Web Development Reading List #168: Preload With Webpack, A Guide To Security Headers, And Service Worker Fallacies
With great power comes great responsibility. This week I found some resources that got me thinking: Service Workers that download 16MB of data on the user’s first visit? A Bluetooth API in the browser? Private browser windows that aren’t so private at all?
We have a lot of methods and strategies to fix these kinds of things. We can give the browser smarter hints, put security headers and HTTPS in place, serve web fonts locally, and build safer network protocols. The responsibility is in our hands.
News
- Joseph Medley tells us about API deprecations and removals in the upcoming Chrome 57.
<keygen>will be removed, for example, as well as the prefix in somewebkit-prefixed APIs. - Chrome 56 is here with support for the Web Bluetooth API and the WebGL 2.0 API. The new version also finally supports
position: sticky(the only browser still lacking support for it now is MS Edge). - Safari 10.1 will be out soon with a lot of new features:
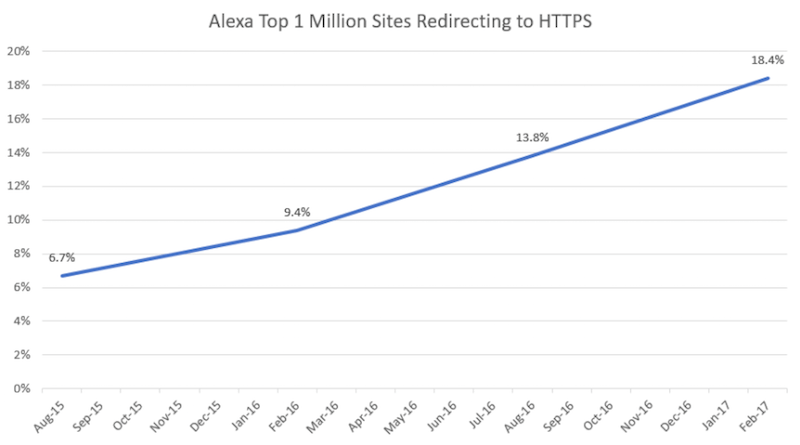
fetch(), Custom Elements, CSS Grid Layout, Reduced Motion Media Query, and ES6 native modules are notable ones. - Thanks to browser vendors pushing it aggressively, HTTPS adoption has now reached the tipping point. Good to see, especially since man-in-the-middle traffic modifications increased a lot on non-encrypted traffic in the last few months. Sadly, these interceptions are not executed by federal authorities or hackers but by companies like Comcast, Norwegian Airlines, hotel WiFi network companies and the like.

Tools & Workflows
- Addy Osmani wrote the Webpack plugin preload-webpack-plugin for wiring up
<link rel='preload'>(and prefetch) automatically.
Security
- Max Veytsman summarized everything you need to know about HTTP security headers. An all-embracing but concise guide to security headers and when and how to use them.
Privacy
- DuckDuckGo published the results of a study they conducted on the question if private browsing really is private. Interestingly, most people have no idea about what the private mode in browsers exactly does and 84% of Americans would consider trying another major web browser if it offered more features to help protect their privacy. The full paper gives interesting insights into how people actually use search engines and how they try to protect their privacy.

Web Performance
- Not too long ago, I mentioned an article about QUIC, Google’s protocol that uses UDP instead of TCP to make transfers to a client even faster than HTTP/2. Now Facebook shares details about their even faster Zero protocol that builds on top of QUIC while still being compatible with TCP. I like that there’s now an alternative to Google’s approach and that people think about innovating the core of the Internet, the network itself, again.
- Nicolas Hoizey analyzes why it’s not a good idea to just hook up Service Workers and save all resources offline. Given the fact that a lot of users might never come back or that they simply won’t read through all the pages of a website, downloading megabytes of data on first load might be a very bad practice — especially when we keep data plan costs in mind. Looking at these numbers, the 3MB of an average web page are nearly negligible if a Service Worker loads 16MB of useless data on initial page load without further ado.
Accessibility
- axe-cli brings the accessibility testing tool axe-core to the command line. It does require Webdriver but runs smoothly nevertheless. So integrating it into your local workflow or even on a CI server shouldn’t be a problem.
JavaScript
- Kyle Mathews published typefaces, a self-host font-face loading package that makes it simple to host web fonts on your own. He also explains why self-hosting web fonts is faster and why it even works offline.
- Paul Kinlan explains how you can use the Shape Detection API to detect text in an image on the web in real-time. An experiment that would be great for web applications to ease the user experience. You could, for example, provide a very easy sign-up form and read the name and address from a business card using this API and a device’s camera.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
— Anselm
Further Reading
- A Detailed Introduction To Webpack
- Content Security Policy, Your Future Best Friend
- Making A Service Worker: A Case Study
- Managing Mobile Performance Optimization


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Celebrating 10 million developers
Celebrating 10 million developers
 Register now for WAS 2026
Register now for WAS 2026




