Will PWAs Replace Native Mobile Apps?
A developer friend of mine has decided to build a progressive web app for his new company. When I asked why he opted for a PWA instead of a native app, he said:
“Because the PWA is the future of the web.”
I thought that was an interesting sentiment. Until he mentioned it, I was of a similar mindset as Aaron Gustafson when he discussed the battle between the native app and PWA. In other words, I thought it really just came down to choice; not whether one was better than the other.
Now that the idea has been planted, though, I can’t help but notice a bunch of people proclaiming their support for the PWA over the native app. Not only that, many of them have gone as far as to say that the PWA will replace the native app entirely.
I’d like to see if that argument holds any water.
An Extensive Guide To PWAs
Progressive Web Applications are more of a methodology that involves a combination of technologies to make powerful web applications. Read a related article about PWAs →
Will PWAs Replace Native Apps?
I’m going to go ahead and answer that question right now:
“Yes, but not for everyone.”
Here’s the way I see it:
The mobile web has definitely improved from where it was just a couple years ago. It’s very rare to run into a website that isn’t 100% responsive in design. That said, I don’t think many mobile websites are 100% mobile-first in design (which I recently hinted at when talking about ditching design elements instead of acquiring more in 2019).
I think for an experience to be truly mobile-first, it would need to be faster and have an app shell. Which is exactly what a PWA offers.
While native apps may provide a superior experience (mostly) to other mobile experiences, I just don’t see a valid reason to spend that amount of money and time to build and manage one… unless your app sits in the top 20 of your category in an app store.
Let me break down the logic I used to come to this decision.
Reason 1: Mobile Web Is Lagging
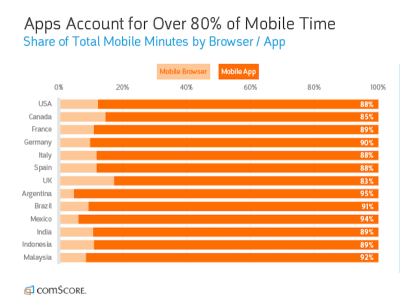
comScore’s Global Digital Future in Focus report from 2018 makes this point painfully clear:

That said, I don’t believe native apps will make mobile websites disappear. I also don’t believe this point counteracts the argument I’m attempting to make today. If this data demonstrates anything, it’s that mobile users strongly prefer the experience of interacting with a digital property through an app interface.
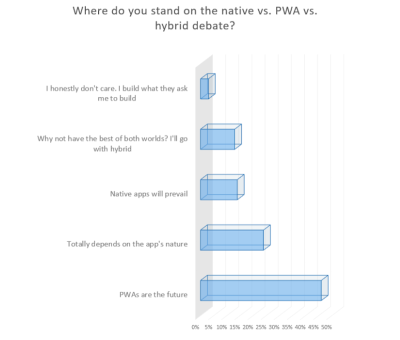
Web developers recognize this preference as well, as this survey from JAXenter demonstrates:

So, although the mobile web browser has proven to be the less preferred interface through which someone views a website, I don’t think that’ll be the case for much longer as more businesses build PWAs.
The PWA takes all of the things users love about native apps — the app shell, offline access, telephony features, an always-present navigation bar and so on — and gives users a more convenient means for experiencing them.
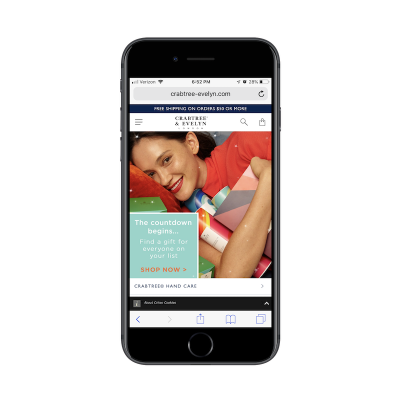
Look at a brand like Crabtree & Evelyn:

This major retailer has the funds to build a native app counterpart to its website, but it’s chosen not to go that route. Instead, the progressive web app experience gives mobile users the convenience of browsing the online store and making a purchase without having to leave the browser.
Or, if they’re frequent users, they can add this PWA to their home screen and treat it as they would any other app (but more on that later).
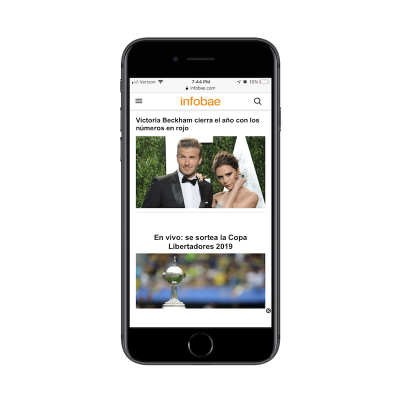
Now, let’s look at an example of a PWA that, again, has opted not to go the route of the native app. Instead, Infobae has created a PWA that beats the mobile web experience:

According to Google data, the Infobae PWA has:
- A 5% bounce rate. The mobile web was 51%.
- Sessions that are 230% longer than they were on mobile web.
- Over three times more pages viewed per session than the mobile web.
So, if you’re worried that the PWA won’t cut it as an alternative to the mobile web, you can stop right there. There are clear benefits to building a PWA.
Reason 2: Native App Stores Are Overflowing
Native apps have a lot of competition in the native app stores — many of which are heavy hitters that mobile users are all too familiar with. If your intention is to launch an app in an already congested space, is the app store really the best place for it?
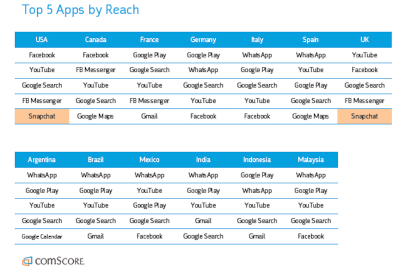
comScore’s report breaks down the top 5 apps based on reach:

As you can see, the top 5 apps tend to be dominated by the same mobile apps, no matter what part of the world mobile users are located in.
What you might be thinking is, “But what if my app has a unique edge? Isn’t that enough to dominate our niche?”
I could see that, especially if your app is targeted to region-specific mobile users. Then again, you have to consider what sort of app types perform well with mobile app users.
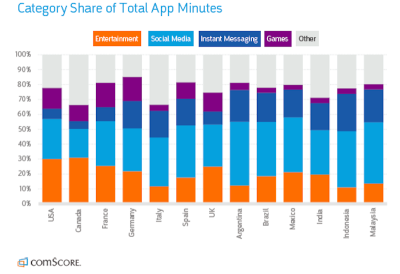
comScore breaks down this point:

Roughly 70% to 80% of all time spent in mobile apps goes to four categories:
- Entertainment (like YouTube);
- Social media (like Facebook);
- Instant messaging (like Whatsapp);
- Games (like Fortnite).
If your app concept doesn’t fall into one of those categories, is it worth all that work to place your app in the app store? While I recognize that those aren’t the only kinds of apps that succeed, I just think it would be a risky and expensive gamble to make, especially if your client’s business is brand new. Even then, there are so many cases of well-known entities that have opted not to compete in app stores, despite having a large enough audience or customer base to do so.
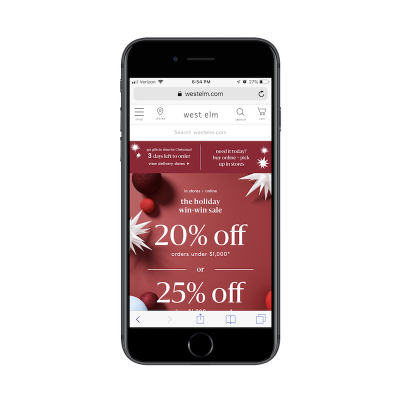
West Elm is a great example of a retailer who’s done this:

If you look in the app stores, you’ll find that West Elm has developed two native apps. One is for registries. This makes sense as a mobile app could be conducive to tagging and tracking registry items. It also has one for the West Elm card. If someone is a frequent enough shopper, this type of app might make sense as well.
That said, neither of these native apps is popular with users (at least not in terms of quantity of reviews). So, it was a smart and economical move by West Elm to keep its main shopping interface in the PWA.
Reason 3: PWAs Rank In Search
On a related note, progressive web apps come with the added benefit of ranking in search engines. There are a few reasons why you and your clients should be overjoyed by this:
- Your app’s rank in search is contingent upon the SEO work you put into it. If you’re already doing this with your website, this should be easy!
- You don’t have to worry about a brand new app getting buried in app store search. Or easily dismissed because of a lack of ratings.
- Because a PWA can live in mobile users’ browsers as well as from a button on the home screen, it needs to have a link. And links make for much easier sharing with friends/family/colleagues than telling them the name of an app, hoping they can find it in the store on their own.
Bottom line: if you can give users a tangible link to your app, you can drastically reduce the friction often caused by having one that only exists in the app store.
Plus, I think the searchability aspect is an important one to consider when you think about how people use your app. Take micro-moments, for example.
When a consumer is inspired to:
- Research something of interest,
- Go somewhere,
- Make a purchase,
- Or do something…
Instead of opening a data-hogging application on their device, they’ll open their search browser and type or speak their query. It’s what we’re all trained to do as consumers. Have a question? Need something? Want help choosing a restaurant? Go to Google.
If your website or app provides an answer to those kinds of questions, you don’t want it hidden away in app stores. You also don’t want to give them a mobile website that offers an option to “Download the App”. You’re only creating extra work for them.
A PWA enables you to place your app directly in search results and to get your users the instant answers they require.
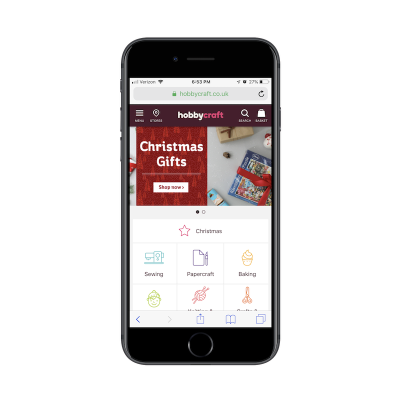
I think this is why e-commerce businesses have especially gravitated towards PWAs, like HobbyCraft.

As you can see here, HobbyCraft is a niche retailer that sells craft supplies out of the UK. It wouldn’t make much sense to put something like this in the app stores — especially when the PWA interface works well enough as it is.
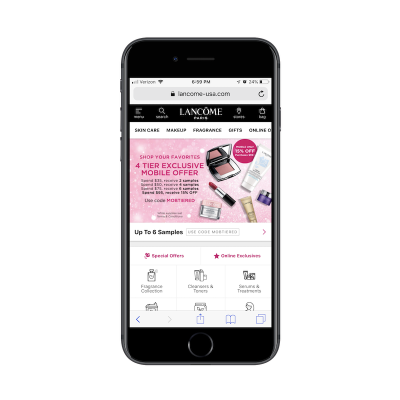
Lancome is another e-tailer that’s made the conscious decision to forego the native app and keep the mobile shopping experience in a PWA format.

One important design element I would point you to in both these examples is the Stores icon located in the top navigation bar. For businesses with brick-and-mortar counterparts, there’s no reason to keep your app out of local search in Google.
If you design your PWA correctly, you can make it show up in relevant location-based queries. And if you present an interface that’s reminiscent of a native app — and just as secure as one (since PWAs require HTTPS) — you can compel more mobile users to make a purchase on the spot.
Reason 4: Native Apps Struggle With Retention
For app types that have a hook that compels users to spend time inside a native app and spend money to enjoy the experience further, that’s great. When you find that perfect fit, there’s good money to be made from having a native app. It’s simply a matter of having people willing to commit to the download.
However, as we recently saw, most native apps struggle to retain users.
It doesn’t matter how many initial downloads you get. If mobile users don’t return to the app to engage with your content, purchase subscriptions or upgrades or click on ads, consider it a wasted investment. Unfortunately, that’s the case with a lot of them.
PWAs, on the other hand, don’t require the lofty commitment of having to download an app to one’s device. Heck, users don’t even have to save the PWA to their home screens, if they don’t want to. It’s an overall more convenient experience.
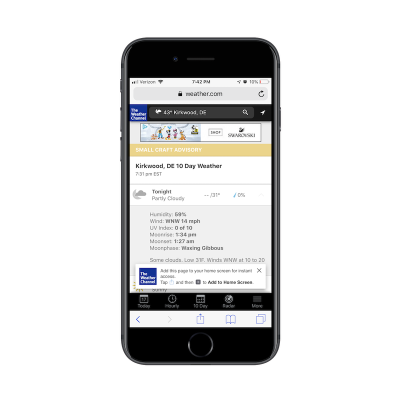
Nevertheless, you may want to urge users to save it for instant access in the future, as The Weather Channel does:

Really, what it boils down to is the type of app you’ve built.
The Weather Channel, for instance, provides a service that mobile users will want to use on a daily basis. They could install a native app from the app store with up-to-date weather forecasting, but that app would likely chew through data and battery power a lot more quickly than the browser-based PWA will.
There are other business types that should consider using a PWA for this reason. Think about an online magazine like Forbes.

Highly specialized publications would do really well to develop PWAs for their daily readers.
Again, it provides a much lighter-weight experience for their phones. Plus, PWAs give users offline access, so they can get access to content no matter where they are or how limited their access may be to the Internet. And the home screen presence (if they choose to put the button there), provides a nice little shortcut around the mobile web browser.
Reason 5: PWAs Can Generate More Revenue
With the exception of in-app advertising, Apple and Google take a sizable cut from any sales you make through a native app. This includes paid downloads, in-app purchases or upgrades and subscription fees. At one point, these fees were as high as 30% per sale.
When you’re hoping to spend money on design tweaks, much-needed development updates and promotional advertising, that’s the last thing you want to hear. In other words, a significant portion of the money that starts to trickle in from your native app goes straight into the pockets of app store owners. That doesn’t seem right, especially if you have to pay for app store ads in order to gain visibility within them.
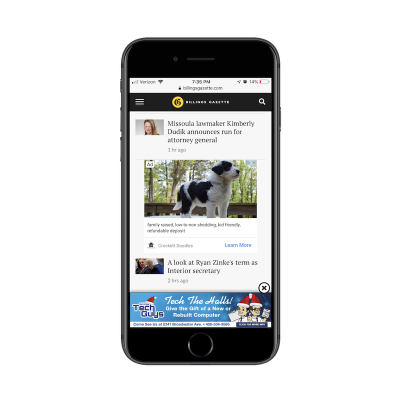
PWAs don’t come with fees to pay-to-play, which means all revenue generated from them go directly to you (or whoever the owner of the business is). This is especially nice if you have an app concept like a local newspaper (such as The Billings Gazette) that probably deals in smaller profit margins to begin with.

That’s not the only way you can make more money from PWAs than native apps either.
To start, they’re significantly easier to build than native apps. Plus, managing them after launch requires less of a time commitment and resources from you. Yes, it still needs to be updated and maintained — just like anything else on the web — but you don’t have to deal with the obstacles that come with apps in the app store.
For example, you only have to build one progressive web app. You don’t have to create separate ones to match the guidelines for different mobile devices.
Updates are easier, too, especially if your PWA is based off of a WordPress website. You push an update through the pipeline and it shows up immediately in the live PWA. There’s no need to push updates to the app store admins and wait for their approvals. Everything happens in real time, which means getting new features and money-making initiatives out to the public more quickly.
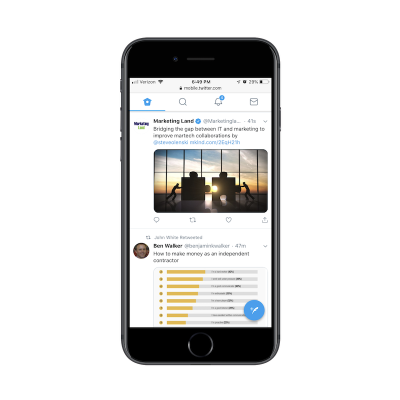
This is helpful in the case of PWAs like Twitter Lite.

When going up against a plethora of social media giants that dominate the app stores, having the ability to keep your app updated in real time can serve as a strong competitive edge. This is in addition to all of the other benefits that come from developing your app in a progressive web format.
This is what happened when Twitter put out its PWA.
As this case study from Google shows, Twitter took an incremental approach to optimizing its PWA. As such, they’ve been able to introduce huge improvements to the user experience without much detection from the end user. Their only response to the updates, in fact, has been greater usage of the PWA.
The PWA Is The Future For (Most Of) The Web
Visibility and searchability are known problems with native mobile apps. User retainment is another. And they’re just not sustainable unless you have an idea that’s inherently meant for a native interface that’s sure to bring in money. Mobile games are one example of this. I’d argue that dating apps are another. I used to think social media fell into that category, but Twitter has since proven me wrong.
Based on what I’m seeing online and from what I’ve heard from developer friends and colleagues, I do believe the future is in the PWA.
I think app stores will slowly quiet down as developers realize there are many more benefits to putting a small- to medium-sized company’s app into a progressive web form. The major players will stay put, and companies that have outgrown the bounds of the PWA may eventually move over. But, otherwise, most apps will end up in the progressive web format.
As this trend towards the PWA continues to grow, consumers will become more accustomed to encountering it in search and know that this user-friendly interface is accessible right from their browser. In turn, they’ll only go to the app stores for the kinds of apps that belong there, i.e. messaging, games, entertainment, and some social media. This will create a clearer division between online search and app store search, and further help to improve the overall user experience online.
Further Reading
- Penpot’s CSS Grid Layout: Designing With Superpowers
- Animating React Components With GreenSock
- Creating A Magento PWA: Customizing Themes vs. Coding From Scratch
- Using Mobx As A State Manager In React Native Applications




 Click here to kickstart your project for free in a matter of minutes.
Click here to kickstart your project for free in a matter of minutes. Take a break with a 3D game built on Netlify!
Take a break with a 3D game built on Netlify! Start with a free demo —
Start with a free demo —


