SmashingConf Live! Is A Wrap
Last week, we ran our very first SmashingConf Live! event, the first in a series of online events taking us through to the end of 2020. We had an amazing two days and we hope that all of our speakers and attendees did too. In this post, I’ll round up some of the key moments and feedback we’ve had.
A Team Spread Around The World
Here at Smashing, we take remote, distributed working to the extreme, and are very used to dealing with all of our different timezones. However, the conferences are the one time when most of us are together in one place. With all of us in our home locations and timezones, things were very different this time. We shared pictures of our setups in the Slack for the event, and lots of attendees joined in the fun and showed us how they were attending the conference themselves.

Trying to coordinate watching @smashingconf and playing with the 👶🏽 🙂
— Sebastian Helzle (@sebobo) August 20, 2020
At least he looks very interested in listening to Vitalys introduction 😄 pic.twitter.com/xyS3vRL5YH
It takes a lot of people to bring you an online multi-track conference, so the full team taking care of everything and everyone behind the scenes on the day were:
- Andrea de Souza (Volunteer): Canada
- Amanda Annandale (Head of Events): Bristol, UK
- Bash Choudhry (Volunteer): USA
- Bethany Andrew (Event Assistant): London, UK
- Charis Rooda (Marketing Coordinator): Hong Kong
- Esther Fernández (Partnerships Coordinator): Barcelona, Spain
- Jan Constantin (Smashing Team): Freiburg, Germany
- Jarijn Nijkamp (Membership Lead): Hong Kong
- Marc Thiele (Board Member): Dusseldorf, Germany
- Mariona Ciller (Partnerships Manager): Barcelona, Spain
- Rachel Andrew (Editor-in-Chief): Bristol, UK
- Raffaella Isidori (Volunteer): Milan, Italy
- Ricardo Gimenes (Illustrator): Malmö, Sweden
- Vitaly Friedman (Co-Founder): Dusseldorf, Germany
Really enjoyed the first day of @smashingconf live today. Especially the side tracks really made the experience for me.
— Stefan Baumgartner (@ddprrt) August 20, 2020
There you had the chance to ask questions, engage in discussions, enjoy the chats. Very immersive and engaging and definitely a highlight.
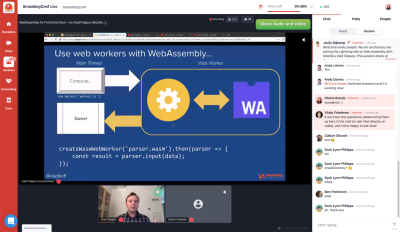
Our Conference Platform
When selecting a conference platform it was important to us to have something that would enable the fun and interactivity of an in-person SmashingConf. We wanted to have sidetracks, games, places to ask questions of our speakers, all along with main stage content. While we use Zoom for workshops, we didn’t feel that asking you all to sit through two days of Zoom meetings would be very Smashing at all.

Amanda and the rest of the team looked at a number of options and we ultimately chose to use Hopin. We trialed the platform for our Smashing Meets events, but this was the first time we would be running at such a scale. Everything worked really well, and speakers and attendees seemed to like the setup. As a speaker, I found it felt far more interactive than the usual online conference solutions, and less like I was presenting to my office wall!
100% agree, Paul. It’s a fantastic setup, and the moderation and flow just WORKS! Well done @smashingmag @smashingconf team! https://t.co/Xy9BKgyVTx
— Trine Falbe (@trinefalbe) August 20, 2020
A Lot Of Fun, And A Lot Of Learning
With multiple sessions happening at once we had a lot of speakers sharing their knowledge with us. As with our in-person events, everyone created shared Google Docs of takeaways over the two days — Day One, Day Two. MC Phil Hawksworth kept everything on track on the main stage.
Some amazing sketchnotes were created by Ximena which give you a snapshot of the key takeaways from many of the talks and sessions.
I think this may be the last of the #sketchnotes maybe.
— Ximena Vf. (@ximenavf92) August 21, 2020
GREAT TALK at @smashingconf from dina Amin. Beautiful story and Stop Motion creations with a few other thinkery things 😉💙
“How big is your fishbowl?”#smashingConf pic.twitter.com/FMIJFbYuWg
We even had our conference DJ Tobi playing some tunes between the mainstage talks — just like at our in-person events.
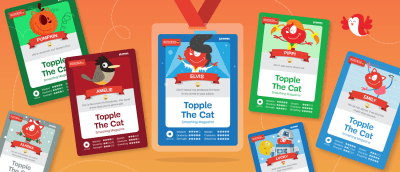
Badges
We felt that a virtual conference should have badges too. So, for SmashingConf Live we had badges featuring a variety of cats. Attendees tried to find all of the different cats — all 96 of them!

It really did feel like an event, rather than a webinar, and it was great to see so many people — and to meet their cats! That’s something we don’t get to do at our usual events.
These virtual badges for @smashingconf are awesome! 😺
— Cath Aylward (@CathAylward) August 20, 2020
I particularly vibe with the low dexterity score. pic.twitter.com/4wYL1ftNpX
Wishing You Were There?
If you wish you could have joined us then you have three more chances for some SmashingConf online fun! We’ve taken all of our 2020 events online, which means that between now and the end of the year you have three to choose from.
SmashingConf Freiburg Online (Sep 7–8)
The SmashingConf Freiburg is moving online on the original dates: September 7th–8th. One track, two days and 13 speakers, with all of the actionable insights you expect from SmashingConf. We’ll be running the event tied to the timezone in Germany — making this a great event for Europeans. Check out the schedule, and buy tickets here.
SmashingConf Austin/NY Online (Oct 13–14)
We have combined the programming for New York and Austin as these two events were so close together and similar to each other. We’ll be running this event in Central time, just as if we were all in Austin. Check out the schedule, and buy tickets here. We’d love to see you in October!
SmashingConf SF Online (Nov 10–11)
In PST, join us for a SmashingConf San Francisco on November 10th–11th. The schedule and tickets are online for you to take a look at. We’ll be sure to have a great celebration for our final event of 2020!
Can’t wait to virtually see you there!
Further Reading
- How To Become A Better Speaker At Conferences
- What Was SmashingConf In San Franciso Like?
- Make Your Sites Fast, Accessible And Secure With Help From Google
- State Of CSS Survey: Influence The Future Of CSS

