Web Development Reading List #151: Microinteraction UX, Feature Policy, And Passport.js
In the last few years, I’ve seen a lot of code. As a freelancer working on multiple big projects with a lot of people, you’ll inevitably see all varieties of code styles. But I also realized how much writing JavaScript changed over the past years.
Having learned JavaScript before ES6 was there, a great mentor (Hans Christian Reinl) taught me the most important lesson: Always write clean, understandable code. Avoid ternary operators, declare variables in one place, make functions as simple as possible. Basically things that so many JavaScript style guides also advise. But with the growing adoption of ES6/ES2015, I also saw an increase of code where most of these principles (except for keeping functions small) are ignored.
I think it has something to do with the increased flexibility of ES6. A lot of developers probably think since arrow functions — which are shorter than a normal function — can be used, they should also write everything else in the shortest, smartest way. However, in my opinion and experience, this leads to a less maintainable codebase, one that’s hard to read for people who don’t work on it on a daily basis. Be smarter! By applying simplicity and not cleverness to your code.
News
- Carbide Alpha is a new kind of programming environment which requires no installation/setup, has auto-import for npm and GitHub, and does some other crazy stuff. Just have a look at all the amazing features that are listed on the website.
Concept & Design
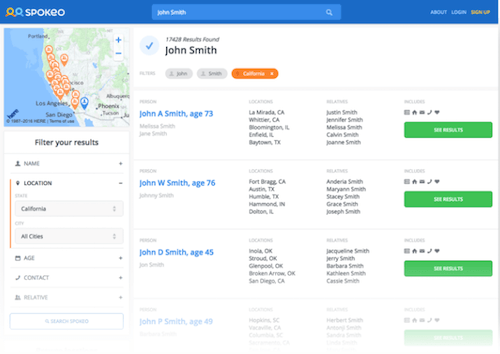
- Ali Torbati shares the process of reimagining Spokeo’s advanced search tools. All about making a very complex interface as simple as possible.
- Little details are often important details. Nick Babich explores how animated microinteractions improve usability in mobile apps.

Security
- Both the W3C and WICG (Web Incubator CG) share ideas on two new headers:
Clear-Site-DataandFeature-Policy. They both improve the security and privacy of users. While the first one can clean locally-stored objects, the latter declares features the browser is allowed to use within the origin, such as geolocation, cookies, and WebRTC. As a site-owner, you can use this to prevent a third-party from tracking your users. - NIST’s new password rules say that text messages shouldn’t be used for two-factor authentication anymore. A huge progress that will hopefully lead to less crappy 2FA in the future.
- I recently shared an attack abusing
target="_blank"on pages where users can add custom URLs. To make clear how bad the attack is, Ben Halpern now shows how he made it work on Instagram (they fixed it pretty fast). So remember to userel="noopener"for any URL that you didn’t hard-code into the source.

Web Performance
- Eduardo Bouças explains how to use the WebPageTest API to improve your quality assurance process.
JavaScript
- The JavaScript library Grade.js produces complementary gradients generated from the top two dominant colors of an image.
- Brecht Billiet explains why you don’t always need a third-party component and illustrates this with an example of building a modal in Angular 2.
- Passport.js is an authentication middleware for Node.js, supporting authentication via username and password, Facebook, Twitter, and many more.
Work & Life
- When dealing with clients, it’s important to ask the right questions. It’s your job to find out what the end user needs and to guide the client to what they want.
Going Beyond…
- We’ve been breaking global temperature records since ten months. And July was the hottest July on record.
- You can now contribute to OpenStreetView with your phone. The aim of creating an open-source alternative to Google’s Streetview functionality is really promising and has already some locations covered. This is especially interesting in situations where people need fast updates — like in the case of the earthquake that stroke Italy this week and in which contributors updated all the maps in OpenStreetMap within a few hours.
- Xaddress is an interesting idea of a universal address for every human on the world. It’s great to see the challenges of such systems and how we could solve them.
- This interview with Steven Pinker, psychology professor at Harvard University, explains why we think 2016 is the worst year ever. And next year will be the same. It’s a psychological issue since the news share only things that happened but not things that didn’t happen. If we look at the overall statistics of threats worldwide, we live in a safer and better world than ever before.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
— Anselm
Further Reading
- Why Coding Style Matters
- Functional Animation In UX Design
- Keys To Better Communication With Clients
- How To Communicate Design Decisions To Clients?



 Celebrating 10 million developers
Celebrating 10 million developers Register for free to attend Axe-con
Register for free to attend Axe-con SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App




