Monthly Web Development Update 10⁄2017: CSS Grid, CAA Pitfalls, And Image Optimization
As web developers, we’re working in a very diverse environment: We have countless options to specialize in, but it’s impossible to keep up with everything. This week I read an article from a developer who realized that even though he has been building stuff for the web for over seven years, sometimes he just doesn’t understand what’s going on: “I’m slamming my keyboard in frustration as another mysterious error appears in my build script,” he writes. For him, writing JavaScript isn’t fun anymore. The tool chain got too complex, the workflows are built mainly for developer convenience, and many things that exist in the languages itself are reinvented in external libraries.
Now when I look at the articles I collected for you this month, I can relate to the kind of frustration he’s feeling. Soon we won’t be able to use .dev domains anymore, HTTPS CAA checks don’t work with private network interfaces, and when I look at a (admittedly great) tutorial on how we can replace scroll events with IntersectionObserver, I see code that might have better performance but that is more complex as what we used to do with EventListener.
The web is developing and changing so fast, and we need to acknowledge that we as individual persons can’t know and understand everything. And that’s fine. Choose what you want to do, set your priorities, and, most importantly of all, don’t hesitate to hire someone else for the things you can’t do on your own.
News
- Mattias Geniar reminds us that Chrome, according to a recent commit in Chromium, will very soon preload
.devdomains as HTTPS via preloaded HSTS. Google bought the domain name, and they now want it to be accessible only via HTTPS. So if you use a.devname in your projects (which often is the case on your local machine, registered manually via thehostsfile), you should switch to the reserved.testdomain name now or consider usinglocalhostinstead. Once the patch lands in Chrome, you’ll not be able to access your projects anymore without a valid TLS certificate in place. - HTTP Immutable Responses are now an official Internet standard, and they are already available in most browsers.
- React 16 is out now — under a full MIT license which finally ends the debate about the previously used patent-clause copyright license. The new version comes with a rewritten core, better error handling, custom DOM attributes, and it returns fragments and strings (so no more useless
span-elements). Also, it’s footprint has decreased by 30%.
Tooling
- Infusion is an inclusive, accessible documentation builder.
- Sketch 47 is out with two major new features: libraries and smooth corners. Especially libraries are a huge step forward as they allow us to sync, share and update symbols from any Sketch document and even in collaboration with other people.
Web Performance
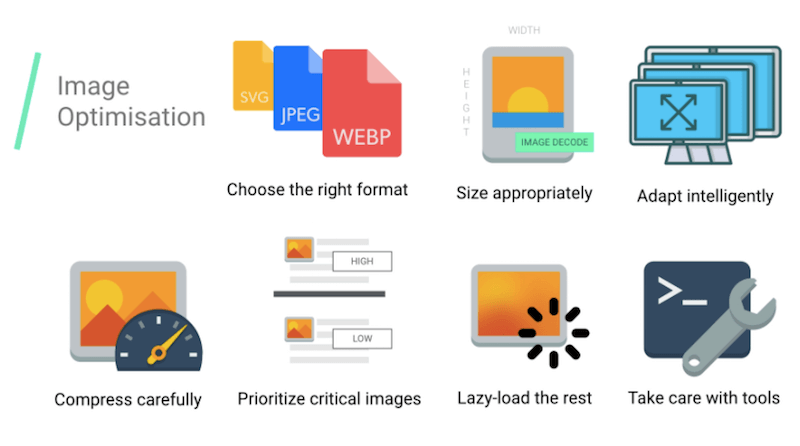
- “Essential Image Optimization” by Addy Osmani is a free eBook that explains almost everything you can and should know about image optimization for the web. Be sure to take a look at it.
- News from Cloudflare: You’ll soon be able to deploy JavaScript to Cloudflare’s edge, written against an API similar to Service Workers. Sounds pretty amazing.

CSS
- Mozilla built a CSS Grid playground that helps you wrap your head around and build with the new layouting technique.
- Lea Verou started a very useful discussion about specificity of the
:not()selector and why it would be useful to have a pseudo-class:matcheswhich doesn’t carry any specificity. - Balloon.css lets you add tooltips to elements without JavaScript and in just a few lines of CSS.
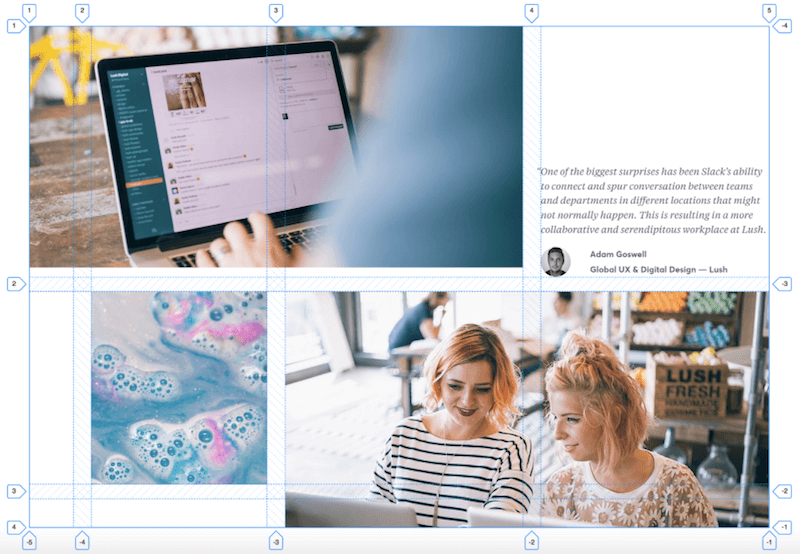
- Mina Markham shares why and how Slack engineers re-built the Slack website with CSS Grid. The positive effect: leaner, cleaner code with more predictable CSS specificity and drastically improved performance.

JavaScript
- Eric Bidelman shares how we can use an
IntersectionObserverto control or react toposition: stickychanges. This replaces the need forscrollevents, offering a much better performance. - The Intl.PluralRules API is an extension to the Internationalization API that will soon be available in Firefox 58 and Chrome 63. It solves a quite tricky issue with plurals in internationalized contexts.
Accessibility
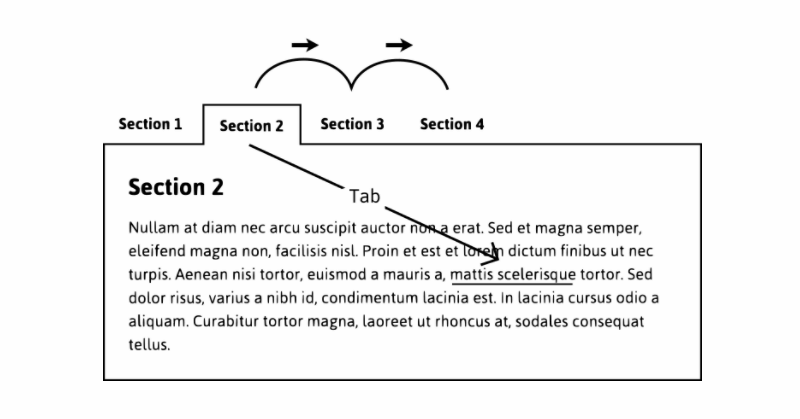
- Heydon Pickering added a new reference article to the Inclusive Components blog that explains how we can build tabbed interfaces in an inclusive, accessible way.
- Manuel Matuzovic wrote about how you should write CSS with accessibility in mind and what to avoid.
- Ian Devlin shares how they handle accessibility at Trivago. An interesting read, especially because they explain the internal challenges, how to increase awareness for accessibility, and what they did, do and try to achieve in the future.

Security
- The University of Cambridge shares why they can’t issue TLS certificates anymore for their internal network domain
private.cam.ac.ukdue to the now required CAA check. In short: As the hostname cannot be checked by the certificate authority, it declines to issue a certificate. The drawback of the otherwise quite useful mandatory CAA checks. - With PHP7.2 coming in November, the Libsodium extension will be available in PHP. This means we’ll finally have a relatively easy way to use the Argon2 algorithm for hashing user passwords. Here’s how you can do it.
- If you sent a S/MIME encrypted message via Microsoft Outlook in the past six months, it’s quite likely that nothing of the email was actually encrypted. The latest software update from this week fixes the issue (v1705+).
- Carl Chenet explores why communicating over Slack can be problematic as nothing of what we write in the app is encrypted. So better never share any business secrets or credentials via Slack.
Privacy
- Judith Duportail asked the dating platform Tinder for her data and got back more than 800 pages filled with very personal details and a lot more than she’d remembered. Tinder, of course, is just an example here — the same is probably true for most apps on your phone.
- Detectify cares about privacy. That’s why they built a Chrome extension to show how easy it is to stalk your Facebook friends when using Tinder. The privacy leaks here allow users to identify another user’s location and more.
Work & Life
- Ivan Mir shares how he optimized his work routine to become more productive without working more hours.
- Jonathan Golden from Airbnb shares what they learned from scaling Airbnb. A good article about company management, setting goals and optimizing work.

Going Beyond…
- More and more people working at Google, Twitter, Facebook and other tech giants disconnect themselves from smartphones. By radically limiting the feature set to a normal wireless phone, they want to gain back control over their lives. Paul Lewis spoke to some people and researched why tech insiders who actually build the apps and operating systems for smartphones and other smart devices fear a smartphone dystopia. A good read on mental health issues.
- Here are 10 hours of ambient arctic sounds to help you relax, meditate, or study.
- Julian Oliver shares how he used wind energy to mine cryptocurrency and fund climate research.
- Jens Oliver Meiert emailed the companies that are responsible for 71% of all greenhouse gas emissions. Here’s what they replied, but the most important point about this experiment is what the author concludes:
“Perhaps I didn’t get to email the people who’re truly responsible here; and what they do with my requests, I don’t know, either.
But the point is that reaching out is one of the few options we have at our disposal; and if even one small thing changes and improves, it may be a success. And as such I believe more people should reach out. Instead of waiting for politicians or law enforcement to act, let’s act ourselves, let’s make ourselves heard. Constructive action always helps.”
We hope you enjoyed this Web Development Update. The next one is scheduled for November 17th. Stay tuned!
Further Reading
- How Marketing Changed OOP In JavaScript
- Recovering Deleted Files From Your Git Working Tree
- Getting Started With Neon Branching
- The Path To Awesome CSS Easing With The linear() Function




 Register for free to attend Axe-con
Register for free to attend Axe-con SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Celebrating 10 million developers
Celebrating 10 million developers
 Register now for WAS 2026
Register now for WAS 2026

