Join Our New Online Workshops On CSS, Accessibility, Performance, And UX
It has been a month since we launched our first online workshop and, to be honest, we really didn’t know whether people would enjoy them — or if we would enjoy running them. It was an experiment, but one we are so glad we jumped into!
I spoke about the experience of taking my workshop online on a recent episode of the Smashing podcast. As a speaker, I had expected it to feel very much like I was presenting into the empty air, with no immediate feedback and expressions to work from. It turned out, however, that in some ways I felt more connected to the group by sharing my knowledge with a bunch of folks who were exactly in the same situation as me — at home trying to make the best of things!
I spoke to Vitaly about how he felt about leading a workshop online, and he also felt that everyone felt more equal, rather than having a teacher up on a podium. He also noted that we were able to see how global our audience is. Online workshops are more accessible to people who can’t travel even in normal times, and seeing everyone at home in their own environment really brought to life that we were working with folks from all around the world.

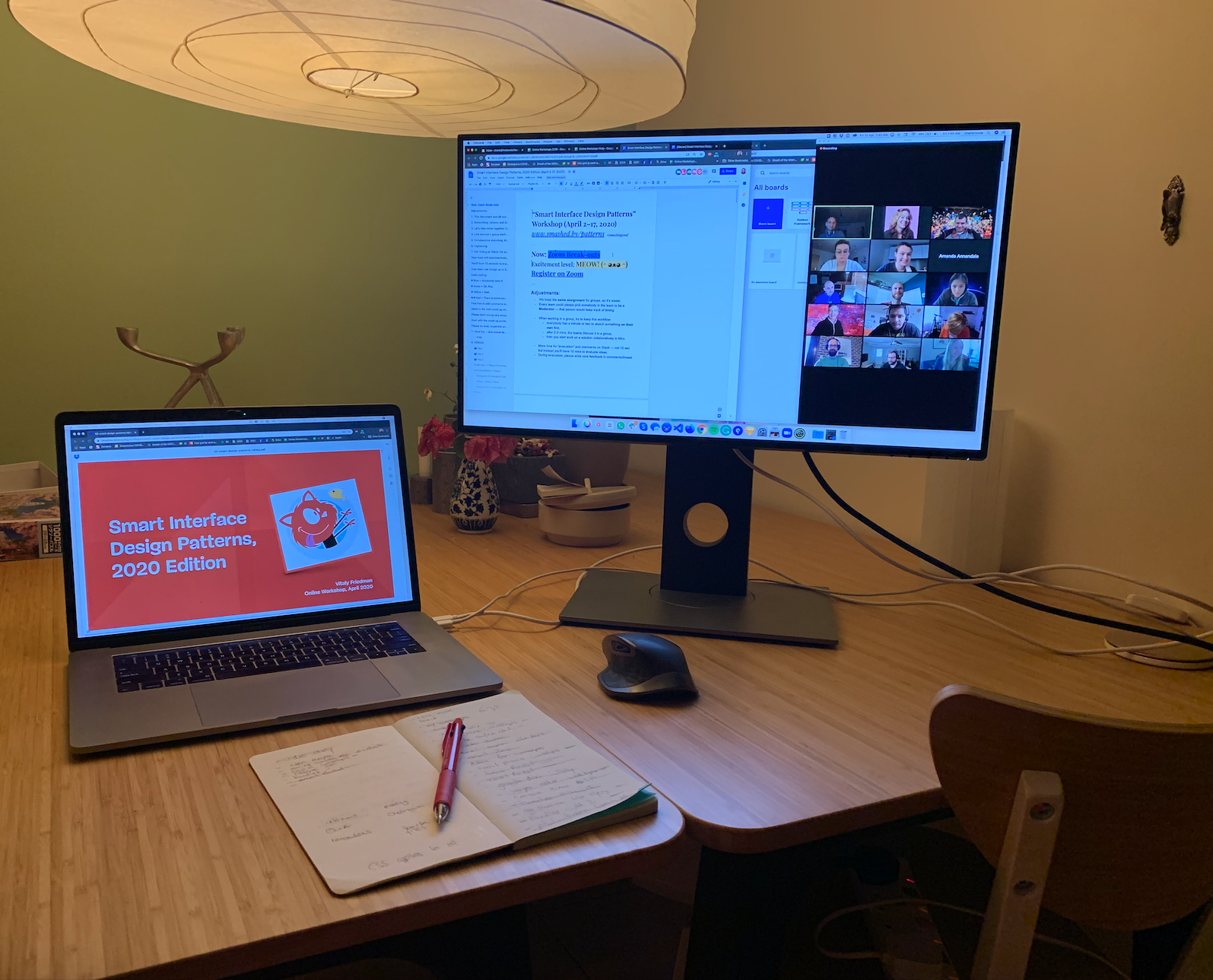
As a participant, there are definite advantages in attending a workshop from home. You have your own desk and usual setup, and space to spread out. And, given the workshop seating I’ve encountered in the past, most of you probably have a more comfortable chair. You can also rewatch the recording if you want to listen to an explanation again.
All The Details
As we have now formalized our workshop process, I thought I’d share a little more about how these events run. Unlike in-person workshops where we keep you in a room for an eight hour day, we realized than many of you have a lot of other commitments right now. Perhaps you are also homeschooling your children, trying to keep up with work from home, and it’s hard to be sat in front of a screen working all day. So all of our workshops are split over multiple shorter sessions, so check each workshop description for the full details of days and times. We’ve had great feedback from attendees and speakers about this approach.
In addition to the presenter, there is always at least one other member of the team online, to help with any connectivity or other issues that you might have.
With so many conferences around the world being cancelled, I’m grateful to have virtually attended a very informative @smashingconf workshop for the past couple days. Even from home, the learning never stops. pic.twitter.com/K3pbJBNpof
— Gabriel Tan-Chen (@gabrieltanchen) April 15, 2020
Zoom
We’ve chosen Zoom because they turned out to be the best compromise in terms of quality, reliability, and accessibility. You can customize your Zoom setup that works best for you. You can resize the windows of the shared screen and the speaker. You can pop out the chat. Whatever works best for you!
We record each of the sessions for attendees, so if you do miss a session you can catch up later. Or you can go back to check out a detail you want to confirm.
Chat And connect
You can also join us in Slack, to chat during or after the workshop with fellow attendees.
We have also been using collaborative Google docs during the workshops for attendees to write down their own thoughts, resources, tips, and questions. It’s interesting to see people helping each other in those docs as well as posting questions for the Q&A.
A surprising thing for me about the online workshops was that I answered more questions than I do when I teach in-person. Each session has dedicated time for Q&A, and I did not expect to be able to fill 30 minutes, but could have easily been answering questions for longer.
Blown away by all the knowledge I've soaked in from @rachelandrew's online CSS layout masterclass. Incredible how much you can learn about a thing you thought you already knew just by hearing it explained again. Thanks for organising this @smashingconf #smashingconf ✨
— waz.css (@camila_waz) April 15, 2020
Upcoming Workshops
We have an amazing line-up of folk coming to share their wisdom in this online format. There really is something for everyone. Many of the previous workshops sold out, and we have a hard limit on each one, so if you want to be there, please grab a ticket now.
May 7-22, Thu & Fri, 9–11:30 AM PDT
Resilient Web Systems with CSS & Sass with Miriam Suzanne.Join Miriam for a deep-dive into the heart of CSS: how it works, what makes it special, and how we can harness it for resilient and maintainable design systems that scale. This workshop is spread over six days, 2h each day, with a huge amount to learn and take away.
May 12–26, Thu & Fri, 9–11:30 AM PDT
Smart Interface Design Patterns with Vitaly Friedman.You’ll study 100s of hand-picked interface design examples in this one. We’ll be designing interfaces together, starting from accordions, to mega-drop-downs, sliders, feature comparisons, car configurators — all the way to timelines and onboarding. This workshop is spread over five days, 2.5h each day, with a huge amount to learn and take away.
May 28–12, Thu & Fri, 9–11:30 AM PDT
Web Performance Masterclass with Harry Roberts.Over the course of several sessions, we’ll take a journey from the back-end to the front, auditing the performance of real websites. We’ll be plotting data and findings, making it compelling to clients and non-technical stakeholders; drawing up backlogs and hit-lists; hacking on fixes, improvements, and experiments; and learning a whole lot of obscure performance details on the way.
June 11-12, Thu & Fri, 10 AM – 12:30 PM CEST
CSS Layout Masterclass with Rachel Andrew.Over two days learn the key skills you need to learn CSS Layout and put it into practice in your work. A mix of theory and pragmatic advice in terms of how to deal with browser support. This workshop is at an earlier Europe and Asia friendly time, so folk in those places don’t need to concentrate on Grid late at night.
Jun 16-30, Tue & Wed, 9–11:30 AM PDT
Front-End Accessibility Masterclass with Marcy Sutton.By adopting an accessibility mindset and making improvements throughout the design and development process, we can truly make an impact in people’s lives. This workshop will cover how to approach accessibility with HTML, CSS, and JavaScript using modern tools and techniques to eliminate barriers to access in web projects.
Jun 18-26, Thu & Fri, 9–11:30 AM PDT
Building Modern HTML Emails with Rémi Parmentier.Coding HTML emails is a beast of its own with lots of differences from coding web pages. This workshop will make you reconsider everything you know about coding HTML emails and hopefully make you love the craft.

Join Us!
We hope you’ll join us at one of the workshops. We’d also love to know which other workshop topics and speakers you would like to see online. Read more about the workshops and sign up here.
Further Reading
- How To Become A Better Speaker At Conferences
- Inclusive Design For Accessible Presentations
- State Of CSS Survey: Influence The Future Of CSS
- Make Your Sites Fast, Accessible And Secure With Help From Google

