Creating Online Environments That Work Well For Older Users
With the single exception of my 94-year-old mother, I don’t know a single person over the age of 65 who doesn’t have a smartphone, computer, or tablet, and usually all three.
I’m well past sixty, and have worked my way through punch cards, a C-64, many versions of Windows, Apple and Linux. I know at least a few people over seventy who have a programming background or who have spent a lot of time doing graphic design and computer music composition on various machines.
That’s why I’m always amazed to read comments like these:
“Amazon Echo has been particularly popular with the older generations, as it allows them to interact with technology and the Internet in a natural, personal way, rather than via a computer.”
We are the generation that invented and grew up with personal computers. It’s absurd to suggest that we are less capable of using technology. In other words, you can’t complain about old people not understanding tech, and then also complain that they’ve taken over Facebook and Twitter.
Even though we’re as tech-savvy as anyone else, older users have some specific needs that web designers and programmers should consider. None of them are particularly difficult to accommodate, but they can be critical for our use and enjoyment of the Internet. As a bonus, you’ll be designing environments that will also work for you when you get older. “Older” meaning “past forty”.
Text Is Preferred, As Are Grammar And Spelling
I’ve been online since the 300 baud BBS days in the mid-80s, but like most people over fifty, I spent the first half of my life relying on books, newspapers, and magazines for almost all my information needs. I prefer text over video because I can absorb and retain information faster by reading than by watching YouTube. Unless it’s something hands-on like a car repair, I’ll ignore any search result that points to a video.
I routinely skip past pages that are mostly big pictures with short captions. If you’re showcasing professional photography or artwork that’s fine, but for most things, I’m looking for well-written copy with images to complement or expand on the text. A well-chosen image can certainly improve a web page, but it’s the written word that draws me in.
Because I grew up reading and writing text, I also care a lot about how well it’s written. Just because you’ve created thousands of tweets or forum posts does not mean that you’re a professional caliber writer. I’ve been writing for decades and know that I still have some skills that could be improved. If you don’t have writing chops you need to hire a real writer to create your copy, and hopefully a real editor to fix what the writer misses. If your page hasn’t been spellchecked and proofread, you’ll lose me pretty fast.

Black And White Please
Any Internet user over the age of sixty will complain that many pages are impossible to read — as are food packages and the tiny printed ‘Quick Start Guides’ that have replaced user manuals.
It’s not because we don’t appreciate current design choices, or because we’re behind the technological curve. It’s because so many web designers have decided that pale gray type on an equally pale field is something that looks good. At age twenty, that may seem like a valid choice, but as the rest of us age, our eyesight changes for the worse. After age forty, eyesight deteriorates enough that we need black text on a white page.
The American Optometric Association describes this deterioration:
“Beginning in the early to mid-40s, many adults may start to have problems seeing clearly at close distances, especially when reading and working on the computer. This is among the most common problems adults develop between ages 41 to 60. This normal change in the eye’s focusing ability, called presbyopia, will continue to progress over time.”
As well as presbyopia, most people will eventually deal with one or more of cataracts, macular degeneration, a deterioration of color vision, or a loss of peripheral vision. On top of that, we’re dealing with the inevitable and unstoppable loss of synapses, with the nerve cells that carry information to the brain disappearing one by one.
None of this is in any way unusual — it’s just part of the aging process and sooner or later affects everyone. Although cataracts can be repaired with new lenses, and many of us have reading glasses, most of these conditions are irreversible.
Recommended reading: Using Low Vision As My Tool To Help Me Teach WordPress
Unfortunately, for those of us with declining eyesight, there are a lot of web designers that seem unaware of any of this. A quick Google search will turn up years of debate about black versus grey text, most of which boils down to young guys saying “I can read this pale text just fine,” and old-timers replying, “But I can’t!”
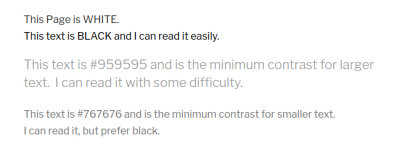
This is not about who’s right or wrong; it’s about creating web content that everyone can use. Just accept that if you want 50+ aged visitors, you need a contrast ratio of at least 4.5 to 1 between text and a text’s background. (This is defined in the Web Content Accessibility Guidelines 2.0 (WCAG).) A good guideline is that on a white background text should be #959595 or darker for larger typefaces, and #767676 for smaller print. If you really need to have a gray background, the text needs to be darker than this.

As well as offering us high contrast black-and-white type, you need to think carefully about the size of the typefaces you use. Fine print may be acceptable on a car rental contract that no-one looks at, but it will send website visitors back to Google to find a source that they can actually read.
What size is good? A 2011 article at this very site by writer D. Bnonn Tennant suggests 16 pixels, and he explains in detail why this is the accepted minimum. In a nutshell: because that’s the size that web browsers are designed to display and it’s a size that most people can read easily on their device. Some designers suggest that you set your base font size to 100%, and let the browser present a font size that most users will be able to easily read on that device. On a desktop monitor, 100% defaults to — you guessed it — 16 pixels.
At this point, someone will usually say that users can just zoom. Tennant counters this easily:
"The users who will most need to adjust their settings usually don’t know how. And the users who do... well, they’ll probably just take the easier path by hitting the “Back” button. ...Our personal tastes are not more important than best practices in usability."
Note: All of the above are general recommendations for text size. If you’re really serious about the science of vision and screens, you need to read Robert Mohns’ “What’s the best font size for the web? Well, it depends.”.)
Have Reasonable Tech Expectations
Before computers, I spent many weekends constantly upgrading and tweaking my 1969 Dodge Charger to get maximum performance, and when I started using and building PCs that DIY zeal carried over. Somewhere around the turn of the century, I stopped doing that. One reason was that it had become boring, but more importantly, it just wasn’t needed anymore. Unless your target audiences are gamers or niche groups like animators, it’s likely that computer upgrades happen every few years — not every few months.
I’m not alone in stretching the lifespan of my hardware, and older users are more likely to keep their computers until they are truly at the end of life. Although the common guideline is to replace computers every four years, according to Statista five to six years is the norm.
Depending on your target audience, you might also consider the number of people who hold on to systems much longer than that. I don’t need the biggest, fastest, and newest machine on the block, and my wife held on to her Windows XP machine until three years ago because “every time that you do an upgrade it breaks something.” When her motherboard gave up the ghost, she moved to an HP Envy Laptop that has mostly proved her right — it’s been one long battle with Windows 10.

I recently abandoned Gmail. For the last year or so, that single Chrome tab would invariably consume every scrap of my 4 gigs of RAM and grind my trusty Dell laptop to a halt. Changing Gmail for Thunderbird means that I don’t need to upgrade the memory (or anything else) and I’ll squeeze another couple of years out of this machine. For my uses (which are primarily web browsing and writing), I am perfectly productive using the applications that installed with Linux, and I honestly can’t see that changing. If your website demands too many resources I’ll go somewhere else, and this is true of a lot of older users that are happy with their existing, older tech.
My advice is to test on older, slower, less capable machines to see how your work looks and performs. If the site moves slower than molasses, you might look for ways to improve things.
Understand Our Expectations
Mine is the generation that invented personal computing and the Internet. Our experience has been that every year the Internet will get easier, more reliable, and more enjoyable. Sadly, that hasn’t been the case for a while now.
I can remember being one of the first people in my town with high-speed DSL Internet, and being amazed that web pages now appeared in a flash instead of taking seconds to load on a dial-up connection. My expectation is still that a website should load completely in a couple of seconds, but these days far too many sites take twenty, thirty, or sixty seconds to load all of the ads, pop-ups, clickbait, and gimmicks. That kind of lagging performance is enough to drive me away. I don’t think that I should have to wait for a website to load and if you can’t find a way around that, you’ve lost me.
With a cable connection that promises 150 megabytes per second download speeds, I feel that every webpage should load completely in a second or two. If some part of your page still hasn’t arrived after a few seconds, I’ll leave. When the text that I’m reading suddenly disappears two inches down the page to accommodate a slow-loading ad, my first instinct is to click the Back button and look elsewhere.
Older users understand that time is valuable. We’re conscious that we have only a finite number of years, days, and hours left, and not wasting our time shows that we’re respected. If your site takes forever to load or is “down for maintenance” more than once a year, or if it expects us to jump through multiple log-in hoops every time that we visit, we’ll go somewhere else that’s faster and easier.
If It Ain’t Broke, Don’t Fix It
Part of the reason why Amazon.com has taken over the retail world is because over the last decade the user experience has remained consistent and predictable. Despite adding Prime, and video streaming, and the whole AWS empire, the process of searching for a product, choosing it, and buying it really hasn’t changed. For many of us, that’s what keeps us coming back even if we might question some of Amazon’s corporate behavior. We know the site, and we know that we can do our shopping quickly and painlessly.
If your site works fine for us today, resist the urge to reinvent it. The first concern of every web designer should be how well a site functions, not whether it uses the newest and coolest technology. Before making changes, think long and hard about whether you’re breaking something that works just fine.
If you take the time to really consider these suggestions, you’ll likely realize that they don’t just benefit older people. Anything that makes your site easier to read, easier to use, and which gives visitors a consistent experience is a positive thing. Improvements to accommodate older, slower equipment will also make your site faster for people using bleeding-edge tech. And as a bonus, a lot of these ideas also help you to build a site that works well for people with legally defined disabilities. Design that acknowledges accessibility makes a website that works better for everyone.
Extra Resources
For really useful guidance in this area, I’ll suggest that you stay away from forums and discussion boards. Instead, check out some of the longer, and more evidence-based articles that look at these questions in more detail.
- “How the Web Became Unreadable,” Kevin Marks, WIRED
- “Seven Things Every Designer Needs To Know About Accessibility ,” Jesse Hausler, Salesforce UX
- “The 100% Easy-2-Read Standard,” Oliver Reichenstein, IA Writer
Further Reading
- The Scent Of UX: The Unrealized Potential Of Olfactory Design
- How To Improve Your Microcopy: UX Writing Tips For Non-UX Writers
- Scaling Success: Key Insights And Practical Takeaways
- Getting Started With Neon Branching


 Agent Ready is the new Headless
Agent Ready is the new Headless
 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App



