Web Development Reading List #137: The New Let’s Encrypt Client And SSH Shortcuts
This week reminded me again of how refreshing attending a conference can be. As mentioned, I was at beyondtellerrand and, apart from meeting new people, I mostly enjoyed the inspiration I got from listening to the great talks.
I realized how I might be able to solve a few things that had led to me being unhappy with my work in the past. My trying-to-change-everything-at-once strategy always failed, and seeing that some people just change small things and succeed, I recognized that this is what I want to try over the next months. And I’m happy that I don’t need to do this alone but have some friends who spent nearly the entire Monday night talking with me about how to do more meaningful work.
Big thanks to all people doing such events and to all of you who listen to me and who talk with me about all the topics that I feel are important! ♥
Tools & Workflows
- Butteraugli is a project that estimates the psychovisual similarity of two images. Y’all likely know that there are very different results from app to app if you use for example a JPEG-compression of
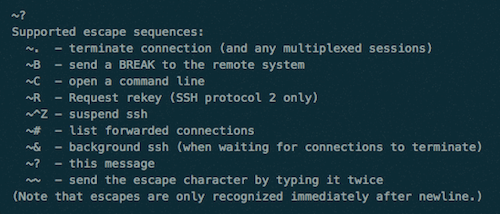
65— in one app this looks still perfectly fine while others already create unbearable artifacts. Butteraugli tries to solve this by creating a standardized comparison of two images and even claims to work better than SSIM. - Do you know what to do when your SSH connection freezes? There’s actually a simple solution for this: Press
[enter], then~, followed by a.to send an escape sequence to your local SSH client to terminate the connection.

Security
- The Let’s Encrypt client is dead. It was replaced by its successor certbot which is a better, more compatible tool than the initial one. Read here what has changed and why this has been done.
- GlobalSign has created a client-side PKI implementation to make certificates more secure. The open-source JavaScript library pkijs implements the formats that are used in PKI applications like signing, encryption, certificate requests, OCSP, and TSP requests/responses. It is built on WebCrypto (Web Cryptography API) and requires no plug-ins. And now, CloudFlare has built Origin CA with it to make it easier to secure the connection between CloudFlare and the origin server.
- Sarah Jeong shares the problems with security on computers and the internet affecting your life through a lack of security in modern banking.

Web Performance
- Do you remember when Facebook researched the efficiency of the browser’s cache? Patrick McManus now made a reference implementation in Firefox to improve the situation by adding a new directive in the
Cache-Control-header:immutable. It indicates that the response body will not change over time and is complementary to the lifetime cachability expressed bymax-age. Thus, the browser will assume that, if not expired, it’s unchanged and should not be revalidated. The goal is to land support in Firefox 49 and tests have shown that this will make a big difference. - Alex Russell wrote up why Service Workers are about more than just an offline experience but also about providing reliable performance.
CSS/Sass
- Michael Riethmuller shares how you can achieve responsive typography in your layouts with
vh/vwunits and thecalc()function.
Work & Life
- Running good, meaningful, and effective meetings is one of the toughest things at work. And it’s actually a challenge to run them being fair to introverts, women, remote workers. But there are a couple of tricks to solve these issues.
Going Beyond…
- “If you want to be understood — listen.” Tom Bartel shares why it’s so important to listen to other people in order to be understood.
- John Doe is the “name” of the source for the Panama Papers that reveal deceptive tax saving strategies. The source now shared the reasons for leaking the data: wide-spread income inequality which is supported by massive and pervasive corruption. This is a primer on ethics, corruption and being a whistleblower. There’s also an organization working for more transparency and against corruption since years now and you can support them.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Thanks and all the best, Anselm
Further Reading
- HTTP/2: A Guide For Web Designers And Developers
- World Wide Web, Not Wealthy Western Web
- HTTPS Everywhere With Nginx, Varnish And Apache
- A Look At The Modern WordPress Server Stack


 Register now for WAS 2026
Register now for WAS 2026
 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


 Register for free to attend Axe-con
Register for free to attend Axe-con

