A Framework For Brainstorming Products
Brainstorming is notorious for being unstructured and often unactionable. People get in a room with some Post-its and whiteboards and expect the great ideas to happen. The problem is, even if there are great ideas in the room, there is often no clear-cut way to decide on what ideas to take action on.

Birth Of Applied User Story Mapping
About a year ago, I and my colleague Michael (founding partner at AJ&Smart) were sitting in a masterclass run by the fantastic Adrian Howard on the subject of feature prioritization in agile development. More specifically, we were asking how we could decide which feature comes next and when it should be released.
Going through the exercises in the class, something clicked with us: this quite dry, systematic approach could be an interesting way to structure our product discovery workshops. So a week later we did what we always do when we want to experiment with a new technique: we tested it on a high-stakes client without too much preparation or overthinking.
It was perfect. The structure that user story mapping brought to a workshop that is heavily focused on ideation and discovery was exactly what we needed. We’ve been using the technique ever since and have adapted it workshop-to-workshop to make it even more useful. We now call it applied user story mapping (applied USM) as it has taken on a life of its own. We’ve used it with all our clients over the past year to release or enhance many successful products. Over the last year we’ve found that applied USM is not just a fantastic way to get ideas that nobody would have come up with on their own, it’s also the perfect alignment tool for your client or stakeholders. Let me show you exactly how it’s done.
Supplies You’ll Need
- Post-it notes, three different colours
- Color-coding labels
- Sharpie markers
- A wall, or flat surface
- One moderator
Total Time Needed
With 10–15 people, plan 45–50 minutes. Add about 10 minutes and an additional moderator for every 10 people added to the exercise. For example:
- 10–15 participants: 1 moderator, 50 mins
- 15–25 participants: 2 moderators, 60 mins
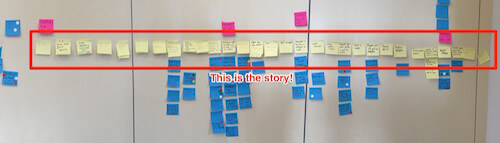
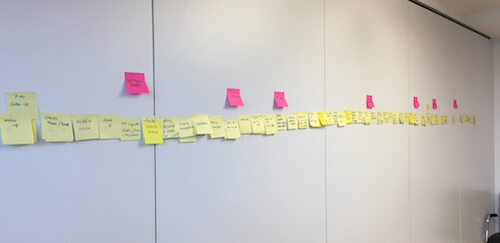
Step 1: The Story
The backbone of the entire process is the story. The story is simply a list of steps or actions that the hypothetical user you’re designing for makes during a specific timeframe. (Finding out who the user is, that’s for another day.)

For example, if we were talking about designing a news reader specifically for sports fans, we might create a story based on a match day. Or if we were designing a new premium service for frequent flyers, we might have a more advanced story expanding from the first booking all the way to the flight itself.
How To Create The Story
- All participants should have a pile of yellow Post-its and a Sharpie.
- Give participants seven minutes to write out as many steps as they can think of in the chosen user’s timeframe (this can be 10–25 Post-its per person).

- The granularity of the steps will be very different from person to person, and that’s fine.
- Once the time is up, everybody in the room should bring their Post-its to the chosen flat surface and begin creating a timeline of steps. In the end there should be only one horizontal timeline. Many people will have similar steps, and these should simply be piled on top of one another.

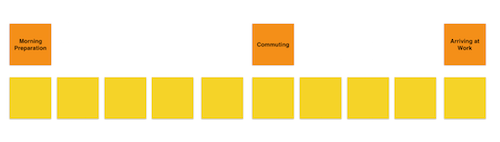
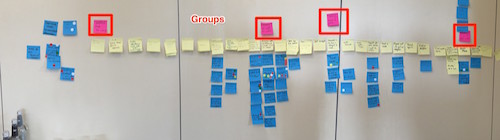
Step 2: Group The Actions
To keep things tidy, we’re going to group the actions on the timeline. This is especially helpful when you have a long story that spans multiple days. Later, we can use these groups to easily find which part of the story to focus on. This is simple and should only be carried out by the moderator.

How To Group The Actions
- Moderator looks at the timeline and decides on groups, like “morning preparation,” “commuting to work,” “work,” “lunch,” “commuting home,” “dinner,” and so on.
- Using an orange Post-it, the moderator simply puts a group name at the beginning of each section.


Step 3: Brainstorm!
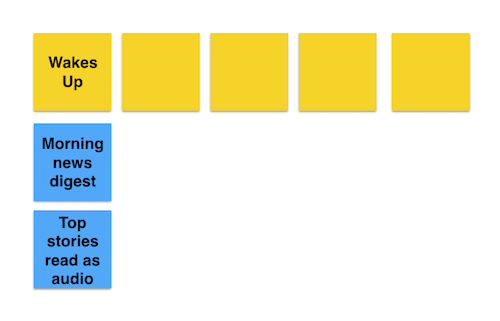
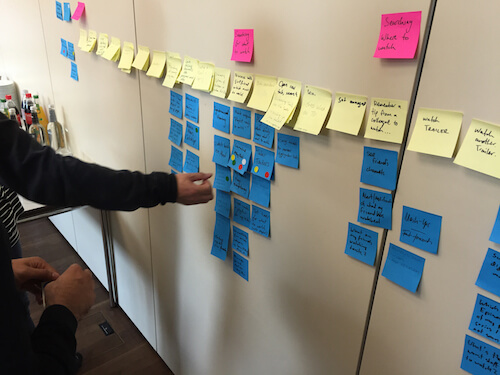
Now comes the fun part. Participants should try to come up with as many ideas as possible for points on the timeline they consider to be relevant. The idea here is to look at a step on the timeline (for example, “wakes up”) and then come up with ideas on how your product or service could affect or interact with the user’s life at this point in their day. An example for a news reader app could look something like this:

Participants only get 15 minutes for this step but that’s more than enough time to spit out a lot of ideas. It’s important for the moderator to tell the participants that this exercise requires quantity over quality. It doesn’t matter if the ideas are feasible or even legal! Just get everybody to spit out as many ideas as possible within the timeframe.
How To Brainstorm
- All participants should have a pile of blue Post-its and a Sharpie.
- Participants should be standing around the story timeline holding their Post-its, ready to write.
- Give participants 15 minutes to write as many ideas as possible.
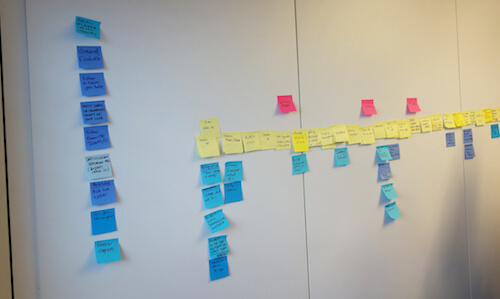
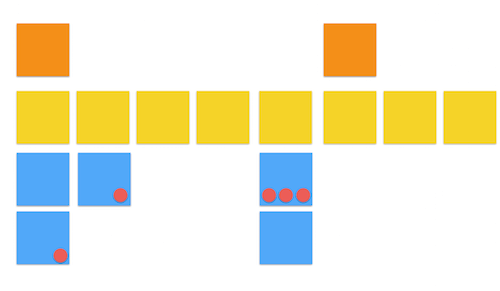
- Post-its should be placed in a vertical line underneath the relevant step.
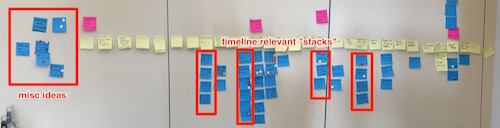
- Any ideas not relevant to the timeline can be placed in a seperate stack on the left of the timeline.

- I recommend playing some music here to get people’s juices flowing. Try this playlist if you don’t feel like finding your own.
- Once the 15 minutes are up, participants should take their seats and the moderator should read out every single blue Post-it. This way, everybody in the room will hear the ideas of everybody else. This is especially helpful when some people have horrible handwriting.

Step 4: Vote And Arrange
Now that everybody in the room understands what ideas are on the timeline, it’s time to vote to find out the favorites. This way we can quickly pick out trends within the group and begin to prioritize features and ideas to work on further.

How To Vote
- Give all participants six dots. Colours don’t matter unless you want to highlight a specific stakeholder.
- Give participants eight minutes to vote on the ideas. It’s best not to ask participants to vote on what they like, that’s too subjective. Rather, give a specific goal like “What could we prototype within one week?” or “What would make this person’s day ten times better?”

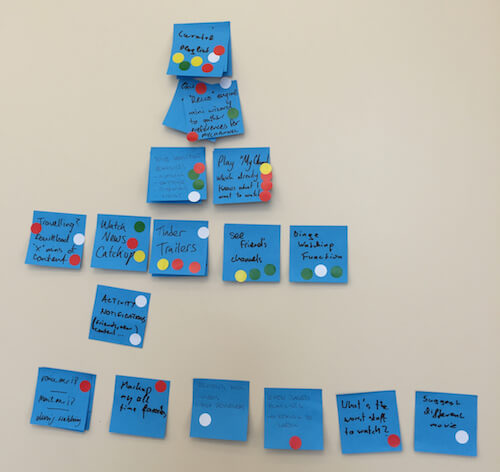
- Once all participants have voted, the moderator should collect all the Post-its with votes and arrange them vertically in order of votes.


A Note On Prioritization
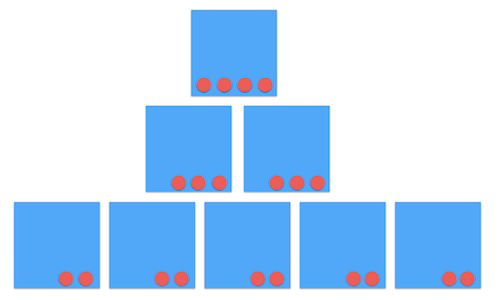
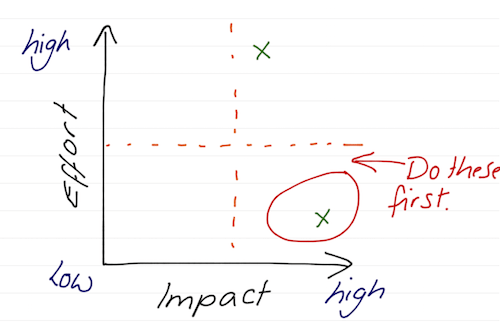
Having a prioritized list of features and ideas is great, but it doesn’t yet take into account which of these features and ideas should be developed further. Some items may be unfeasible and take months to develop for example. This is why, at this point, we usually put the blue Post-it notes on an effort/impact scale. This is a great way to give people whose crazy ideas can’t be developed right away the feeling that their ideas were not lost, while being able to focus on what’s actually doable.

It is important to define what exactly “impact” means, as it can relate to the impact the feature would have on the user, the business, or on the specific problem being solved.
Using And Adapting Applied USM
As I said, we use applied USM with every client, but here are some specific cases.
- We helped eBay come up with novel and delightful perks for their new service eBay Plus. Even though the service itself focuses on the seller, we created the timeline from the buyer’s perspective to consider the advantages the Plus service could give to them.
- We mapped out football fans’ match days and non-match days for the German football league (Bundesliga) to figure out how we could improve their experience. This meant we needed to create two separate timelines to study. We’ve since used this dual timeline on other products with multiple user types or scenarios.
- We used the process to think about how the future of banking might look for the amazing Number26, then used the results to create multiple prototypes to test. The timeline in this case went from waking to going to sleep, and included a lot of detail, down to where this user went to eat. This allowed us to consider very granular notifications and specific features.
Phew! That’s Applied USM
At this point in the process, you should now have a nice pile of ideas, feature suggestions or solutions that everybody in the room has both created and voted on. Of course, I’m leaving out plenty of steps before and after applied user story mapping for a full-scale product discovery or innovation workshop. Usually, applied USM comes a step after we know a little about the users we are designing for and so we have some basic personas, but before sketching out concrete interface or service ideas. A one-day product discovery workshop typically looks a little like this:
- General introductions and discussion of product/service goals
- Creation of lean personas
- Applied USM
- Storyboarding of prioritized solutions
- Sketching of potential products/features
- Deciding on what to prototype and test
When To Use Applied USM
Applied USM is an extremely versatile and flexible exercise that can be used in the ideation process for any product or service. Applied USM is cheap and easy to try out. It’s also something you can experiment with in a small product team before exposing the rest of your company to it. I recommend trying it on something non-critical, like updating a user account section of your product, or highlighting opportunities for increased user engagement in one of your existing user flows (e.g. where could we send users a useful notification during their average week).
I hope you get a chance to try out this exercise in your own company or with your own clients. If you do, please tell me how it goes!
Further Reading
- Using Brainwriting For Rapid Idea Generation
- Hold A Kickoff Meeting Before Diving Into The Design
- Up On The Wall: How Working Walls Unlock Creative Insight
- Becoming A Better Facilitator


 Register for free to attend Axe-con
Register for free to attend Axe-con Celebrating 10 million developers
Celebrating 10 million developers


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


