UI Design Testing Tools I Use All The Time
When I started in web design 27 years ago, testing with users was time-consuming and expensive, but a new generation of tools has changed all of that. Most of us have heard of some of the more popular tools such as Userzoom or Hotjar, but in this post, I want to explore some of the hidden gems I use to test the interfaces I am involved in creating.
Please note that I’m by no means affiliated with any tools mentioned here — I just use them all the time. Hopefully, they prove useful to you as well.
We begin at the very start of a project with user research.
Run Surveys With Survicate
User research is vital, especially when it comes to identifying problems with an existing website. As a result, I almost always survey users early on in a redesign process.
Although both Usability Hub and Maze allow me to create surveys, the functionality they offer is relatively limited for my taste, and it is a bit difficult to embed surveys on your website. That is a shame because exit-intent surveys can be a powerful way to gain insights into why users are abandoning a website or failing to act.
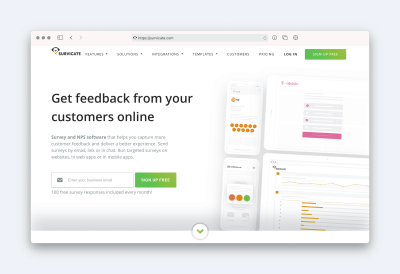
One solution to running user research surveys I found useful is Qualaroo which does an excellent job. Unfortunately, it can prove a bit expensive in some situations, so if you are looking for an alternative, you might want to check out Survicate instead.

Survicate offers both website surveys and the ability to send a survey via email or social media. It even allows you to add a permanent feedback button on your site if you want.
Testing visuals With Usability Hub
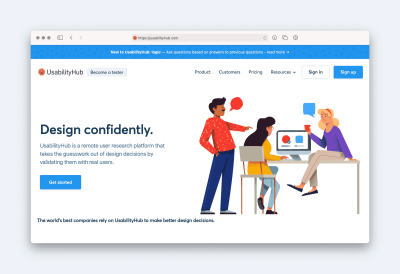
When it comes to testing, most of the testing I carry out is nearer the start of a project than the end. That is when it is easiest to make changes, so I often test with nothing more than a design concept. At that stage, I don’t even have a clickable prototype, so I use Usability Hub.

Usability Hub is a simple app that supports:
It is an excellent way of addressing stakeholder concerns about a design concept. I can get results from testing within an hour, and Usability Hub will even handle participants’ recruitment if I want.
“Spell Check” Your Designs With Attention Insights
Once I start to design an interface, there is a lot to consider from messaging and aesthetics to visual hierarchy and calls to action. As a result, it can be all too easy to end up with the wrong focus on a page. If I am not careful, I lead the user’s attention in the wrong direction, and they miss critical content or calls to action.
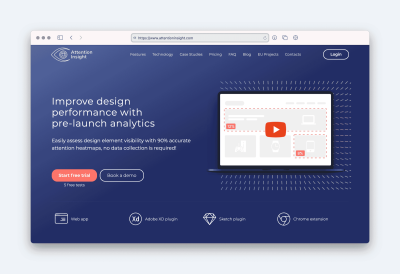
Although the best way of checking this is usability testing, sometimes I want a quick sanity check that I am heading in the right direction. Attention Insights takes thousands of hours of eye-tracking studies and uses that data to predict where users might look on a design.

Although not as accurate as a real eye-tracking study, it can act slightly as a spelling or grammar checker does for your copy. It can help flag potential issues and help you make a judgment call.
Modernize Your Card Sorting With UXOps
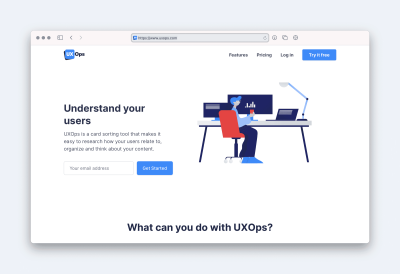
When it comes time to work on a website’s information architecture, I almost always turn to UXOps.

Like more well-established app OptimalSort, UXOps allows you to run card sorting exercises online to ensure your site reflects a user’s mental model. If I am being perfectly honest, I prefer UXOps because it is a bit more affordable and focuses on a single task. However, I also found it a very easy tool for participants to understand, and for me to interpret the data afterwards.
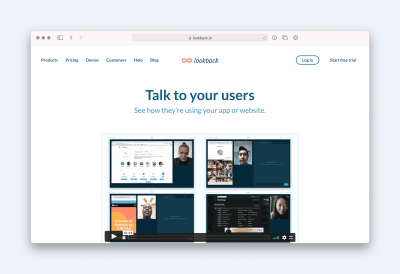
Remote And Unfaciliatated Testing With Lookback
When it comes to usability testing, we all are likely to explore remote testing these days. It is actually more convenient than in-person testing, not to mention I have been able to continue testing throughout the pandemic! Although this can be done using an app like Zoom, I personally prefer a tool called Lookback.

I love Lookback because it has been optimized for usability testing with features such as note-taking, in-app editing of video, and automatically recording the user’s screen and webcam. However, where Lookback really shines is that it allows unfacilitated usability testing.
Unfacilitated testing is a real boon when your time is tight, and you want to test with lots of people. With Lookback, I send participants a link, and the app will guide them through the process without the need for me to moderate the sessions.
Quantify Your Testing Using Maze
I like to test with more users the nearer a site gets to going live. While qualitative testing is great early on, I am more interested in understanding how the site will operate at scale as we near launch. Unfortunately, analyzing a large number of unfacilitated test sessions can prove time-consuming. That is where Maze can prove invaluable.

Maze has a wealth of tools that are useful for all kinds of usability testing. However, its real strength lies in its ability to aggregate data. This means that instead of having to watch each session; you can get quantitative data such as:
- The number of users who gave up.
- Those who went either via the most direct or indirect route to complete a task.
- Heat maps of any misclicks users made.
- How long it took people to complete the task.
Combined with its overall flexibility, Maze is an excellent all-round choice at a manageable price, no matter your budget.
Find Test Participants With Testing Time
As I am sure you know, one of the biggest pains with usability testing is recruitment. Although apps like Maze, Usability Hub and Lookback all offer the option to recruit participants for you, they come with some limits regarding the people you reach.
When I need to recruit a particular type of person, I tend to use a service like Testing Time, if I cannot recruit people myself. That is because Testing Time allows me a lot more control over the type of person I get.

Testing Time does not just help me with recruitment. It also provides tools for screening potential candidates, managing their tests, and paying them afterwards.
Gather Data With Microsoft Clarity
Once my new design is finally launched, my attention shifts to monitoring and improving those designs. I do this by watching how site visitors are behaving and identifying any issues they are encountering. The two tools I use to identify and diagnose problems with a site are heat map monitoring and session recorders.
The most well-known tool in this field is Hotjar, although Fullstory has superior tools in many ways. If you are looking for a slightly more affordable alternative, Microsoft has released a free competitor called Clarity which gives you the ability to watch individual sessions, see scroll heatmaps and see visualizations of where people are clicking on pages.

Visualize Your Research With Evolt
Of course, I rarely get to make arbitrary decisions about the direction of a site. There are almost always other stakeholders to win over. To do that I need to communicate the research and testing I have undertaken, and that is where Evolt comes in. Evolt helps me visualize my research, but it doesn’t stop there.

It is actually the ideal tool for working on user personas, journey maps and even moodboards with your stakeholders. Miro can be great for these kinds of tasks as well, and it’s often used for the same purpose, but in my personal experience Evolt seems to be optimized specifically for designers.
No Excuse
With so many great tools available, there really shouldn’t be any excuse for not testing with users these days. It is fast, easy and cheap. But we don’t even need to limit ourselves to testing. These tools also make user research and visualization easier than ever before, making them ideal all the way from discovery through prototype to post-launch optimization.
But these are just the tools I make use of. There’s no doubt that you use tools that are not included in the list. If so, please post them in the comments below — I’d love to hear your stories, and the tools that you find useful in your work!
Further Reading
- Penpot’s CSS Grid Layout: Designing With Superpowers
- Creating Custom Lottie Animations With SVGator
- What Are CSS Container Style Queries Good For?
- Five-Second Testing: Taking A Closer Look At First Impressions (Case Study)








