Web Development Reading List #134: AI, Keyboard Interactions And Living Style Guides
For a great project, we need a well-functioning team, solid style guides, smooth workflows and well-organized kick-off meetings. Last week, I found a couple of resources that help you achieve just that.
And, a bit further down the road, the developers shouldn’t miss out on anything either, of course, — having a proper workflow is essential to be productive, and that’s why it might be a good idea to start playing with Docker. Have a productive week ahead!
General
- Eric Elliot collected the — from his view — best books for people who love code.
Concepts & Design
- Robert Hoekman Jr shares an important lesson on taking charge of a UX kick-off meeting. It features his experience with agencies which didn’t manage to get this right and stresses how important it is to ask the right questions before designers and developers start to work on the project.
Tools
- The google-webfonts-helper is an app that gives you instant previews and usage snippets for all Google web fonts. And it does a much better job at doing so than the official website.
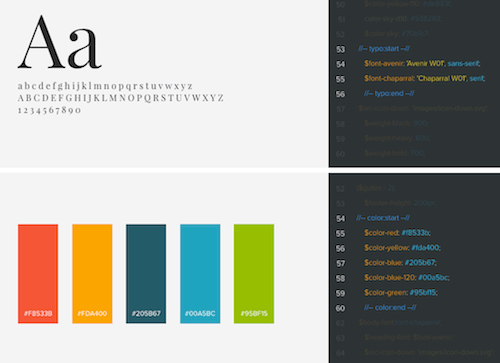
- Creating a solid, living style guide system is usually not an easy task. But devbridge-styleguide is an attempt to make it easier. It gives you a Node.js-based tool that generates a style guide based on some markers (comments) in your source files.
- Daniel Demmel shares why using Docker to set up a web development environment locally can be such a relief. Considering what I’ve seen so far in projects, investing in a proper setup that runs smoothly on every programmer’s machine is the best thing you can do. And as Docker keeps evolving and fixing things like Mac OS compatibility and improving Windows support, I think it’s worth taking a closer look at the tool for upcoming projects, especially as it’s relatively easy to set up and play with.

Security
- The Node Security Project has a new Node.js and Gulp task to check your dependencies for known vulnerabilities. It’s great to have it back and to have two fine tools to improve security for Node.js applications now along with Snyk.
Privacy
- AI assistants can give you the news, order you a pizza, and tell you a joke. All you have to do is trust them — completely. An interesting story about the new listen-to-us devices that can scare the hell out of you if they surprise you. Reading George Orwell’s “Nineteen Eighty-Four” currently, I keep asking myself how we can still want to have such devices that are fully controlled by some company that only has commercial interests in selling them.
- Microsoft, vendor of several cloud-services with privacy-related content like mail, contacts, messages, and other files, published an interesting article about how often they get government inquiries to tap user accounts that they’re not allowed to talk about. As the number of non-disclosable requests grows, Microsoft wants to challenge if that is still in the users’ interest and filed a legal ECPA complaint about this matter.
- Philosophy professor Michael Lynch says that privacy violations erode individuals’ rights to autonomously make their own decisions and exercise individual power. An interview worth reading.
HTML/SVG
- You probably have some sort of picture list for those occasions when you need to display a country flag. When this happened to me in the past, I was annoyed that I didn’t have an appropriate resource set based on SVG. Luckily, there is Flag-Icon-CSS, an MIT-licensed set of SVG country flags.
Accessibility
- Microsoft shares their Microsoft Edge accessibility architecture and how it improves the usability of websites for everyone while at the same time making it easier for us developers to build better solutions.
- If you’re building custom controls in HTML and JavaScript (a custom select-, typeahead-field or similar components, for example) you should bear in mind this helpful W3C checklist on how to make custom controls usable and accessible. This one is not about the usual accessibility for screenreaders but for things like keyboard and touch operability, contrast and a clear focus indication state.
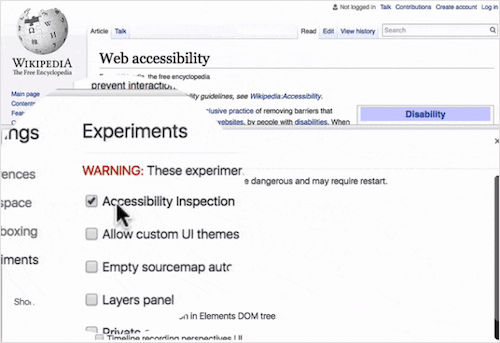
- Have you ever noticed that Chrome DevTools come with accessibility inspection? Umar Hansa shares how to use it.

JavaScript
- Listening to keyboard actions via JavaScript has always been a bit of a pain due to inconsistent behavior and localization. Fortunately, browser vendors and the W3C want to improve the situation and now give us a unified way to handle keyboard events with
keyandcode. You can see the difference in this neat demo.
CSS/Sass
- Using multi-column properties and Flexbox together lets you achieve a masonry layout only with CSS.
- Do you use scss-lint? It’s a nice tool to ensure SCSS coding conventions. However, one drawback of it has always been that it’s Ruby-based and does not have a lot of granular options. Stylelint, a Node.js-based alternative, is much more powerful, giving you full, fast linting capacity for your CSS, SCSS or Less code. And with stylefmt you can even auto-format code based on your rules.
Work & Life
- We’re all in a field where we need full concentration when we work. Whether you’re a programmer or designer, your tasks require you to concentrate on solely the task you’re doing. This is why it’s so important not to be disturbed. Create an ‘atmosphere of focus’ by teaching your clients not to call you and your colleagues to not interrupt you by dropping over to your desk if you haven’t asked for it.
Going Beyond…
- Cory Doctorow analyzes how companies like Lyft and Uber manage to be economically viable. Their business models only work because they offload their cost of capital (investments into cars, etc.) to their workers (often contractors to avoid taxes and healthcare) who are willing to accept such a bad deal because the labor market is difficult.
And with that, I’ll close for today. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Thanks and all the best, Anselm
Further Reading
- Tale Of A Top-10 App, Part 1: Idea And Design
- How To Make Innovative Ideas Happen
- Four Ways To Build A Mobile Application
- Supporting Your Product: How To Provide Technical Support



 Celebrating 10 million developers
Celebrating 10 million developers

 Register for free to attend Axe-con
Register for free to attend Axe-con
 Register now for WAS 2026
Register now for WAS 2026

