Web Development Reading List #136: Design Usability, Meaningful CSS And Project Include
The past week showed yet again how fractured opinions in our industry can be and that to some problems there’s definitely more than just one answer, or we still have to figure out what the proper way is in the end. This is why talking about technical problems matters, and this should certainly be done from time to time with your colleagues.
We all know that by sharing and talking to other people, our jobs get more interesting. So, let’s work together more instead of on our own — that would be my advice. By the way, if you’re around for the upcoming BTConf in Düsseldorf, Germany, I’ll be there from Sunday to Tuesday. Feel free to come over and talk to me if you like!
News
- With the Chromium 50 and Opera 37 release, Regular Expressions can now handle Unicode better,
<link rel="preload" as="…">is supported, CSScolumn-fillcan balance multi-column layout content better, and Geolocation and App Cache API won’t work on non-HTTPS contexts anymore, so thatObject.observewon’t work anymore. - The European Comission agreed on new rules for websites and mobile apps of public sector bodies to make them more accessible. This is great to see and means quite some changes for developers who build for institutions affected by the new ruling, since regular monitoring and reporting will be required as well. It’s still not approved but after this step, member states have 21 months to make this a requirement in all countries of the EU.
- Starting in EdgeHTML 14.14316, Microsoft Edge will support WOFF 2.0 fonts. This is great as it implies up to 30% smaller font files served to the user and makes browser support pretty good.
Concept & Design
- Accessibility is often seen as a technical task but in reality, it’s an integral process that should be taken into account by everyone. Here’s what designers can do to improve the usability and accessibility of the product.

Tools & Workflows
- With recent versions of npm, you can easily use local modules as (dev)-dependencies. Most people don’t know of it but it’s as easy as writing
"mymodule": "file:local_modules/my-module"in thepackage.jsonfile.
Security
- CSP (Content-Security-Policy) is a good method to restrict browsers from loading malicious code on your website. But be aware that nothing is perfect, and so isn’t the implementation in Chrome and Firefox, as this example of a reflected XSS shows.
Privacy
- On Thursday, the U.S. Supreme Court quietly approved a rule change that would allow a federal magistrate judge to issue a search and seizure warrant for any target using anonymity software like Tor to browse the internet. So if you use Tor or anything similar, it’s now possible that you’ll be directly labelled as a possible criminal and can be targeted for surveillance — starting this December!
Accessibility
- Luke McGrath now provides a free and pretty complete, understandable checklist for WCAG 2.0. Use it for your upcoming projects and even to recognize what could be improved in future.
JavaScript
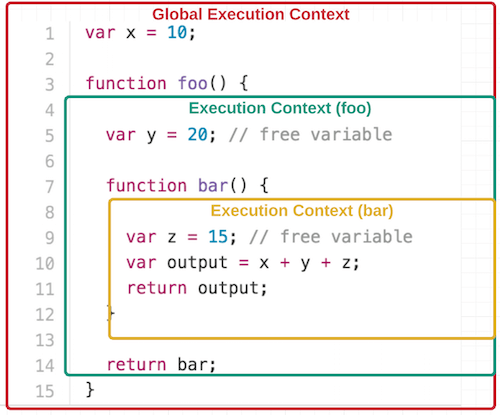
- Closures are a fundamental JavaScript concept that every serious programmer should know inside-out. So let’s learn this now properly.

CSS/Sass
- It’s somewhat astonishing how much discussion this article created: Tim Baxter wrote Meaningful CSS: Style Like You Mean It in order to plea to developers to start using semantic selectors instead of artificially created ones following some made-up convention. While I mostly agree with the author (that we should try to use the native selectors from HTML more), there’s the other party that defends conventions like BEM in order to create an easily understandable, maintainable code-base. A discussion where neither one or the other party will be the winner. Sometimes, a reasonable compromise is better than sticking to one or the other principle. Personally, I think state-classes can be better replaced by
aria-*state attributes while for other modules, using class-selectors are better than chaining endless generic HTML-elements.
Work & Life
- Previously, I’ve linked to Zach Holman’s great remote-first vs. remote-friendly article. Now, Karolina Szczur wrote up what’s needed to build a great remote first team.

Going Beyond…
- True diversity is inclusive, comprehensive, and measurable. Project Include is an open community working toward providing meaningful diversity and inclusion solutions for tech companies. The initiative wants to provide collected perspectives, recommendations, materials, and tools to help CEOs and their teams build meaningful inclusion.
- “Everything from fatness to school marks and career advancement must always be someone else’s fault. In fact, the concept of an accident is disappearing from our collective consciousness. If you fall over on a street made slippery by dead leaves, then someone should have swept them away. If you fall off a cliff, someone should have warned you by putting up a notice warning that it is too far to jump.” We’ve forgotten how to take blame for our own actions.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Thanks and all the best, Anselm
Further Reading
- Conversational Design Essentials: Tips For Building A Chatbot
- Finding Better Mobile Analytics
- How To Build A Real-Time Commenting System
- How To Develop A Chat Bot With Node.js



 Register now for WAS 2026
Register now for WAS 2026


 Register for free to attend Axe-con
Register for free to attend Axe-con SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

