A Little Surprise Is Waiting For You Here.
No, this is not a broken page or a sneaky landing page. Today marks an important milestone in Smashing Magazine’s life, and this very page is an early preview of what’s coming up next: many experiments, new challenges, but still a good ol’ obsession with quality content. A complete overhaul, both visually and technically, a fine new printed magazine, and a shiny new Smashing Membership, with nifty features and goodies for you, our lovely community. Curious? Well, fasten your seatbelt and browse around — it’s going to be quite a journey!
Today, we are happy to announce the public open beta of the next Smashing Magazine, next.smashingmagazine.com, with a new design, but one with a few bugs and issues that have to be… you know, smashed first. (Sorry about that!) The big-bang release is scheduled for later this year (probably early May to June). Some things now might be broken or just plain weird — we still have a bit of work to do, so do please let us know if you encounter any issues (and you definitely will!).
The Almighty Smashing Magazine’s Redesign
Over the last 18 months, we’ve been working with Dan Mall, Sara Soueidan, Ilya Pukhalski, Matt Biilman, Ricardo Gimenes, Andrew Clarke and the Netlify team on a complete overhaul of this little website, both technical and visual.
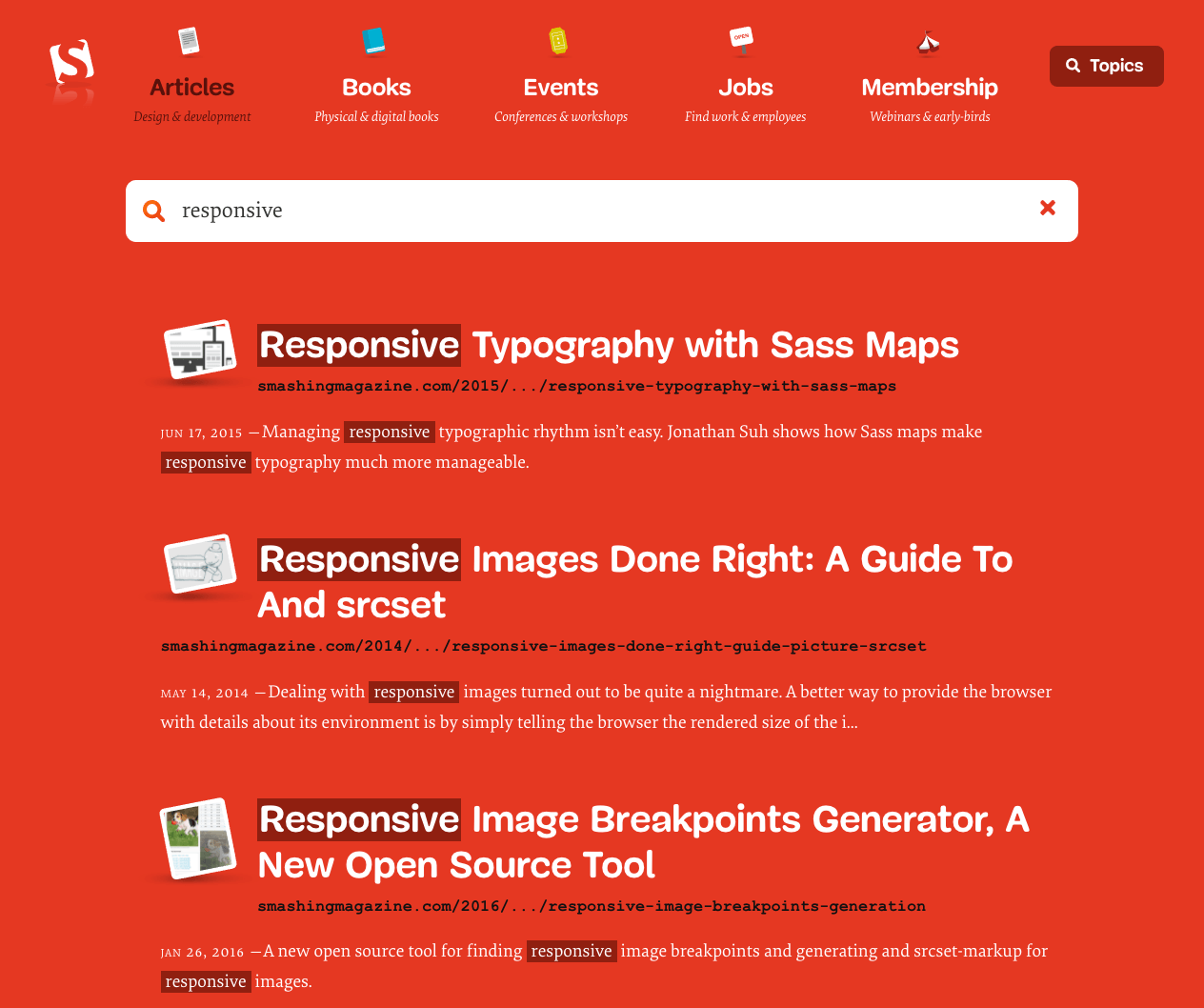
What’s different? Well, everything. The website won’t be running on WordPress anymore; in fact, it won’t have a back end at all. We are moving to a JAMstack: published directly to Netlify CDNs, with a custom shop based on an open-sourced headless E-Commerce GoCommerce and a job board that’s all just static HTML; content editing with Netlify’s new open-source, Git-Based CMS, real-time search powered by Algolia, full HTTP/2 support, and the whole website running as a progressive web app with a service worker in the background (thanks to the awesome Service Worker Toolbox library). Booo-yah!
“
How does it work? Quite simple, actually. Content is stored in Markdown files. HTML is pre-baked using the static site generator Hugo, combined with a modern asset pipeline built with Gulp and webpack, all based on the Victor Hugo boilerplate.
We’ve spiced it all up with a handful of fancy APIs, including ones by Stripe for payments, Algolia for search, Cloudinary for responsive images, and Netlify’s open-source APIs GoCommerce (a headless e-commerce API), GoTrue for authentication, and GoTell for our more than 150,000 comments.

Every time content changes, it’s all pushed to Netlify’s CDN nodes close to you. We do our best to ensure that content is accessible and enhanced progressively, with performance in mind. If JavaScript isn’t available or if the network is slow, then we deliver content via static fallbacks (for example, by linking directly to Google search), as well as a service worker that persistently stores CSS, JavaScripts, SVGs, font files and other assets in its cache. The dynamic components in JavaScript are all based on Preact, and most pages you’ll see on the website will have been fully pre-rendered, prebuilt and deployed, ready to be served from a CDN near you.
Why Such A Big Change?
That’s a good question to ask. There are a couple of reasons. In the past, we were using WordPress as a CMS, our job board was running on Ruby, and at one point we switched to Shopify from Magento for our online shop. Not only was maintenance of four separate platforms incredibly complicated, but designing a consistent, smashing experience the way we envisioned it proved to be nearly impossible due to technical restrictions or requirements imposed by these platforms.
Maintaining and developing every platform separately was expensive and time-consuming, and in many ways, creating a cohesive experience where a user would literally “flow” from one area to another, was difficult. As a result, because some areas were more important from the business perspective, they were growing and evolving fast, while the others were decaying in the dark. This led to an inconsistent, incohesive, and frankly quite annoying and disappointing experiences. And even if we wanted to make major changes, it was a big, challenging undertaking since we were using different platforms, stacks and at some point even different designs.

Performance was another reason. With a proper CDN, full HTTP/2 support and service workers in place, last year we managed to beat the performance results we had so far. However, even with a fancy nginx build, the performance we could get with a pre-built websites enhanced with JavaScript was nothing short of breathtaking. We are looking forward to optimize the HTTP/2 delivery and add some minor and major improvements and measure the results, but the initial test showed the Start Render time hitting around 500–600ms, an Time To Interactive under 1s. We couldn’t reach the same performance with WordPress and LAMP stack in place.
Today, for the first time in 10 years, we were able to define a smashing experience from scratch and implement it from very start to finish. When it comes to interaction design, asking all the right questions is not enough; it also matters how and when those questions are asked. You will find some of these (unusual) decisions pretty much everywhere on the site.
In fact, as you might have noticed, visually we’ve introduced some major changes as well. In the previous design, we always struggled to find good spots to prominently display our books and eBooks and conferences; one major goal of the redesign was to change that. We looked for a way to bring our products to the forefront, but without making them feel like advertisements; they had to fit the overall visual language and layout we were developing. The truth is that you’re probably using an ad blocker (more than 60% of our readers do), and if most users don’t see the ads, what’s the point of having them? Instead of pushing advertising to the limit, we’ve taken the drastic decision of removing advertising almost entirely, focusing instead on featuring our lovely products.

Now, have you noticed yet something consistently shining through in the new design? As part of the relaunch, we took our time to study and rediscover our signature and personality, and we’ve highlighted it prominently in every component of the page. We designed 56 different cats (yes, cats) that will be appearing throughout the website in various places, and if you take the time to find them all, then you’d probably deserve a free ticket to one of our conferences. We’ve also leaned even more heavily towards our logo: Most elements on the page are tilted at just such an angle. We’re also using transitions and animations (work in progress!) to keep interactions smooth and clear, which we didn’t do before.
Now, the redesign is just a part of the story. We’ve got something new cookin’, too: the Smashing Membership, with webinars, workshops and whopping discounts and Smashing Magazine Print, our new, physical, printed magazine — and we wanted them to be an integral part of the site. After years of refining the ideas, now it’s finally happening. However, they deserve a standalone article — just like a detailed overview of the design process and what we’ve learned in the last 18 months.

Up For The Next Part Of Our Journey?
So, here we go! Please feel free to browse around — and be prepared to discover all kinds of cats… oh, things. As it is always the case with an open beta, there are still a good number of bugs to be smashed, and we are on it. Still, please do report issues and bugs on GitHub — the more, the merrier! We can’t wait to read your feedback in good ol’ social media and in the comments. Meow! — and look out for the next articles of the series! ;-)
Further Reading
- What Was SmashingConf In San Franciso Like?
- How To Become A Better Speaker At Conferences
- From Cats With Love: Welcome The New Smashing Membership
- Become An HTML Email Geek With These Videos From Rémi Parmentier

