Web Development Reading List #171: Leaks, SHA-1 Collision, And Brotli
Phew, what a week! Due to an HTML-parsing bug, Cloudflare experienced a major data leak, and the first practical collision for SHA-1 was revealed as well. We should take these events as an occasion to reconsider if a centralized front-end load balancer that modifies your traffic is a good idea after all. And it’s definitely time to upgrade your TLS-certificate if you still serve SHA-1, too. Here’s what else happened this week.
News
- Cloudflare experienced a memory leak caused by its document parser. Here is the incident report by Cloudflare.
- The fresh Safari Technology Preview 24 added support for PerformanceObserver and added
<link preload>as an experimental feature. Furthermore, they implemented the dynamic JavaScriptimportoperator and suspended SVG animations on hidden pages. - It was just a matter of time until browsers would stop accepting SHA-1 certificates. But this week, things took a sudden turn as Google researchers revealed the first practical collision for SHA-1, affirming the insecurity of the algorithm. As a result of this, starting from today, Mozilla will remote-update Firefox to not accept SHA-1 in certificates anymore.
General
- How does your team review code? Ana Balica shares a useful checklist for reviewing your and your teammates code.
Tools & Workflows
- Joseph Zimmerman introduces us to Webpack. What I really like about this article is that it’s not another article sharing pre-built sets of configurations but that it explains every detail step-by-step.
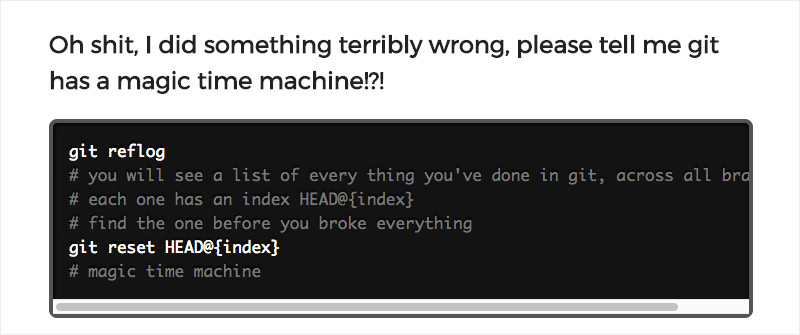
- Oh shit, git! Don’t be afraid of git anymore thanks to this emergency guide that helps you solve the most common problems with the versioning system.

Security
- Mitigating Cross-Site Request Forgery attacks has never been easy. Luckily, it seems that we now got a proper solution for it: Same-Site Cookies. The only thing you need to do to make it work is adding
SameSiteto your existingSet-Cookieheader. Of course, you should know how same-site cookies differ from “normal” cookies, but for most sites this should be easy to implement. - A joint-venture of five journalists researched how the private security industry works and what price we as citizens pay for our security.
Privacy
- It’s not your computer that is the most vulnerable device, it’s your smartphone. In fact, for a small amount of money, everyone can easily buy spyware that works on most Android phones. For iOS, things look a bit better unless the device is jailbroken. But this doesn’t necessarily mean that spyware doesn’t exist for that system as well.
Web Performance
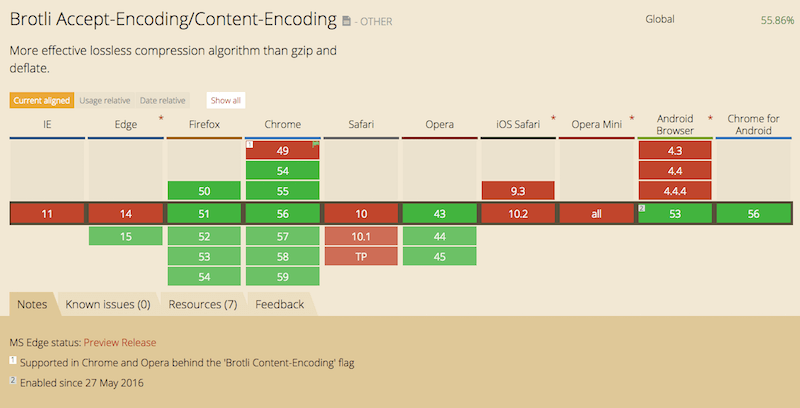
- Thadee Trompetter shares insights into how Brotli can improve your site’s performance and why he relies on pre-compressing rather than doing it on the fly on the server.

JavaScript
- Manuel Matuzovic explains how to write JavaScript with accessibility in mind.
Going Beyond…
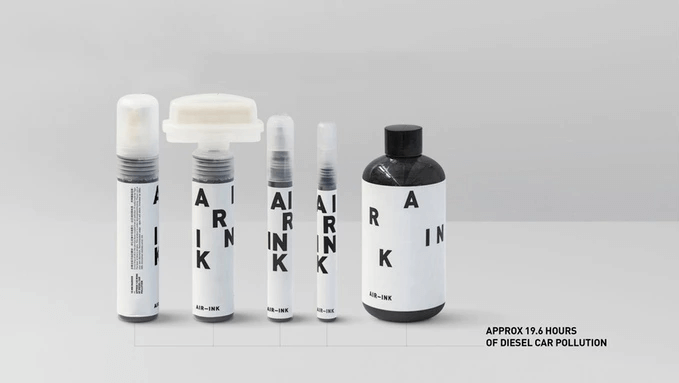
- A team at the MIT Media Lab invented a device that captures air pollution and turns the pollution into safe, high-quality ink for art.
- The Institute For Energy Efficiency’s computing solutions group has a couple of interesting projects and data to share. For example, they try to figure out solutions to selectively shut down unnecessary components while retaining access to critical data. This is only one of their ambitious projects and shows how much potential there is when it comes to improving energy efficiency in our networks.

And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
— Anselm
Further Reading
- Next Generation Server Compression With Brotli
- Making Accessibility Simpler, With Ally.js
- Team Collaboration And Closing Efficiency Gaps In Responsive Design
- A Simple Workflow From Development To Deployment





 Register for free to attend Axe-con
Register for free to attend Axe-con SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Register now for WAS 2026
Register now for WAS 2026

