Web Development Reading List #185: Safari 11, New Edge Build, Chrome 59, And CSS Optimization Insights
This week was full of great browser vendor news: Safari 11 was announced with long-awaited features such as WebRTC and tracking protection, and a new Edge build with new CSS features is now available, too. But the past few days also had some valuable articles up their sleeves: about implementing HTTP/2 push, using datetime-local, and slimming down your CSS, for example. I collected everything in this reading list for you, so you don’t miss out on anything. Enjoy!
News
- With Microsoft’s Edge build 16215 available now, the browser finally supports
object-fitandobject-positionas well asposition: sticky. Additionally,passiveandonceevent listeners are now supported, too, and the developer tools also got some improvements. - In an attempt to prevent privacy violations by advertisers, Apple’s Safari browser will soon come with Intelligent Tracking Prevention built in. It’s a machine-learning-driven algorithm that auto-deletes tracking cookies and other data. And to make it even cooler, the learning algorithm will run on your local device, not in the cloud.
- This week, Chrome 59 was released. It brings headless Chrome and native notifications for macOS.
- Yep, Safari 11 was announced at WWDC this week, and it’ll bring some nifty features to users in fall this year. And for us developers, there’s a lot of good stuff coming up, too: WebRTC, Website Snapshots, WebAssembly, drag and drop on iOS, and home screen apps running on the same, latest WebKit as Safari apps, for example. As for APIs, we can look forward to Media Capture, WebCrypto, and Resource Timing APIs. Variable fonts and
strokewill also be supported, and developer tools will get an update, too. - Safari’s Technology Preview 32 brings a lot of the announced features of the upcoming Safari 11 to developers already today, including WebRTC support, WebAssembly, and auto-play prevention.

Tools & Workflows
- Wes Bos has a clever git trick for you: Use
git checkout -to quickly jump back to your last git branch.
Security
- Egor Homakov published SecureLogin, an open-source authentication implementation that wants to be convenient, secure, and independent of social media services. A promising technology.
Web Performance
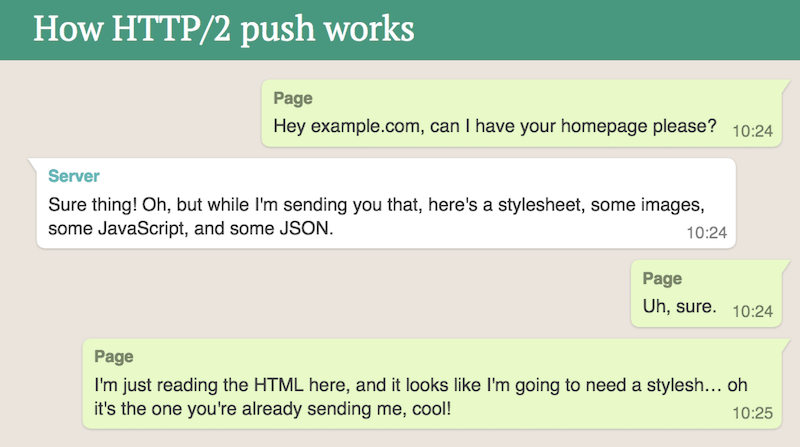
- Jake Archibald shares his experience with implementing HTTP/2 push and why it’s tougher as we might think.

HTML & SVG
- Andrea Giammarchi explains how we can use input
datetime-localalready today.
CSS/Sass
- Jens Oliver Meiert conducted a study to find out how often we repeat declarations in our style sheets. The result: in 70% of cases. An article with great insights into how we can do better when optimizing CSS.
Work & Life
- “Economists believe in full employment. Americans think that work builds character. But what if jobs aren’t working anymore?”
Going Beyond…
- When it comes to phones and other small devices, it’s possible to demand users to exchange their hardware from time to time. But now that cars are getting smarter and Internet-driven software will control them in the future, it’s time to ask how this will affect our safety and security.
Thanks for reading this. If you like it, consider supporting my work.
—Anselm
Further Reading
- Getting Ready For HTTP/2: A Guide For Web Designers And Developers
- A Comprehensive Guide To HTTP/2 Server Push
- The Current State Of Authentication: We Have A Password Problem
- Why Coding Style Matters



 Celebrating 10 million developers
Celebrating 10 million developers Register now for WAS 2026
Register now for WAS 2026 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App




