Web Development Reading List #143: The Referrer Header, Third-Party Scripts, And Color Psychology
Hey! I don’t have a lot of links for you this week, but I feel that the ones that I selected are particularly useful to read. I learned about how to break Google captchas, the Referrer header, color psychology, and read an amazing new article by Maciej Cegłowski whose articles and talks I value a lot. Enjoy your weekend!
News
- WebKit finally supports improved font loading through the CSS Font Loading API, as well as WOFF 2 and
unicode-range.
Concept & Design
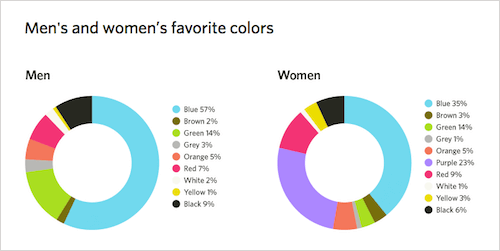
- Gregory Ciotti shares his findings about the psychology of color in marketing and branding.

Tools & Workflows
- Snapdrop is an AirDrop-inspired file sharing service, using WebRTC and other web technologies to let people share files directly.
Security
- A team of researchers at the Columbia University in New York published a paper on how to break semantic image captchas like Google captcha with machine learning with an accuracy of 70%.
- Most VPN technology is already quite old, and cryptography is not as good as it could be. Wireguard is a new VPN currently in development that will have state-of-the-art cryptography and claims to be faster than IPSec. It’s built by people who have a deep understanding of secure software and cryptography, and I’m excited to see this as a stable product soon.
Privacy
- Fastmail published an extensive read on the
Referrerheader, about what it is, and what the opinions about it are.
JavaScript
- We have a complex relationship with third-party scripts, mainly because we neglect that these resources can have downtime, can be altered silently or blocked in the client by the user. Yaphi Berhanu shares what you need to know about third-party scripts and the potential dangers that come with them.

CSS/Sass
- Sticky headers are a common technique to use these days. But there are a few catches that most developers ignore. Jeremy Keith managed to implement sticky headers the right way and explains how you can do, too.
- Another use for the
chunit: year fields: no more guessing at widths.width: 4ch;theoretically allows for four numbers to be entered. - When was the last time you optimized a web page for printing? The lack of interest and implementation is the main reason why we can’t use useful CSS declarations for print layouts.
Work & Life
- Maciej Cegłowski gave a talk on ‘The Moral Economy of Tech’ that is full of ideas and thoughts to reflect upon. I’ll quote him here with his most important statement about how we see our jobs — something we should bear in mind:
“Hop on BART after the conference and take a look at Oakland, or take a stroll through downtown San Francisco and try to persuade yourself you’re in the heart of a boom that has lasted for forty years. You’ll see a residential theme park for tech workers, surrounded by areas of poverty and misery that have seen no benefit and ample harm from our presence. We pretend that by maximizing our convenience and productivity, we’re hastening the day when we finally make life better for all those other people.”
Going Beyond…
- .generation is a short fictitious film about the Millenials generation in 2054 sharing their loss of all digital records and how they deal with losing their memories. It’s fictitious, but it reminded me to print some of my photos as a physical good from time to time.
- Experts agree that human civilization is not prepared to deal with the new climate trend of the jet stream crossing the equator. “There’s very strange things going on on planet Earth right now,” says Paul Beckwith, geography professor at the University of Ottawa. “There’s very, very strange things going on with the jet streams which guide our weather patterns.”
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Further Reading
- The Personality Layer
- Isn’t it sweet? Mascots in Web Design
- How To Add A Personal Touch To Your Web Design
- Designing For Emotion With Hover Effects



 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Register now for WAS 2026
Register now for WAS 2026
 Celebrating 10 million developers
Celebrating 10 million developers
 Register for free to attend Axe-con
Register for free to attend Axe-con

