Monthly Web Development Update 12⁄2017: Pragmatic Releasing, Custom Elements, And Making Decisions
Today I read an eye-opening article about the current young generation and their financial future. It’s hard to grasp words like “Millenials”, and there’s much talk about specific issues they face, but, for many of us, it’s not easy to understand their struggle — no matter if you’re older or younger than me (I qualify under the Millenial generation). But Michael Hobbes’ entertaining and super informative article revealed a lot to me. Not only that I now understand — and even relate to — quite some of the facts outlined there, but also because the article shows how different age groups form a society, unaware of the impact their decisions might have on other people’s lives.
As web professionals, we can relate to that in many aspects. When building web projects, we make decisions and often base them on what is best for us — as a developer, as an entrepreneur, as a marketing strategist, as support staff —, not thinking about how these decisions might affect other people. By building inaccessible websites, we exclude millions of users; by implementing better analytics events and libraries, we give data of our users to third-parties. It sometimes seems impossible to make a decision that is right, and we feel so overwhelmed by the fact that we can’t do the right thing that we dismiss all the reasonable, all the well-informed decisions, and focus solely on what’s best for ourselves. We can be smarter. And while we probably won’t be able to do everything right, we can still take small steps instead of getting overwhelmed. It’s not easy, but maybe it’s something for a new year’s resolution?
News
- Big news regarding the WHATWG: The organizations behind the four major integrated browser engines — Apple, Google, Microsoft, and Mozilla — developed an Intellectual Property Rights (IPR) Policy and governance structure for the WHATWG. This will hopefully result in an improved living standard that provides a more useful resource.
- Actually launched already back in November, here’s what’s new in Firefox 57. It now comes with a new, super-fast Quantum engine. Web extensions have become a reality, too, and a lot more bugfixes for old issues and performance improvements can be expected in the future. But what about us developers? Firefox 57 supports ``, lots of CSS bugs were fixed thanks to the new engine, and the Performance Observer API is now enabled, just like the Storage API and the Abort API (e.g. for fetch-requests). Last but not least, the headless mode now supports the incredibly useful
--screenshotflag. By the way, the Quantum engine is coming to Firefox on Android 59 soon as well. - Chrome 63 is out now with some awesome new features: Dynamic JavaScript modules,
asynciterators and generators, CSSoverscroll-behavior(which natively supports pull to refresh), and support for theIntl.PluralRulesAPI, for example. Furthermore, the Permissions UI now asks for permission in a modal to make clear that site owners should only ask for additional permissions when necessary and useful. TheIntl.PluralRulesAPI is also included in this version.
General
- Amazon is amazing, right? Their cloud is fast, big, and cheap. Their shop offers everything and delivers quickly. This week, Amazon Web Services announced something very interesting: “AWS now provides the U.S. Intelligence Community a commercial cloud capability across all classification levels: Unclassified, Sensitive, Secret, and Top Secret.” Yes, you read it right: It seems like Amazon will be the responsible company for hosting U.S. Intelligence service’s top-secret data. I’m pretty sure it’s not a good idea that government services start to fully rely on a company’s exclusive Cloud service with no option to easily switch back to a competitor or their own alternative. Put it in relation to what Amazon is: Up to 70% of the internet traffic goes through the AWS Virginia data center, Amazon wants a camera and microphone in your bedroom, your living room and also a smart key to your flat or house, and it’s already impossible to not use AWS if you use the internet. What will happen to the U.S. Intelligence community if this AWS secure cloud suffers from an outage as it happened this year? Will they still be able to operate? What if it happens during an active investigation?
Tooling
- Who of us doesn’t know the big challenges of releases and how time-consuming they can be. Raymond Rutjes now suggests that making a release should be possible for everyone in the team. It should be easy, worry-free and — maybe most importantly — fast.
- Francesco Schwarz built a new tool to visualize your CSS’ specificity. Very helpful to analyze some misconceptions in your structure or to identify modules that should be refactored.

UI/UX
- With Spectral, there’s a new screen-first serif typeface available under an open-source license.
- John Moore Williams shares his best practices for site search design. Important tips if you want to provide your users with an impactful, powerful search experience.
Web Performance
- Michael Scharnagl explains how we can use Service Workers (which are basically a web proxy) to load images based on the Network Information API.
- Harry Roberts often finds the right words to uncover issues that aren’t obvious to a lot of people. His article “The Fallacies of Distributed Computing (Applied to Front-End Performance)” is about making assumptions for users and about actively neglecting or overthinking problems such as network performance.
- “The Best Request Is No Request, Revisited” is a new article by Stefan Baumgartner that explains what you can do with HTTP/2 right now and the changes that work in theory but not yet in practice.
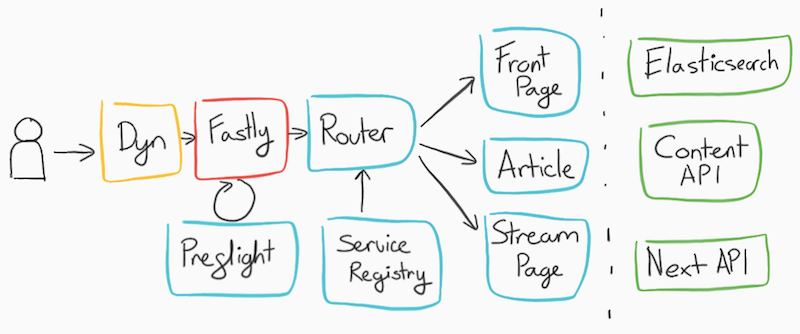
- Samuel Parkinson explains what happens when you visit ft.com. An in-depth insight that starts with the DNS and continues the journey through the complete request workflow of the Financial Times.

Security
- 4iQ, an identity safeguarding company, found a leaked database containing 1.4 billion clear text credentials in the Dark Web. It’s probably the largest known resource available yet, and shows once more how important it is to use unique passwords for each service.
- HSTS is a method to tell a browser to only connect to certain hostnames via the secure HTTPS protocol. However, the way it currently is implemented in browsers is pretty much broken and vulnerable to attacks, as research prominently shows.
- Tobias Tom shares how at Colloq they implemented a password check that prevents users from choosing a password that has been exposed in a public data breach. It’s based on the amazing dataset by Troy Hunt and shares some interesting data on how to check against a 40GB Postgres dataset without affecting your site’s performance.
- You’ve probably heard of crypto mining in the browser already. A newly discovered script checks for WebAssembly support to make full advantage of the hardware’s capability and then launch a pop-under window that mines cryptocurrency in the background. The only mitigation is to manually force close all the task processes of the browser. However, there are also some browser extensions available that block the most common mining scripts directly.
Accessibility
- What’s the best approach to designing and coding a table that works for everyone? Adrian Roselli shares how to create responsive, accessible tables.
- This is Marcy Sutton taking on the value of writing automated tests for accessibility and why having such doesn’t mean we don’t need to do manual accessibility work anymore.
CSS
- Jonathan Snook explains how we can build a calendar layout with CSS Grid.
- With the upcoming CSS Selectors Level 4 specification we will get an
:ispseudo selector similar to:matchesbut without increasing the specificity.
JavaScript
- Brian Kardell wrote an important post about how we can soon use Custom Elements as an extension of a common native element. This is especially great as we then won’t need to build everything from scratch but will be able to extend native elements with customizations while still inheriting the full accessibility and usability from the native element. Apart from that, this feature allows building progressively enhanced Custom Elements.
- Achieving container queries with modern tools in JavaScript? Ali Alaa shares how we can do it with MutationObserver.
- Safari has dynamic JavaScript
import()support already in the preview builds, and Chrome 63 will support it as well. Mathias Bynens explains what this means and how we can use it.import()basically isimporton fire and lets you load entire JavaScript modules on the fly only when you really need them. - Jake Archibald explains the subtle but vital difference between
await,return, andreturn awaitand gives tips on when to use which.

Work & Life
- “There was a time when you could write a few poems, die of TB, and call it a life well lived.” Quinn Norton published a thought “Against Productivity” and about the weird strive in all of us for more productivity in life.
- James Clear explains why life always seems to get more complicated and what we can do to not feel overwhelmed by this.
- According to The Guardian, a lot of employers are already using a range of technologies to monitor their employees’ web-browsing patterns, keystrokes, social media posts and even private messaging apps. It’s work surveillance that shows absolute mistrust of the company towards its staff. But what can you do if your employer does the same? Best is probably to talk to your boss that you think they don’t value your work and that it feels as if they mistrust you if they monitor you.
- Ryan Singer shares why just doing Agile doesn’t work. The problems lie in doing the wrong things, building to specs, and getting distracted. Finding the right things to work on, doing them carefully and in cycles is real agile working. Don’t be distracted by numbers and terms, and focus on the important things instead.
- Alida Miranda-Wolff broaches the issue of why “move fast and break things” is a bad idea when it comes to people because then the “thing” being broken is a person. The issue of working hours, happiness at work, growing talent and why it’s tempting to follow hurtful patterns.
- Dan Kim shares why he thinks it’s time for recurring meetings to end in order to work together in a way that doesn’t waste time but focuses on important things that need to be discussed. A plea to think reasonably about recurring meetings.

Going Beyond…
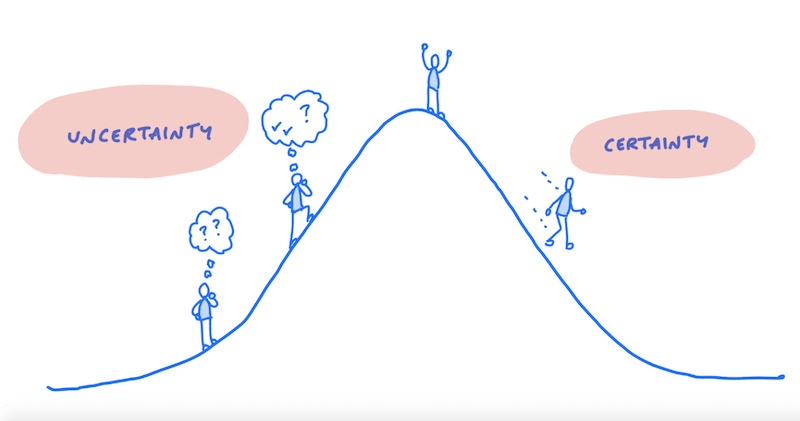
- Scott Berkun explains why the right change often feels wrong. If you can relate to it, I recommend reading this article as it helps you understand why we feel that way and why this is natural.
- The folks behind the great Do Lectures series shared 100 books of 2017 they recommend us to read. And while I won’t be able to read all hundred books, there are some great tips in the list which qualify as a nice end-of-year read.
- In the past months, I’ve read more and more articles from people who work or have worked for social media companies and now talk about how such services are contributing massively to ripping apart our society. This is another one showing the problem of misinformation, AI-influenced aggregated “timelines” that only make things worse instead of unifying society and helping people. While there is much value in social media, there’s an underlying issue in most big services: In strive for more revenue and new features, these services try to match interests to people and fail horribly because they match the interests quite good instead of providing eye-opening, neutral and objective content to users that would make them reflect their views and interests.
We hope you enjoyed this Web Development Update. The next one is scheduled for January 19th. Stay tuned!
Further Reading
- Inspiring Everyday Graphic Design
- 33 Tempting E-Commerce Icons For Free
- Breaking Out Of The Box: Design Inspiration
- Modern Art Movements To Inspire Your Logo Design





 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App
 Register for free to attend Axe-con
Register for free to attend Axe-con Celebrating 10 million developers
Celebrating 10 million developers

