Web Development Reading List #165: Starting The New Year With Browser News, Container Architecture, And React “Aha” Moments
Happy new year! I hope you had a good start and can feel positive about what 2017 might bring. As mentioned in the last edition of the past year, I don’t like New Year’s resolutions too much, but I’d like to point you to something that Marc Thiele wishes for this year:
“So my wish then also is, that you reflect and ask yourself, if you want to post the text or maybe even just have another, a second look on the text you are about to post. Maybe you decide, that you don’t post it. Maybe this helps, that less negative posts and emotions are spread.”
By the way, to recall the most important milestones that the web has gone through in the past twelve months, you can visit the Almanac 2016. It’s a yearbook that sums up all the 47 editions of past year’s Web Development Reading Lists.
News
- Firefox 52 is scheduled for March 7th this year, and it will bring better font fingerprinting protection. This means that when checking for system fonts, Firefox will only return the fonts that you have whitelisted instead of returning all fonts installed on the operating system.
- The Windows 10 build 15002 comes with a new Microsoft Edge release. It includes a number of improvements such as a preview of the Web Payments API, Flash content is now blocked by default, TCP Fast Open is now default, too, and support for Content-Security-Policy 2.0 and the WebVR API have also been added.
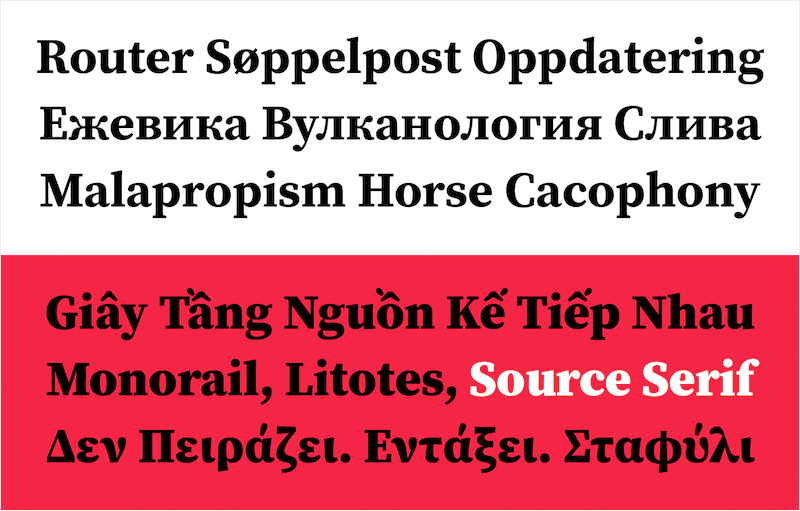
- Do you remember or even use the font “Source Serif”? Version 2 is a major step forward. The character set was upgraded from Adobe Latin 3 to Adobe Latin 4 which means nearly double the number of characters and broader language support. The existing characters also got updates and now look even better. Last but not least, Source Serif 2 is completely open- source under the SIL Open Font License.

General
- “As we move our code to CodePen, our writing to Medium, our photographs to Instagram we don’t just run the risk of losing that content and the associated metadata if those services vanish. We also lose our own place to experiment and add personality to that content, in the context of our own home on the web.” — Rachel Andrew in “It’s more than just the words”.
- In her “Guide to 2017 Conferences”, Sarah Drasner collected a vast selection of web design related events that’ll take place this year. If you can, talk to your boss, select the event(s) you like most and attend them if possible.
- John Saito shares his thoughts on the importance of designing for internationalization.
- Chen Hui Jing gives insights into the world of East Asian character emojis. For Western people like me, this is an interesting exploration into foreign languages and how emojis can be different around the world. ㊗️, for example, is a Kanji character meaning “congratulations”.
Concept & Design
- Open Color is an open-source color scheme optimized for UI design.
- Christian Holst wrote an insightful article about the importance of ‘Credit Card Number’ fields allowing and auto-formating spaces. Unfortunately, about 80% of e-commerce sites currently don’t do that. Let’s try to improve this.
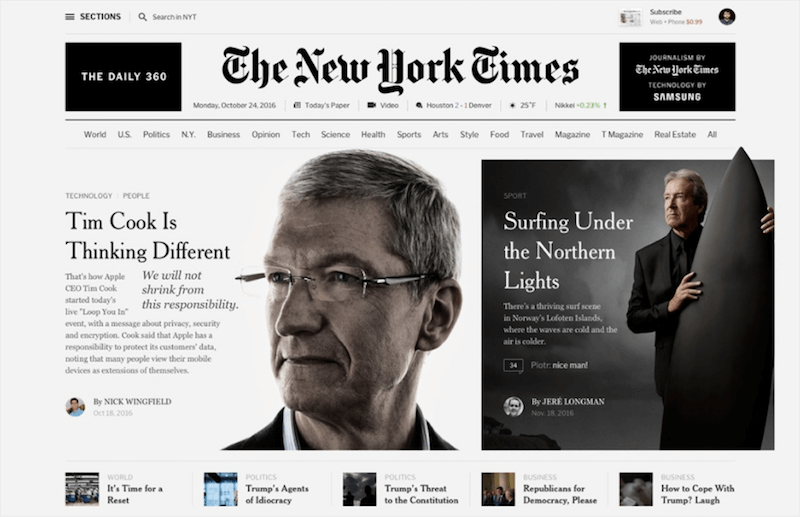
- Various authors have taken the effort to create new designs for The New York Times. Their Behance gallery is quite good for inspiration and understanding editorial design patterns.

Tools & Workflows
- Ole Fredrik Lie shares his thoughts about Adobe XD and why he thinks it’s a great tool with a lot of potential.
- Eric Chiang explains Container architecture from scratch so you might finally be able to understand what all the container virtualization is about.
- Harry Roberts shares a simple trick to set up a git commit message template. First, create a file
.git-commit-templatewith the content (i.e.[refs #0000] Subject line) and save it to your project root. Then add[commit] template = {pathtoyour .git-commit-template file}to your.gitconfigfile. - We all know how to host a Jekyll site on GitHub, but Chen Hui Jing now explores and documents what it takes to host a Jekyll site on gitlab pages.
- Juho Vepsäläinen wrote a book about Webpack. It’s available for free, but to support the author, you can also buy the book. A great documentation of Webpack that offers a lot of insights into the tool.
Security
- Rita Zhang from Microsoft explains how you can set up your own L2TP/IPsec VPN Server on a Raspberry Pi, which can be useful to do in your home network so you’ll be able to connect to it when you’re traveling and using public WiFi.
- If you have a MongoDB installation, it’s now the time to check if it’s secure. Tim Kadlec from Snyk explains why it’s important that tools provide and use secure defaults to protect users from attacks.
Privacy
- The current revision of the European Union ePrivacy law tries to protect communication confidentiality, block nonconsensual tracking, and lessen cookie warnings. A step in the right direction to make the web a safer, clearer place. For us developers it’s also great since the annoying cookie warnings are now questioned.
Web Performance
- Ian McKay from Netflix shares insights from crafting a high-performance TV user interface with React. A lot of valuable insights into the performance of React.js that everyone using the library should keep in mind.
- Mattias Geniar explains why, due to hypervisor scheduling, less CPUs are more in virtual environments.
HTML & SVG
- Ire Aderinokun explains what you have to keep in mind to create a valid document outline in HTML 5.1..
Accessibility
- The W3C now has a web page that explains the general principles of ARIA.
- Federal agency websites now need to comply with Web Content Accessibility Guidelines 2.0 Levels A and AA as their accessibility standard and it’s expected that the Department of Justice will likely adopt this as the standard for public accommodations websites as well. Be prepared or, even better, comply early to save yourself trouble later.
JavaScript
- Max Stoiber explores what it takes a front-end developer to build their first Node.js microservice.
- Dr. Axel Rauschmayer on the ECMAScript proposal
import()that would enable dynamic loading of ECMAScript modules (in contrary to the currently specified static ECMAScript modules). - The ESLint plugin eslint-plugin-compat checks the APIs used in your code for browser compatibility.
- Tyler McGinnis shares his React “Aha” moments. A concise list that reminds us how we should write code when using React.

CSS/Sass
- CSS is getting more and more flexible. With the CSS Color Level 4 specification, we will get a feature to define colors dynamically based on functions (e.g. such as
color(#eb8fa9 alpha(75%) blackness(20%));) as this article by Chris Coyier shows.
Work & Life
- When you work remotely with a team, you will have conference calls from time to time. To make them successful and enjoyable for everyone, make sure to follow Chris Heilmann’s tricks for conference calls: Be on time and stick to the duration, have a meeting agenda and stick to it, avoid unnecessary sounds.
- Alex Duloz, the head behind The Pastry Box project, has started a new project. “The Human In The Machine” will be a 365 articles in one year project, about how humans define and deal with ‘productivity’.
Going Beyond…
- Julia Evans on how to ask good questions. Some great considerations we should follow before asking questions to make communication more effective and generally better.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
— Anselm
Further Reading
- Don’t Get Lost In Translation: How To Conduct Website Localization
- You, Me And The Emoji: Character Sets, Encoding And Emoji
- How To Design A Better Mobile Checkout Process
- Quick UX Prototyping With Adobe XD Shortcuts (PDF Cheat Sheet)



 Register for free to attend Axe-con
Register for free to attend Axe-con Register now for WAS 2026
Register now for WAS 2026
 Celebrating 10 million developers
Celebrating 10 million developers



