Designing For Attention
We face many competing interests for users’ time and attention. If we factor in perceptions of dwindling human attention spans, we might speculate capturing and holding users’ attention is based on luck as much as sound design. However, we can incorporate meaningful tactics into our design to ensure we grab users’ attention. This is critical, we won’t have users if we don’t have their attention.
I’ll cover some of these tactical design elements. I’ll also discuss the importance of understanding why and how long we want our users’ attention, in order to make sure we create products that are meaningful and in line with users’ best interests.
What Is Attention?
Cognitive psychology researchers who have written books on attention have struggled to pinpoint a single definition (Styles, 2005). I will use the word attention to mean gaining your users’ mental awareness long enough for them to interpret, understand, and make a decision based on the information your product is presenting — visually, physically, or audibly (unless your website or smartphone app uses smell or taste as well).
Researchers have done a fair job of defining two sub-types of attention we should care about as design practitioners:
- Transient Attention
This type of attention is brief, perhaps even thought of as a quick distraction, that attracts someone’s attention. Think of a flash of light that draws your attention and then quickly disappears. - Sustained Attention
This is what we think of when we talk about focus and the ability to concentrate; deep attention that allows you to intake and process information or perform a task requiring a longer duration to complete.
Neither type of attention is superior. You might only need a split second to alert a user to a change in status, or you might need users to comprehend complex material and watch a video that lasts 15 minutes or longer.
For example, a sound that indicates a file has completed downloading provides enough of a stimulus to gain the transient attention of a user so that they can then process what step (i.e. open the file or continue with something else) they’d like to take next without giving further attention to the fact that a file has been successfully downloaded. You might incorporate additional elements within the downloaded file to maintain users’ sustained attention once they open the file such as effective use of space and displaying progress towards the conclusion to allow users to concentrate on the content.
Why Is Attention Important?
We’ve long been told about the importance of making a good impression on users. These initial moments of attention will make or break your experience in users’ minds.
In 2006, researchers published results of studies suggesting that people form first impressions of a website in under half a second (Lindgaard, et al., 2006). Beyond first impressions, if you are designing a site or product that requires users to focus and enter data while completing a workflow, you will need their attention for a sustained period of time. You need to hold their attention. You need them to process the information you present and respond with the appropriate information or action you are requesting.
Dispelling A Myth
Many of us have heard (repeatedly) that humans have a shorter attention span than a goldfish. This isn’t true. The misconception was put forth in a 2015 Time article stating Microsoft researchers found human attention spans had decreased from 12 seconds to 8 seconds over the time period examined. There are many problems with these assumptions and the way attention span was defined and measured.
Critical to the clickbait statement, we cannot compare human attention to goldfish. In part, because no one knows how to measure the attention of a goldfish (Bradbury, 2016). Additionally, the study that Time cited as measuring goldfish attention was in fact measuring goldfish memory — two distinct concepts that cannot be conflated.
My final point on this is that it doesn’t matter whether our users have a shorter or longer attention span than goldfish — unless we are designing an experience meant for goldfish as users. Humans have shorter attention spans than goldfish is a catchy statement that is false and irrelevant.
Why Do You Deserve Users’ Attention?
I suggest we worry more about how we can effectively and respectfully gain our users’ attention versus the supposed shortening of the human attention span. Jakobs’ Law of the Internet User Experience (2000) states:
“Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.”
We can restate this in terms of the need to respect our users’ time and attention as well:
“Users spend most of their time on other sites and life activities. This means you need to understand why and how long you need users’ attention. Don’t make them spend extra time on your site.”
Once you have a user’s attention, what do you want to do with it? You need to respect your users. Understanding why you want them to give their attention and time to your site will help ensure you respect them. Additionally, you need to understand why you want to design for attention in order to craft the right design: are you seeking a brief interaction with users, or do you need sustained attention to effectively convey what users need to know?
Key Questions For Stakeholders And Users
UX and product discovery research is required to achieve your goals. Your product team should answer the questions listed in Column A in the table below. Your user research should answer the questions in Column B Below.
A B Questions for your product team and stakeholders Questions for your user research to answer Why should people use your product? How do users currently accomplish the task or meet the need your product solves? How long do you need their attention?
How does your product differ from the competition?Why do they use similar/competing products? Why do you want their attention? Are users accomplishing a task (transactional) vs. looking for information (educational)? What else is competing for users’ attention during use (context)? Why do you deserve their attention? How quickly can users accomplish the task using your product? Are there potential ethical issues with increasing attention/engagement with your product? What additional information or help do users need to make the experience self-explanatory?
Answering the questions in Column A will provide the clarity you need to ensure your product is intentional and ethical. If you are unable to effectively answer these questions, your product needs more discovery and better justification.
Answering the questions in Column B will ensure you provide the correct solutions to gain and maintain user attention, as well as respect them as users.
You should answer all of these questions even if you aren’t focusing on capturing users’ attention. These questions aren’t unique to the concept of attention, they are mandatory to answer for responsible UX design. Why should people use your product over the many existing options if you can’t explain why?
You cannot substitute books and articles on UX design for conducting research with users. I won’t cover the details of individual user research methods in this article, but conducting research using common methods will help you understand how to best answer the questions above and design for the attention needs of your users. These methods should include:
- Interviews
Asking folks questions one on one is a staple UX research method. You can explore attitudes and behavior as well as adjust questions based on the feedback you are receiving. - Contextual Inquiry
Sitting side by side or in the context of use with a user. You will learn about the distractions and other tasks users engage in while attempting to use your product. Different contexts will present different challenges to inspire your design. - Usability Testing
This method allows you to answer tactical questions related to your design: Does your design work? Do users understand what to do? Do the elements meant to attract and hold attention do so effectively?
Let’s Get Tactical
OK, now you’ve determined to responsibly include elements designed to gain and hold users’ intention. I’ll cover some key tactics you can use to better design for your users’ attention:
- motion,
- sound,
- progress and interruptions,
- clearing the clutter and removing distractions,
- shortcuts to the outcome,
- gamification,
- giving users something to do.
These are examples of some options for tactics to consider, they are not comprehensive, but most have research supporting the link between human attention and the tactic.
Motion
Motion is a scientifically sound way to grab users’ transient attention. When something appears suddenly in our peripheral vision, we cannot help but notice it (Liu, Pestilli, and Carrasco 2005). You can use motion to attract attention to a specific area of the screen, reduce frustration by surfacing a critical insight like “click here” when you sense users are struggling, or highlight a status change.
Motion is not a panacea for all situations needing user attention. First, not all users are sighted. If you looked carefully at the Liu, Pestilli, and Carrasco 2005 study, all of their research participants had 20⁄20 or corrected to 20⁄20 vision. We know we need to account for low vision and blind users in many situations we design for. Second, motion simply isn’t the correct way to address many design scenarios. Motion can be negatively distracting as easily as it can be an enhancement to gaining attention. Nielsen Norman Group provides a good article giving insight on the use of animation which includes the following:
- What is the goal of the animation?
- What is the frequency of occurrence?
- Employ animations sparingly and only when they add meaning to the interaction.
- Think about whether the animation will cause an attention shift or not and whether the same user is likely to stumble over it again and again.
- Will the animation reinforce relationships between UI elements?
Nielsen Norman Group provides a great reminder not to use motion to impede users’ progress. No one wants to wait while a video of an animated chicken plays to reflect an updated status of a ticket in your project tracking software. Find other ways to keep users’ attention.
Sound
Sound is another tactic with scientific backing (Fritz, et al, 2007). Sound is useful in going beyond visual stimulus. We can use sound to draw users to a change in status, briefly drawing their transient attention (think “You’ve got mail”) and we can use sound to hold our users’ attention via narration or music. We can combine sound with visuals to create a strong impact.
Sound also has the potential to be a safer option in some settings. For example, voice assistant apps allow us to be hands-free on our phones during situations such as driving. Or having a map application that gives audible alerts and directions versus requiring users to view a screen. Thinking beyond devices with larger screens, sound can and should be incorporated into wearable devices as well. How might a heart rate monitor communicate information to users audibly? Or how might a heart rate monitor audibly communicate critical information to first responders, if necessary? Karen Kaushanksy’s 2012 Smashing Article is a good resource with links to other resources for consideration when designing audio in your experience (even if we might disagree on the value of “You’ve got mail”).
Progress (Or Not)
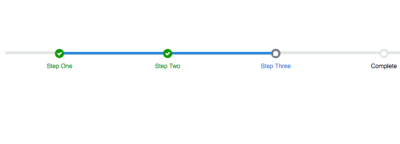
You can use graphical displays of progress to hold users’ attention. When users are weighing how much time they have or are willing to give paying attention to your site, you can provide a progress graphic to keep them interested. The end is near! Additionally, showing progress in increments allows users to feel a sense of accomplishment or progress while completing a task that might otherwise be considered mundane (e.g. completing a form or making progress in a mandatory online training at work).
You might consider testing if users would appreciate your progress graphic doubling as navigation in certain contexts. For example, if the progress bar in Figure 1 reflects pages on a form, would users need the ability to click back on step one if they needed to update information and then click to navigate back to step three without going through Step 2 again? This might keep users engaged if they go back to the workflow and then do not have to aimlessly skip through redundant information to get back to where they left.

Stopping progress is another way of gaining users’ attention, particularly when done during a normally routine task. If you have an important announcement or need users to pause to consume information, displaying the information and requiring an acknowledgment can be an effective technique.
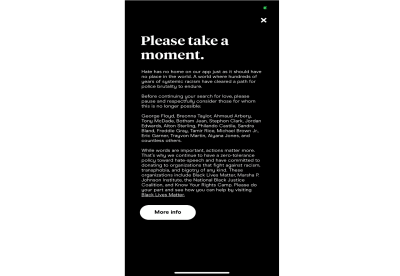
Many sites and applications (including the Hinge dating app shown below) shared important messages around the issues of race and equality during recent efforts to increase awareness of inequality in the US and around the world. Hinge presented users with this screen after opening the app, a point where a user would typically land on a profile of a potential match.

You might frustrate users if you stop progress too frequently. Additionally, users are likely desensitized to some level of having progress impeded. Many e-commerce and news sites use this technique to present new users with a screen to subscribe to email updates (often with the incentive of a discount). However, this might lend validity to the technique if many of these sites are successful at doing this.
Clear Clutter/Remove Distractions
When you want users to understand something and make an action, perhaps on an unfamiliar interface with a specific purpose, you need to present them with immediate wayfinding to keep their attention.
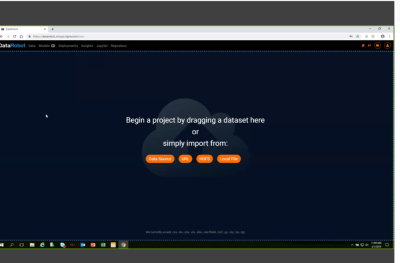
The next example is of the opening page of a complex statistical analysis and modeling program. The design shows users immediately what they can do to begin a project, rather than overwhelming them with all the potential options. They get users’ data into the platform, let them see the value, then can progressively unfold guidance on how to run various analyses and visualization. Overwhelming users is a good way to have them stop paying attention.

When I do usability testing and hear participants — this looks so much more modern than what we have now and I like it, it is often in reference to good use of space, clearing the clutter, and showing them through the interface exactly what they need to do to complete a critical task.
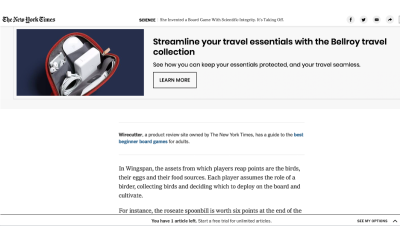
The image below is a non-example of how clutter is detrimental to attention. Adding clutter has been a technique some media outlets use for distracting users in order to promote their purchase of a subscription or paid upgrade that will remove the clutter. Think ad vs ad fee experiences on apps and games.

Shortcuts To The Outcome
If you believe your potential users have short attention spans you need to get them to the desired outcome as quickly as possible. We have many techniques to do this depending on what your product is. This includes:
- ‘Buy Now’ buttons,
- Saving a cart,
- Wish lists,
- Create accounts/save critical information,
- Prepopulating data fields,
- Removing non-required fields,
- Providing concise summaries,
- Showing an estimate of time to complete a task, video, or article.
E-commerce sites can add a ‘Buy Now’ option to their items to bypass as many intermediary steps possible. Similarly, allowing shoppers to save carts or make wish lists will allow them to save things for a later time when they might have more attention to give. Both of these tactics suggest you’d want to have users create accounts and save critical information for prepopulating fields or expediting use at a later time.
Allowing users to skip non-critical information or view concise summaries of information is another technique if your site presents large amounts of information. Displaying the length of time a video or audio file will take to play is a good way to let users know upfront how much time they will need to invest.
You should allow users to save progress if your product requires forms or lengthy workflows. You stand to frustrate users who invest time but cannot fully complete a task if you require them to start from scratch when they return. Prefilling data based on information you already have, and reducing or removing non-essential fields are additional ways to respect users’ time and attention.
Gamification
Products across industries have found ways to gamify their experience to hold people’s attention. Researchers in the field of education have found elements of gamification might increase the attention students give to lectures and other content where attention is required for successful processing (e.g. Barata, et al, 2013). Stephen Dale (2014) provides a thorough examination of gamification and critical factors related to successful gamification.
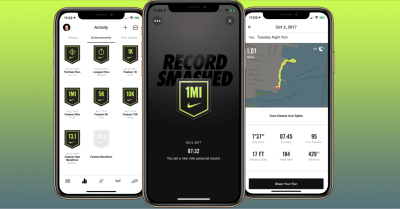
Depending on your product, there are many opportunities for gamification. We see this across the board in health and fitness apps: rewards and recognition for certain accomplishments, challenges and leaderboards, and the ability to share and compare with friends via social media.
The Netflix example below shows the importance of doing gamification with the right intention and appropriate audience. If increasing use of your product might be ethically questionable, or a waste of users’ time, you should explore other techniques to only hold attention for the necessary amount of time. Dale (2014) suggests we need to answer the following questions to effectively and ethically gamify our experiences:
Dale suggests we need to answer the following questions prior to gamifying our experiences:
- Understand the target audience we intend to engage;
- Recognize the behaviors we want to change;
- Understand what motivates your audience and maintains their engagement;
- Define how success will be measured.

Give Users Something To Do
You increase the likelihood of keeping users’ attention when you have them actively engage with content. Dating apps and social have perfected the interweaving of relevancy and action on phone-sized screens. Swiping on profiles, scrolling down and up, pull down to refresh, swipe right to make a new connection, all this reinforces a connection between a physical action, a response on the phone screen, and an immediate hit of dopamine. Some experts suggest this is how we have created problematic usage of smartphones.
We aren’t inherently evil when we ask users to engage in a tactile way with our applications. There are many valid and well-meaning products designers are creating to help people with medical conditions such as Parkinson’s disease and stroke among many other future potentials (Some examples of many: de Baros, et al. 2013, Oh, et al. 2018), I’m putting this technique out in that it is the definition of an effective technique for holding users’ attention, however, it is also can be problematic for users prone to addictive behaviors.
Physical interaction is also not a catch-all solution. You won’t meaningfully increase user attention to your mobile banking application no matter how many ways you let them refresh their balance by pulling down on the screen, however, you might find some users refreshing non-stop during certain time periods where they are expecting a deposit or withdrawal of funds. You need to have the other pieces to good design and technology in place to make the experience effective at that point.
For example, have you made it clear to users the bank’s policies around posting deposits? Perhaps you detect a user has refreshed on their balance 15 times in 3 minutes and you surface a message that states account balances are only refreshed at 5 pm in whatever time zone your bank is located each weekday and never on weekends. You have introduced a positive intervention to allow this user to move on with their life and they can return at the appropriate time to use your product for the appropriate reason.
The Consequences Of Irresponsible Design
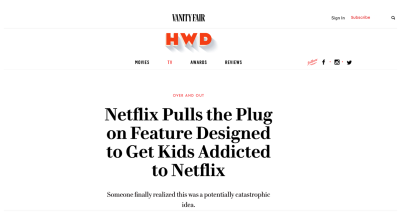
I’ve covered the basics of some tactics to consider when designing for attention. You will need to explore more when making the decision as to what is best for your users and your product. We stand to suffer negative consequences if we don’t have good answers to why we want our users’ attention. It might sound dramatic, but we are responsible for how our design impacts our users’ lives. Netflix learned this a few years ago when they were exploring a badging/rewards system to gamify children watching Netflix.
Responsible adults quickly called this out as an attempt to encourage children to spend even more time in front of the television or watching shows on a device. Netflix retracted the feature, but not before receiving negative press and spending plenty of money to design and develop it out.

Ethical Implications
Beyond bad publicity, the overuse of digital products can be detrimental to users’ mental health and unethical. The idea of Internet addiction is almost as old as the Internet itself, with Young’s (1996) seminal work measuring Internet addiction starting an entire field of research aimed at the issue.
Regardless of your personal feelings, research and funding have been aimed at reducing problematic (pathologic) use of online sites and video games, The World Health Organization’s 2018 recognition of “gaming disorder” as a classifiable disease validates the negative impact digital experiences can have on users. We owe our users the respect to do what we can to prevent the overuse of unnecessary digital products. We probably shouldn’t call them users.
We also have the opportunity to do good when we acknowledge design can become addictive and attempt to address it within our products. For example, Nintendo’s president moved the company to the front of the gaming addiction conversation in announcing the company has added parental controls as one way to combat the issue.
Apple’s Screen Time is another feature meant to create user awareness and prevent the overuse of digital products. You should think about how you can get users to detach from your product as quickly as you can, once they have accomplished the task at hand.
Bringing It To Life
We need to proactively design for our users’ attention. We want to have people use our products, that is why we design. However, we need to understand and respect our users through the techniques we use to gain and keep their attention.
There is no one size fits all solution to the issue of user attention. I think that is part of the beauty; we must experiment, and we must truly know our users if we want to effectively engage them. You can use the techniques presented here, along with the continuous gathering of user feedback, to make the best decisions for your users.
I also have great news for you: if you are still reading this you have a longer attention span than a goldfish.
Further Reading
- Build Design Systems With Penpot Components
- The Big Difference Between Digital Product And Web Design
- Biometrics And Neuro-Measurements For User Testing
- When Words Cannot Describe: Designing For AI Beyond Conversational Interfaces



 Agent Ready is the new Headless
Agent Ready is the new Headless


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

