Productivity Tips And Tools For A More Efficient Workflow
Sometimes it’s the little productivity hacks that turn out to be the most precious. A shortcut or tool that saves only a few seconds of your time but that makes you wonder how you could have gotten along without it.
In this post, we compiled productivity tips and tools to help you in your day-to-day work. You’ll find shortcuts to speed up routine tasks, tools and cheatsheets to enhance your development workflow, as well as ideas and little helpers to stay organized and improve communication with your team. Only things we found useful and that we hope will make your workflow more efficient, too.
By the way, if you’re up for some more timesavers, we also published posts with useful front-end boilerplates and starter kits, VS Code extensions, and Figma plugins. Enjoy!
Table of Contents
Below you’ll find an alphabetical list of things covered in this post. But you can just scroll down to explore them one by one, too, of course.
- app productivity
- browser tabs
- code completion
- code reviews
- command bar interface
- command line
- debugging
- design feedback
- development setup
- form fillers
- front-end cheatsheets
- front-end tools
- git commands
- gitignore
- HTML tags
- JavaScript operators
- licenses
- log messages
- meetings
- page speed monitoring
- product copy
- regex
- scheduling
- screen recorder
- screenshots
- source code
- terminal autocomplete
- unicode characters
Shortcuts
A Command Bar Interface To Speed Things Up
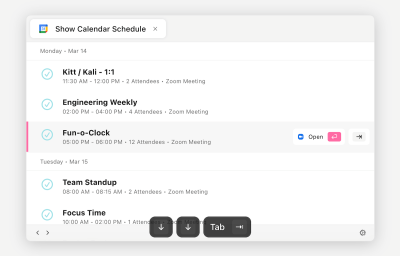
Opening a new GitHub issue, searching Slack messages, showing your calendar schedule and jumping on a Zoom call — the Slapdash command bar makes daily tasks like these a lot quicker. It works similarly to Spotlight on Mac, except it also supports your cloud apps.

To open Slapdash, just type Command + J on Mac or Ctrl + J on Windows and Linux, and start typing. The partial name of the Notion document you want to open, for example, or type in “create” to open a new GitHub issue directly from inside the command bar. You can also build custom commands that you and your team might need to speed up common worflows — for customer lookup, entering something into a database, or searching company records, for example.
Next-Level Browser Tabs
When you browse the web, do you prefer to open links in a new tab? If so, you might already have heard of the keyboard shortcut Cmd/Ctrl + Click to open a new tab. However, you still need to navigate to the tab. That’s where the good old Shift key comes in: Just hit Cmd/Ctrl + Shift + Click, and the browser automatically puts focus on the new tab! Thanks to Stefan Judis for sharing!

Too many open tabs? OneTab helps reduce tab clutter. The browser extension (available for Chrome and Firefox) converts all your open tabs into a list. When you need to access them again, you can either restore them individually or all at once. In case you want to share your tabs with others or keep them for future reference, OneTab also comes with a feature that lets you upload the list into a web page. Less clutter, less CPU load.
MacOS Screen Capture Tips
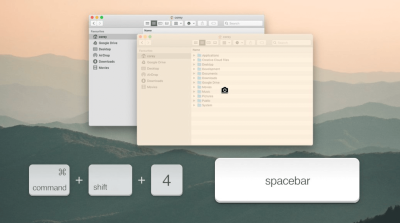
If you’re on a Mac and are frequently taking screenshots, Corey Ginnivan has 14 useful tips for you that take your screen capturing workflow to the next level. After all, the macOS screen capture feature is much more powerful than you might have thought.

Corey posted 14 tweets, each with a shortcut, tip, or trick. He starts off with the classic of capturing the entire screen and moves on to some more advanced features. Did you know, for example, that Cmd + Ctrl + Shift + 4 captures a selection to your clipboard so that you can paste the image right where you need it, to a design tool, for example? Or that you can remove that annoying floating thumbnail that appears on your screen every time you’ve taken a screenshot? To do so, hit Cmd + Shift + 5 and deselect “Show Floating Thumbnail” in “Options”. Gold!
App Productivity Hacks
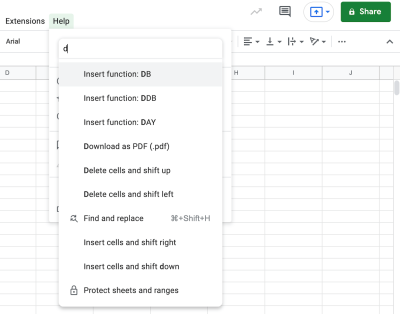
How often do you find yourself lost between menus and features of your text editing applications? For VS Code and DevTools, we’ve learned to love Cmd/Ctrl + Shift + P, a keyboard shortcut that prompts a command palette with a smart autocomplete and search. If you are editing text in Google Docs or Dropbox Paper, and find yourself lost within all the features and settings, there is a shortcut to save you plenty of hassle as well.

For Google Docs or Sheets, Option/Alt + / brings up search where you can start typing features, fonts or any other fine controls. And in Dropbox Paper, the shortcut / opens a search area to look for your documents. In general, take a look at all the keyboard shortcuts for your favorite tool — chances are high that a handy keyboard shortcut is waiting for you there as well.
For more handy shortcuts like these be sure to also check out productivity.so. Curated by Lukas Klinser and Dennis Müller, the library collects productivity hacks that help you uncover the hidden 1% in your favorite tools. Each tip comes with a short explanation, sometimes even with a video of how it works and which apps on which platforms support it. Productivity superpowers for every day.
Development Workflow
Setting Up A Development Workflow On Mac
Setting up a development environment on a new computer can be confusing, not only if you’re new to programming. Together with contributors from the web community, Sourabh Bajaj published a comprehensive guide that helps you get the job done with ease.

The guide is a reference for everyone who wants to set up an environment or install new languages or libraries on a Mac. From Homebrew to Node, Python, C++, Ruby, and a lot more, it takes you step by step through everything you need to know to get things up and running. Contributions to the guide are welcome.
AI-Powered Code Completion For Mac
Have you ever wished you could code without having to worry about memorizing function calls and other basic syntax? Well, good news, Kite makes it possible. The tool uses the latest developments in machine learning to offload repetitive parts of programming and support you with fast, context-aware completions of your code.

Available for free for Mac, Kite works with 16 code editors and 16 languages to help you code faster and stay in the flow. In fact, it’s possible to cut keystrokes by as much as 47%. Kite also includes documentation lookup for Python that lets you view Python docs with just one click or mouse-hover.
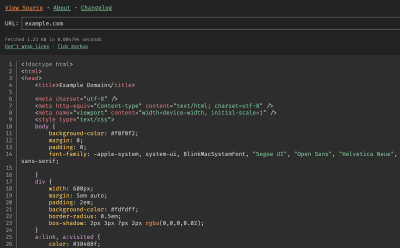
View Source Code On Mobile
The keyboard shortcut to view the source code of a page is every developer’s best friend, right? Well, at least on desktop devices. Viewing the source on mobile usually involves quite some fiddling around. If you’ve been looking for a simple solution for when you’re on the go, Adam Newbold’s site View Source is for you.

To view a page’s source code, paste the URL into the search bar of View Source, and it’ll fetch and display the source code for you — with syntax highlighting and numbered lines. You can even define if you want to wrap lines or tidy the markup for a better overview. One for the bookmarks.
Debugging Tools And Strategies
How do you debug code? Often it’s quite difficult to isolate a problem although it’s staring right at you. Adrian Bece has written a detailed guide to debugging CSS/JS, and Sarah Drasner has featured some debugging tips and tricks that you might find useful.

For mobile, we can use Eruda, a console for mobile browsers that logs and exposes error messages and allows you to navigate the DOM tree and shows performance metrics. For React, we can measure and profile React performance, and when using DevTools, we can use a detailed dive-into profiling with DevTools. This should cover quite a few debugging issues for sure.
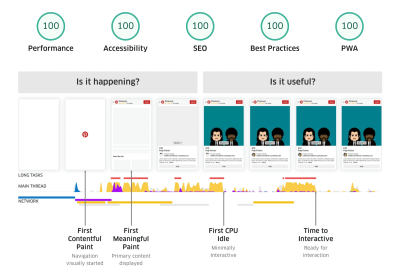
Page Speed Monitoring Made Easy
Are you looking for a web performance tool that provides you with all the necessary metrics in a developer-friendly way? Well, then Treo is worth taking a closer look at. Powered by Lighhouse, Treo lets you monitor your page speed with carefully crafted data visualizations that make it easy to make sense of the results.

Treo audits your pages in a stable, isolated environment, and while traditional web performance metrics are often technical and don’t reflect your customer’s journey, Treo puts special focus on user experience metrics. To represent your customers, you can also configure CPU power and network and choose between nine locations worldwide to avoid network latency and geo barriers. If you’re curious to see what this looks like in practice, be sure to check out the live demos.
Single-Purpose Online Tools
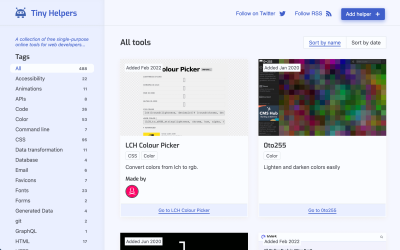
Often it’s the little tools and helpers that become indispensable in our workflows, whether it’s color contrast checkers, file converters, text comparers, image optimizers, or hash generators. If you are looking to enhance your web dev toolkit, Tiny Helpers is bound to have the tool you need. The site collects free single-purpose online tools that help you with anything from accessibility to APIs, performance, regular expressions, and security. Ffffuel, SVG generators and CSS generators are other collections of helpful tools.

If you’re a Windows user, DevToys is a swiss army knife of 21+ tools to master your daily tasks. The app works offline and includes a Json to Yaml and Yaml to Json converter, a hash generator, JWT decoder, Regex tester, URL encoder, and much more. And to give your workflow an extra productivity boost, DevToys automatically detects the best tool that fits your clipboard content.
Testing Forms With Dummy Data
Testing forms can be a time-consuming process, but, luckily, it’s a task that can easily be automated. The browser extension Fake Filler, for example, was built to do just that.

Available for Chrome and Firefox, Fake Filler helps you test your forms quickly and efficiently by filling all form inputs with dummy data and randomly selecting radio buttons, dropdown menus, and checkboxes. The tool supports the maxlength property and ignores CAPTCHA, hidden, disabled, and readonly fields. A great little addition to any developer’s digital toolkit.
Maintaining Product Copy
How do you and your team handle and maintain product copy? Do you have a strategy to keep everything in one place so that everyone involved always has the newest copy at hand? Or is your product copy scattered across documents, mockups, and tickets? In this case, Ditto could be worth taking a closer look at.

Ditto provides a single place to manage product copy in all of its stages. You can create a reusable text component library, manage text in mockups, track all copy changes, and review and discuss edits. Two-way Figma sync makes sure that the right copy is always in your mockups, while Ditto’s API, CLI, and SDKs allow developers to fetch up-to-date copy and integrate it into their build processes. No more back-and-forth, no more copy-and-paste.
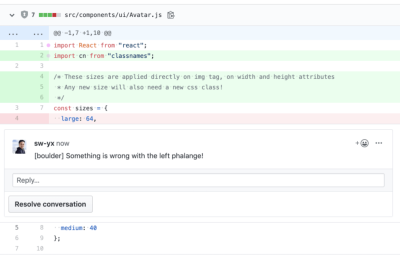
Encoding Code Reviews
Code reviews can bring along communication issues if a team doesn’t have established standards. To solve this, Netlify’s UX team developed a shared terminology that adds nuance to the feedback and helps everyone involved to better understand where the feedback fits into the larger picture.

The Feedback Ladder, as Netlify’s approach is called, is based on the idea of living in a house that is still being built: There are different kinds of inconveniences (mountain, boulder, pebble, sand, and dust) and each one has a different level of impact on your day-to-day life in the house. Dust, for example, does not impede life in the house, while a boulder blocking the door needs to be taken care of to not block the work from moving forward. The metaphors are easy to remember and can be used to concisely encode the severity of feedback. Clever!
Organization & Communication
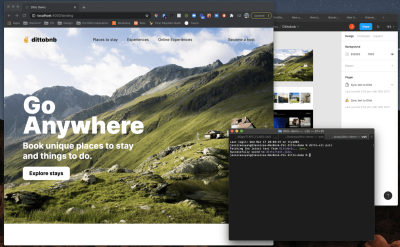
Reviewing Websites Live
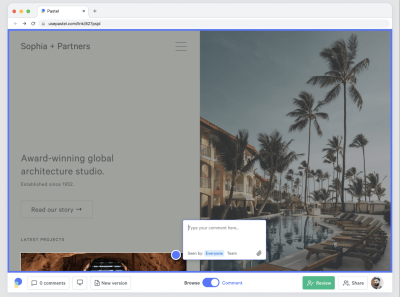
We all know the drill: You are working on a project and want to gather feedback from teammates, clients, stakeholders. What follows is a back-and-forth of countless emails, Slack messages, calls, and maybe even Google spreadsheets to gather opinions from everyone involved. To make collecting feedback more efficient, Pastel offers a visual approach to reviewing and commenting on a website live.

All you need to do is share the unique Pastel link with your clients and teammates, and within seconds, they can click to leave comments with their thoughts and suggestions — without having to create an account. Pastel collects the comments for you, along with information on browser and screen size details. And if you’re making changes to the site in the meantime, no worries, they will be automatically updated in every Pastel link, too.
Open-Source Screen Recorder
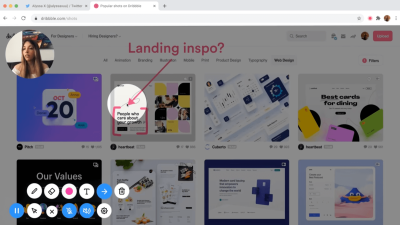
If you’ve been looking for a free and easy-to-use tool to record your screen, it might be hard to find something more powerful than Alyssa X’s open-source screen recorder Screenity.

No matter if you want to give contextual feedback on a project, provide detailed explanations, or showcase your product to potential customers, Screenity offers a number of practical features to capture, annotate, and edit your recordings — without any time limit. You can draw on the screen and add text and arrows, for example, highlight clicks and focus on the mouse, push to talk, and much more. Screenity is available for Chrome.
Fuss-Free Scheduling
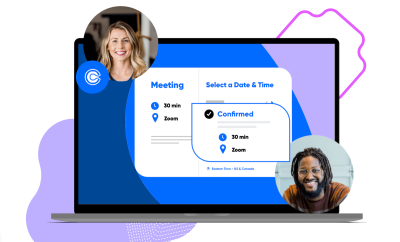
Despite the most straightforward tools, sometimes it takes a meeting to clarify things with team members or clients. And, well, we all know how difficult it can be to find a date and time that works for everyone involved. If you want to skip the hassle of back-and-forth emails, Calendly has got your back.

To schedule a meeting, let Calendly know your availability preferences and send guests your Calendly link. They can pick the time they prefer and the event is added to your calendar — without any calendar conflicts. Reminders go out automatically, and in case the meeting needs to be rescheduled, Calendly takes care of that, too.
Doodle uses a similar approach to help you quickly discover who’s available when, no matter the calendar system they are using or the timezone they are in. A great little detail if you need to wrangle a group of busy people: In Doodle, participants can select “if need to be” dates, i.e. dates they can make work if necessary.
Making Time For What Really Matters
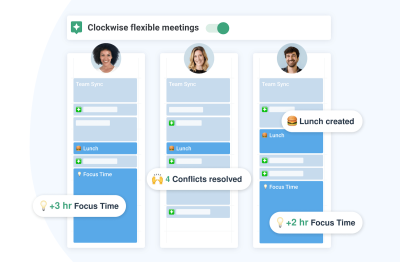
Some workdays are quite fragmented: First the daily standup with your teammates, then a call here, a meeting there, and the work that would require actual focus time is jammed somewhere in between the scheduled appointments. Clockwise is here to change that. The smart calendar assistant is available as a Chrome extension and frees up blocks of uninterrupted time to help you focus on what matters.

To make the most out of your workday, Clockwise learns your meeting behavior and identifies how your schedule could be improved — based on your preferences, of course. It automatically moves meetings to optimize your calendar, resolves meeting conflicts, and even syncs with your personal calendar to ensure that you don’t miss important personal commitments. To maximize your team’s productivity, Clockwise can even coordinate meetings across schedules and move them to the least disruptive time.
Document-Based Meetings
In many companies, meetings don’t enjoy a good reputation. Very often they are running late, the discussed agenda round-mails haven’t been read in time, and, well, there really are just too many of them. So how do we organize meetings in a way that they are productive while making sure that everyone is aligned?

While a common outcome of a meeting is a document with a summary, at Amazon, meetings don’t happen without a document prepared ahead of time. In “The Document Culture at Amazon”, Justin Garrison highlights the process from start to finish. The meeting starts with a silent reading of a well-prepared meeting document, with everyone taking notes and adding questions silently.
Reading the document is a part of the scheduled meeting time: nobody is expected to find their own time to read ahead of time, and the document is fresh in everyone’s mind. The document could be a one-pager or six-pager or PRFAQs for products that don’t exist yet. To eliminate distractions, all notes at Amazon are added on paper on printouts, and then discussed, but it could be digital with notifications and applications turned off. An interesting way to challenge the way we usually run those lengthy meetings, and make sure everyone is on the same page.
Making Email Better
Overflowing inboxes, spam with backlink requests, people emailing you on a Friday afternoon and following up on Monday morning — there are a lot of things that make dealing with email unpleasant. However, since there is no getting around email, there’s only one solution: Let’s improve the situation together. With that in mind, Chris Coyier started “Email is Good”, a site about email productivity.

“Email is Good” takes a look at things that make emails annoying, tips and ideas on how we can do better, as well as little anecdotes that everyone can relate to. A great opportunity to reflect on how each one of us deals with email and the reactions that our email habits might provoke on the recipient’s side.
Git
Finding Git Commands Made Easy
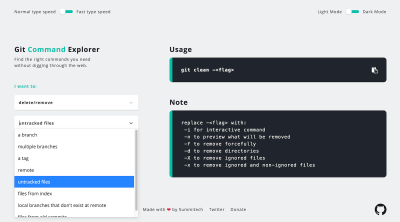
Do you know the git command to commit all staged changes? Or the one to compare two commits and output the result to a file? And what about the command that lets you clone an existing repo along with submodules into the current directory? No worries if you don’t know the answers right off the bat, Git Command Explorer is here to step in.

Designed to help you find the git commands you need without spending a lot of time digging through the web, Git Command Explorer uses a simple dropdown system that makes your search for the right command more efficient. Just select what you want to do from the dropdowns, and the tool provides you with the code snippet which you can copy and paste right away.
If you prefer a good ol’ cheatsheet, Git log features common ways to use the Git log to track what changed or search for commits. Git Branch cheatsheet shows how to list branches, create new ones, rename and switch branches, as well as delete them.
Need something slightly more advanced? Atlassian’s Git cheatsheet goes into more detail around Git basics, undoing changes, rewriting Git history, Git branches and remote repositories, and GitHub Cheat Sheet shows how to inspect and compare, track path changes, share and update, ignore patterns, and add temporary commits.
A Terminal UI For Git Commands
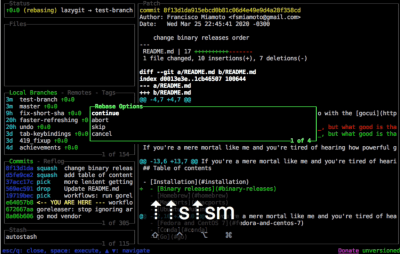
Git is super powerful, but often it seems that a lot of rather simple tasks can be unnecessarily hard to do. Interactive rebasing that requires you to edit a TODO file in your editor, for example. Or using a command line program to stage a part of a file. Frustrated by things like these, Jesse Duffield built lazygit.

lazygit is a simple terminal UI for Git commands that makes completing tasks a lot faster and more straightforward — no matter if it’s staging lines, amending old commits, stashing selected files, fixing merge conflicts, or checking out of a branch without stashing changes.
Creating .gitignore Files With Ease
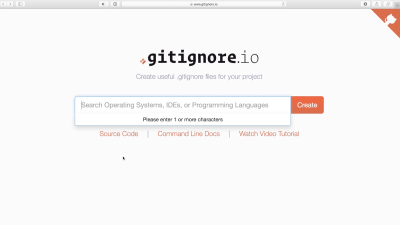
A .gitignore file in your repository’s root directory tells Git which files and directories to ignore when you make a commit. If you’re looking for an easy way to create such a file, gitignore.io has got you covered.

The site features both a graphical and a command line method of creating a .gitignore for your operating system, programming language, or IDE. Let’s say you’re on a Mac and want to ignore Node files in your Node.js application, for example. Just enter “Node” and “macOS” inside the search bar, and the site will create a template file that ignores macOS and Node files. Alternatively, you can copy the shell command to create an alias for your terminal and create the file right there.
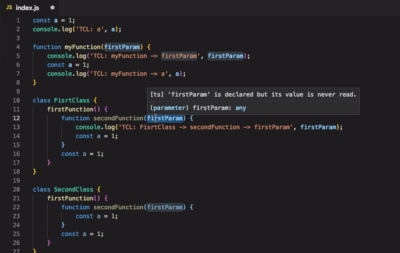
Automating Log Messages
When it comes to log messages, the turbo-console-log extension has got your back. It automates the operation of writing meaningful log messages and inserts them automatically.

All you need to do is select the variable which you want to debug, press Ctrl + Alt + L, and the log message will be inserted in the next line. Keyboard shortcuts let you comment, uncomment, or delete all log messages from the current document.
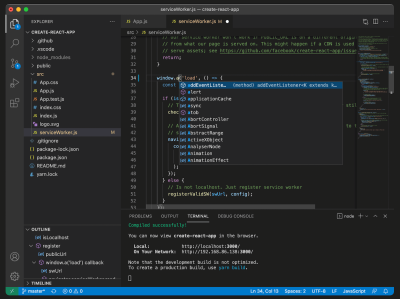
From GitHub To VS Code, In One Second
Once you’ve discovered a code snippet on GitHub, what if you want to start working with it in your project immediately? Instead of cloning the repo and finding that file that you need, you can use Github1s. Just add 1s after github in the URL, press Enter, and the repo, or a single file, will open straight in VS Code.

You can also use a bookmarklet to quickly switch between github.com and github1s.com, access private repositories, and there are plenty of browser extensions that are listed on the project page as well. If you need an alternative, Gitpod is a slightly more advanced option, which also allows you to start an online development environment, run parallel workspaces, and work on the codebase collaboratively.
Terminal
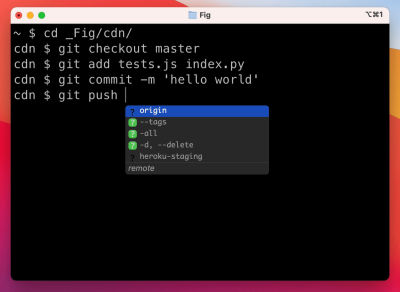
Autocomplete For The Terminal
How often do you have to find just the right directory with ls in your Terminal? How often do you forget just the right flag for a git operation? Or perhaps you get lost in the scripts/ folder a bit more often than you’d like to?
Fig brings VS Code-style autocomplete to your existing Terminal, along with hints and suggestions for your commands. The best part is that everyone can add support to their own favorite CLI tool, and you can specify just the completion spec you need for your work.

There is also oh my zsh (Linux, Windows, Mac), with plenty of helpers, plugins, and themes to improve your CLI experience. Also, take a look at some useful plugins and improved setup, ranging from better syntax highlighting to listing contents of directories in tree-like format.
Get Stuff Done With The Command Line
For some, the command line is a coder’s best friend, to others it might feel more like a daunting enemy. Fact is, there are a lot of awesome things you can do with terminal. Marcel Bischoff curates a list that is jam-packed with useful command line apps.

The list covers everything from automation and backup to encryption, productivity, version control, and much more that is bound to make a developer’s life easier. Even games are featured to sweeten up a long coding session. Your favorite command line app isn’t part of the list yet? You are highly encouraged to contribute to it, of course.
Command Line Love
It’s not uncommon for technical documentation to be dry and intimidating, especially for people who are just getting started with a new tool. That can get quite frustrating especially when the manual is difficult to read or the explanations are verbose and lack examples. But there are manuals that do better.

Dash Dash takes the Unix (Linux, BSD, macOS) open-source manual pages and sets the content in a beautiful type and layout. It provides not only explanations of all commands, but also search, examples and TL;DR sections. Also, “The Art of Command Line” takes you on a journey to Command Line from basics to system debugging. And if you are up for advanced command line techniques, cmdchallenge prompts you to solve tasks with a single line of bash.
Coding Cheatsheets
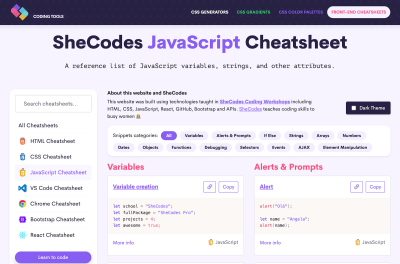
Front-End Vocab And Cheatsheets
You might have been there before. Just when you are working on a tight deadline, you need to look up something quickly. Perhaps you’ve forgotten the right property for vertical alignment in Flexbox or perhaps you are missing just the right command for your Terminal.

SheCodes Coding Tools provides a searchable reference list for everything JavaScript, with variables, strings, structures and all kinds of attributes. Codecademy features a comprehensive overview of front-end cheatsheets, grouped, structured, and packed with ready-to-use examples.
For CSS, you will never go wrong with CSS Tricks Almanac.
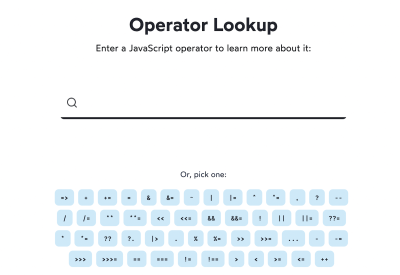
JavaScript Operator Lookup
Let’s be honest, it can be hard to wrap one’s head around JavaScript operators, especially if you’re still new to the language and need to make sense of all those ampersands, dashes, equal signs, and other glyphs that cross your way in JavaScript code. Josh W. Comeau built a little tool that helps you make sense of them all — for good.

The Operator Lookup lets you enter a JavaScript operator or pick one of the 50 given operators to learn more about it. For every operator, Josh gives a brief explanation of what it does and shows how it is used in a code example. A friendly tool that makes operators feel a lot less daunting.
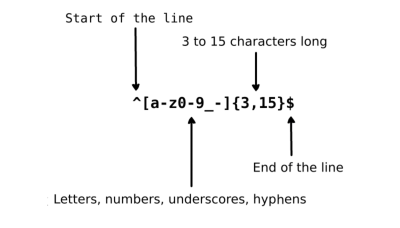
Learn Regex The Easy Way
Regular expressions are super powerful. Essentially a group of characters or symbols, they help us define patterns — to replace text within a string, validate forms, extract a substring from a string based on a pattern match, and much more.

If you haven’t gotten around to wrapping your head around Regex yet or are looking for a cheatsheet to help you define different kinds of patterns, Zeeshan Ahmad’s guide “Learn Regex The Easy Way” is for you. It covers everything from the very basics of how a regular expression works to more advanced tasks.
Finding The Right HTML Tag
Let’s say you want to collect data from the user, you have a list of options to choose from, more than seven even, and the user can select several of these options. Which HTML tag do you use? Benjamin Holfve’s tool What the tag?! helps you find the HTML tag that suits your goals, not only in this situation but whenever you’re unsure about what’s the best one to use.

To narrow down your search, the tool confronts you with several statements about what you want to achieve with the HTML tag you’re looking for. With each answer, the picture becomes clearer, so that you get a clear recommendation after just a few steps.
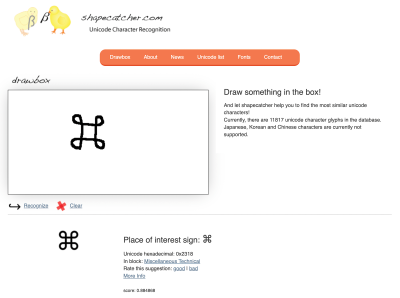
Find Unicode Characters By Drawing Them
You’ve forgotten the name of a specific Unicode character but you don’t have time to scroll through endless lists to find the glyph you’re looking for? Shapecatcher provides a clever solution to the problem: You draw the character with your mouse, and the tool finds the most similar unicode characters for you.

To retrieve the glyphs that come closest to your sketch, more than 10,000 of the most important characters are compared against your sketch and analyzed for similarities. Please note that Japanese, Korean, and Chinese characters are not supported yet.
Licenses Summarized At A Glance
Too long, didn’t read. That’s the reaction many of us have when it comes to licenses or terms of service. However, sometimes there’s no getting around them. TLDRLegal might help you in those cases.

The site summarizes popular open source and software licenses at a glance, giving short and concise information on what can be done, what cannot, and what’s necessary to keep in mind. The summaries are peer-reviewed, the most visible licenses even checked by a lawyer.
Wrapping Up
We hope you discovered some nuggets in this post that’ll come in handy in your day-to-day work. Maybe you have a favorite productivity hack or tool that we haven’t listed but that is too good not to be shared? Please don’t hesitate to let us know in the comments below. We’d love to hear about it!
Useful front-end & UX bits, delivered once a week.
With tools to help you get your work done better. Subscribe and get Vitaly’s Smart Interface Design Checklists PDF via email. 🎁
On front-end & UX. Trusted by 182,000+ folks.
Further Reading
- The Case For Minimal WordPress Setups: A Contrarian View On Theme Frameworks
- How OWASP Helps You Secure Your Full-Stack Web Applications
- Sustainable Design Toolkits And Frameworks
- UX Checklists For Interface Designers



 Agent Ready is the new Headless
Agent Ready is the new Headless

 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


