Inclusive Components: Book Reviews And Accessibility Resources
Tuesday, December 3, was the official release date for Inclusive Components, and the reception has been overwhelmingly positive. The book is already an essential resource for accessibility experts and developers.
You Had Me At “Inclusive!”
As the book makes its way to offices, doorsteps, and accessibility meetups all over the world, here are just a few of the mentions we’ve seen so far.

Q.) How do we build accessible buttons and dropdowns? Keyboard-friendly tooltips, tabs, and notifications? Inclusive accordions, sliders, data tables, and modals?
— zeldman (@zeldman) December 4, 2019
A.) “Inclusive Components,” by @heydonworks for @smashingmag Books.https://t.co/NGJ1dmL5KX #frontend #a11y
Ever wondered how to make a Toggle Button accessible?
— Eva Ferreira (@evaferreira92) December 3, 2019
This book has not only the solution to that issue but also! Free worldwide shipping 😏
Yes yes yes, it even ships to Argentina for free 🥰 https://t.co/yDaEulyOXT
Today @heydonworks' new book Inclusive Components comes out! In a world where lots of us are building design systems, gluing together JS component systems, and 97.8% of sites have accessibility issues, I can't think of a more valuable topic for a book.https://t.co/kYg5ArTY8E
— Dave Rupert (@davatron5000) December 3, 2019
“While awareness of web accessibility has continually been increasing, the volume and types of errors on home pages suggests that awareness alone is not sufficient to ensuring a highly accessible web experience for users with disabilities [...] Inclusive Components provides precisely the type of guidance, examples, and knowledge necessary to help web authors not only consider accessible interfaces, but actually implement them.”
— Jared Smith, Associate Director of WebAIM
“[...] a practical approach to explaining how to build fully accessible UI components with a lot of examples. Understanding and embracing how to build accessible interfaces will improve the quality of our work, but more importantly, it can—sometimes drastically—improve the experience of our users in many ways.”
— Holger Bartel (Source)
So many of us want to build inclusive interfaces, but don’t know where to begin. Heydon’s book provides an entry point: he takes some of the most common interface patterns and shows the reader how to build them inclusively from the start.
Developers can benefit from this approach right away, but accessibility professionals and consultants also gain a valuable resource for working with clients and teams.
“I have found Heydon Pickering to me one of the very best communicators about the subject of digital accessibility. He brings clarity to complex issues and is compelling about how and why accessibility is critically important.”
— Sharron Rush, Executive Director of Knowbility

Sharron’s team runs Accessibility audits for existing sites and apps, and they often have to help clients establish new development approaches.
“The Knowbility team loves ‘Inclusive Components’ and highly recommends it to anyone who builds with accessibility in mind.”
Through step-by-step instructions and coding examples, the reader quickly sees how existing habits can change to become more inclusive.
Heydon also guested on the Smashing Podcast last week and summarized the book’s central theme:
“The idea was to both bring accessibility to design systems, but by the same token, think systemically when it comes to trying to address accessibility.”
In Case You Missed It: Heydon Pickering At Smashing

- Smashing TV Live Session
Heydon introduces some of the techniques in his book through live demos and Q&A; - Smashing Podcast
Heydon talks with our own Drew McLellan about the book and about accessibility in general; - Inclusive Components Release
Initial reactions from early reviewers, and a few more details about the book; - Inclusive Components Book Page
Details about the book and how to get your very own copy.
Download a free PDF sample → (1.1 MB)
A Growing Library To Meet A Growing Need
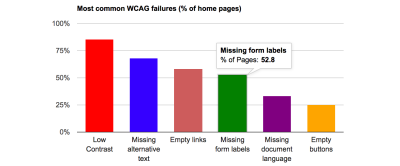
WebAIM conducted an accessibility analysis of the top million websites at the beginning of 2019—the WebAIM Million—and the results made a lot of developers and teams rethink their workflow. Accessibility and inclusion have always been important, but seeing all of the errors and bloat spelled out was enlightening.

The demand for accessibility resources continues to grow as more companies decide to build sites, apps, and platforms that work for everyone. Inclusive Components is just one of many accessibility resources Heydon has created to help meet this demand:
- “Inclusive Design Patterns” (Smashing, 2016)
- The original Inclusive Components website (est. March 2017)
- Articles for Smashing Magazine and for A List Apart
Heydon’s new project with Andy Bell, Every Layout, takes the same modular approach to CSS as Inclusive Components does for interface patterns.
Where Shall We Go Next?
Smashing’s accessibility resource list continues to grow, too. In addition to the accessibility articles and videos we publish, the community regularly cites Adam Silver’s Form Design Patterns book as a valuable reference for building inclusive forms.
 We also have some videos that you may like watching and listening to: Sara Soueidan held a talk on Applied Accessibility and Marcy Sutton once spoke about Garbage Components recorded live at SmashingConf in New York this past October. We’re sure you’ll find them useful!
We also have some videos that you may like watching and listening to: Sara Soueidan held a talk on Applied Accessibility and Marcy Sutton once spoke about Garbage Components recorded live at SmashingConf in New York this past October. We’re sure you’ll find them useful!We love advocating for an accessible web, but we’d like to know: What other accessibility resources would you like to see in the future? How can we help? Let us know in the comments section below.
Further Reading
- How To Improve Your Microcopy: UX Writing Tips For Non-UX Writers
- Switching It Up With HTML’s Latest Control
- Scaling Success: Key Insights And Practical Takeaways
- Understanding Privacy: Protect Your Users, Protect Yourself

