Web Development Reading List #154: Yarn, Deep-Fried Data, And A Guide To Stateful Components
With new frameworks and libraries emerging, the tools we have at hand are constantly changing. But it’s not only our toolkit but also the way we write code that constantly evolves — new CSS conventions are developed all the time and the best practices to write JavaScript change at least every year.
But then again, we have to remind ourselves that we shouldn’t immediately jump to a new tool just because it’s available, to not rewrite the whole code of a project just because conventions have changed. No project will stop working because you’re using OOCSS instead of ITCSS or Backbone.js instead of React.js. If the project is an ongoing process and will be developed and maintained for another few years, you should evaluate to change tools from time to time, of course. But take your time. Better evaluate first, then reconsider, before you immediately jump on a train from which you don’t know where it’s heading.
News
- With Chrome 54 now available, we get a couple of new features: the new Custom Elements specification is among them, just like the BroadcastChannel API. Also,
initTouchEventhas been replaced bynew TouchEvent(),KeyEvent.keyIdentifierbyKeyboardEvent.key. So please update your code if you use any of these.
General
- Rey Bango recently wrote about not knowing everything in web development, and why we should reframe our view on being comfortable in our industry.
Tools & Workflows
- This week, the Yarn npm client was published. It’s an open-source project that builds on top of npm’s registry, replacing the default npm client with a faster, more reliable client. But before you hop on the new train, consider that some features like custom registries and private packages are still missing and that the concept of locking down dependencies is fundamentally different to bower’s or npm’s principles of dependency management. Therefore you should try it out and read the concept before using it in your projects.

Privacy
- Maciej Ceglowski has given quite a lot of great talks already. At the Library of Congress he recently spoke about “deep-fried data,” and the transcript really is worth a read if you’re interested in machine learning, data gardening, archiving data and the responsible use of it.
- Stoyan Stefanov explains why using autocomplete fields in forms is great for some fields but can easily lead to data oversharing when used on fields that aren’t required.
Accessibility
- Steve Faulkner points out the importance of not overusing ARIA when native elements are available for the same purpose.
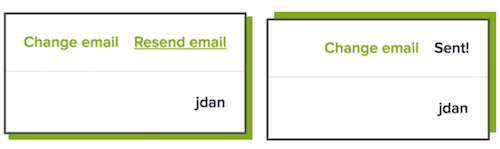
- Jordan Scales shares how to build dynamic links while maintaining the focus state.

JavaScript
- To serve a high-performance application, we only want to serve the assets and code needed for the first view. David Den Toom wrote up how you can implement lazy loading in Angular 2 with Webpack.
- Lazy loading images is a great way to save your users data. However, on bad network connections, JavaScript can easily break, and, thus, users often won’t be able to see the images at all. To tackle the issue, Robin Osborne shares an approach in which he first goes through the obvious JavaScript-enabled, then JavaScript-disabled scenarios, and concludes with a clever solution to solve broken JavaScript for image lazy loading.
- Remy Sharp shares a great developer tools trick for working with elements on a page: Select an element with
$('element')as in jQuery, and get a real array of elements with$$('div'). - Todd Motto wrote the missing manual on stateful and stateless components. This is a pretty good round-up for everyone writing JavaScript.
Work & Life
- “Mind The Work” is a great piece by Mercedes De Luca about how we tend to judge colleagues based on false assumptions and why and how we should seek to better understand them and their actions.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS, and online.
— Anselm


 Register for free to attend Axe-con
Register for free to attend Axe-con

 Register now for WAS 2026
Register now for WAS 2026 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App
 Celebrating 10 million developers
Celebrating 10 million developers

