Web Development Reading List #138: Accessible Web Components And CSS And Sass Precision
From time to time you need to recalibrate your brain by experimenting with new technologies, by tracing down the performance of a certain feature or by reconsidering the environment of your project. While I’m generally not a proponent of inlined CSS, we now will use it for a third-party script we are providing to avoid style leakages. The point here is that this decision won’t harm performance as it’s an asynchronously loaded script.
The other thing I always assumed but never got confirmed was that CSS filters slow down the rendering of a page massively. But as it turns out, when you research this properly, there’s only a barely noticeable difference to unfiltered images. Don’t hesitate to try out new things, only make sure that it’s the best solution when you put it to production.
General
- Have an open-source project that needs to figure out a user’s country by IP? Here’s a free, simple geolocation API to do the job.
Privacy
- Privacy International published an interesting privacy 101 collection on various topics.
- This guide explains how websites and apps can comply with the do-not-track settings of users and how to use the Consent API to let people opt out of tracking. I would love to see every website that tracks something providing it.
Web Performance
Accessibility
- When we talk about accessibility, we usually think about users with well-known disabilities and diseases. However, there’s much more to it than we usually think and this article covers how to design a dementia-friendly website, a topic I haven’t thought about before.
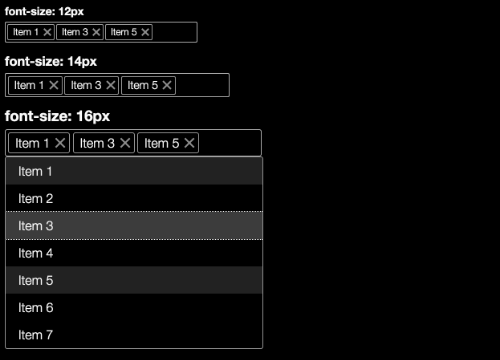
- Web components received a lot of negative feedback in the past. One major point is that developers need to implement accessibility features completely on their own. Now Artem Tabalin shares how to make accessible web components using a multi-select field as an example.

JavaScript
- When working with complex animations, doing this entirely in CSS can be quite challenging and messy. “Getting started with the Web Animations API” is a great article introducing an alternative to the CSS-driven approach that you can soon use cross-browser or already now with a polyfill.
- There are a couple of JavaScript video players out there already. But Plyr is a simple, lightweight and accessible media player that you can use for most projects to embed YouTube, Vimeo or self-hosted videos.
- For React, there are two modules worth mentioning that help you build more accessible applications: The first one is react-a11y and the second one a linting config for eslint from the AirBNB React Coding Guidelines.
- react-boilerplate v3 is finally out, and if you think about a new React project, I highly recommend to consider using it. It has Service Worker support, a great developer experience and routing included.
- If you have ever wondered when to use the
===or==comparison operator in JavaScript, this article will explain it.
CSS/Sass
- What does a browser do when you let it calculate values like
1/3? In the end, it needs to map it to pixels, and that can sometimes result in small glitches in the design due to sub-pixel interpolation. Learn what you can do in CSS and how to set up Sass to get better results. - Una Kravets researched what impact CSS filters, SVG filters, and canvas filters have on images compared to pre-edited images. The result is quite interesting as it shows canvas being slowest and SVG and CSS not being notably slower than the no-filter image.

And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Thanks and all the best, Anselm
Further Reading
- Currency Design – Designing The Most Desirable Product
- Testing Credit-Card Numbers In Checkouts
- Getting Started With The PayPal API
- Free PNG Credit Card, Debit Card and Payment Icons Set





 Register for free to attend Axe-con
Register for free to attend Axe-con Register now for WAS 2026
Register now for WAS 2026 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Celebrating 10 million developers
Celebrating 10 million developers

