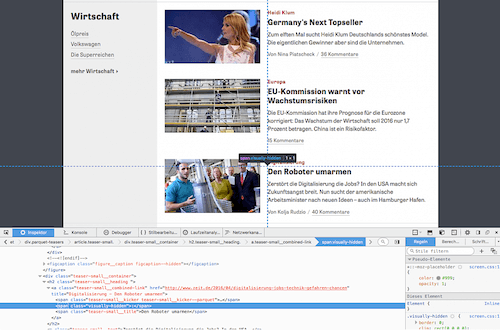
- Francesco Schwarz explores the aesthetics of the invisible in HTML code. How tiny additions can improve the way we use websites.

Accessibility
- Fontawesome shares their new accessibility guidelines for the usage of icon fonts. A great resource if you use fonts to serve icons on your website.
JavaScript
- The crazy stack of JavaScript we tend not to think through, analyzed and put into perspective for average development projects.
- Learn Angular 2 from scratch with this article sharing the best resources to do so.
Work & Life
- As developers, it’s easy and common for us to blame clients. We often tend to call them “dumb”, “annoying”, and make fun of them. But this is only the easiest way to escape the real problem: We are failing at explaining the client how the web works. We always assume that they should know, but we are the experts, not them. So we need to do a better job at educating them, although it might take some nerves. Do you remember school? Do you think your teacher did the same we do, pinning dumb quotes on the wall titled ‘Pupils from Hell’? I don’t want to take away fun from your team; in fact, I think it can be healthy to keep such rituals. But think about how you communicate with your clients publicly and be smarter here.
- “Changing your world will change the world. One act or grand gesture alone won’t change the whole world, but it can change the world for someone, who will change it for someone else, who will change it for someone else, and on and on.”

Going Beyond…
- How people have always tried to alter our mindset and thoughts, and how the internet plays a bigger role than anything else today. A lengthy but really interesting article about ethics, political influences, science-fiction and reality.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Thanks and all the best, Anselm
Further Reading
- Don’t Get Crushed By The Load: Optimization Techniques And Strategies
- Everything You Need To Know About Google’s Accelerated Mobile Pages
- Why Static Site Generators Are The Next Big Thing
- Automate Your Responsive Images With Mobify.js


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Register now for WAS 2026
Register now for WAS 2026


 Celebrating 10 million developers
Celebrating 10 million developers Register for free to attend Axe-con
Register for free to attend Axe-con

