
September 6, 2016 Smashing Newsletter: Issue #165
Editorial This newsletter issue was sent out to 197,704 newsletter subscribers on Tuesday, September 6th 2016. If you are not subscribed yet, feel free to subscribe to our email newsletter anytime. Do you like surprises? As you may (or may not) know already, Smashing Magazine is celebrating its 10th anniversary this month. But what’s a celebration without proper surprises? In fact, we’ve been baking something brand new in the oven, and we’re looking forward to releasing the first sneak preview very, very soon!

Editorial
This newsletter issue was sent out to 197,704 newsletter subscribers on Tuesday, September 6th 2016. If you are not subscribed yet, feel free to subscribe to our email newsletter anytime.
Do you like surprises? As you may (or may not) know already, Smashing Magazine is celebrating its 10th anniversary this month. But what’s a celebration without proper surprises? In fact, we’ve been baking something brand new in the oven, and we’re looking forward to releasing the first sneak preview very, very soon!

We are busy with the SmashingConf Freiburg coming up next week, so you might not hear from us much, but don’t worry, that’s the calm before the real storm kicks in. Nothing too groundbreaking, but a little something that we’ve been preparing for years. Excited? Well, just keep an eye on Smashing Magazine’s front page next week. You’ve been warned! ;-)
Always be ready for surprises!
— Vitaly (@smashingmag)
1. Build Apps By Authoring HTML
A good number of HTML/CSS authors aren’t quite comfortable with writing JavaScript. However, it shouldn’t be an obstacle for publishing on the web. And even developers often find HTML quicker to work with. That’s why Lea Verou decided to compile a list of useful JavaScript libraries that get by without the need to write a single line of JS: Markapp.

So far, Markapp includes 14 libraries to help you design responsive UI elements, build flexible widgets and validate your forms. If you have a resource worth adding, don’t hesitate to help expand the list by forking the project on GitHub. Definitely one for the bookmarks. (cm)
2. Responsive Typography
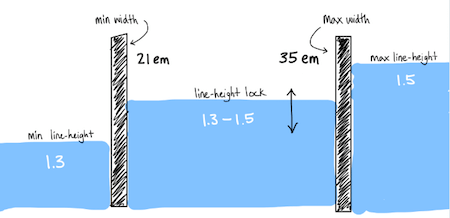
When it comes to typography, web design still has some catching up to do — especially compared to its big brother print. Time to push things forward! Tim Brown, head of typography for Adobe Typekit and Adobe Type, now came up with a technique coined as “CSS locks”.

Inspired by the locks used in canal and river navigation to raise and lower vessels between stretches of water, the CSS lock (which is essentially a specific kind of value calculation) can make typography more flexible. It could be used to flex letter-spacing, word-spacing and margins relative to the width of a text block, to employ variable fonts depending on the font-size at which the type is set, or any other kind of fluid behavior you can think of. Jake Giltsoff’s Responsive Typography Prototype, by the way, builds upon this idea and provides a simple way to calculate CSS locks and the type values around them. (cm)
3. A Comparison Of Web Animation Techniques
Imagine you need to create a small animation that makes a simple ball bounce. Which technique would you use? CSS? Vanilla JS? The Web Animations API? Something entirely different? Choices are plenty.

To compare the different options you have when it comes to web animation, Bouncy Ball recreates a bouncing ball with nine of the most popular and common animation techniques — Velocity, CSS, Vanilla JS, jQuery and the Web Animations API, Greensock, P5.js, SMIL and mo.js. Each technique is illustrated with the source code, the actual animation and some short and sweet information as well as links to further resources. A nice starter to shed some light into the jungle of web animation. (cm)
4. Build Your First React.js App, Step By Step
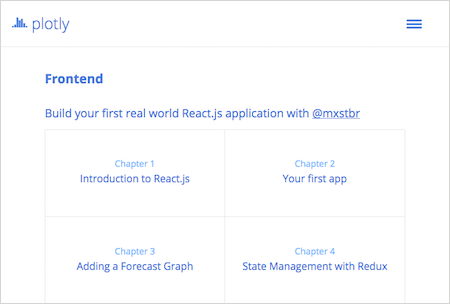
You want to build your first React.js app? Well, then the React.js tutorial on Plotly Academy is a good place to get started. In it, Max Stoiber, creator of the React Boilerplate, takes you from the React basics to building your first real-world app — in only six chapters.

Learn to structure your app and how to fetch data from an API, to integrate a third-party library in it, and to handle application state with Redux. Also, you’ll get insights into increasing performance and avoiding mutation bugs and, last but not least, to test your app thoroughly with Jest. A valuable all-in-one package. Now go and create something amazing! (cm)
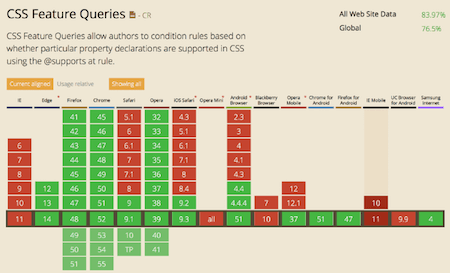
5. Using Feature Queries Today
The @supports rule in CSS, also known as feature queries, are a powerful tool that has the makings to become your new favorite thing. Why? Well, they let you check if a particular CSS property or value is supported by the browser or not, and then apply styling based on that — or not if it’s not supported. Let’s say, for example, you want to make a drop cap at the beginning of a text, but not all browsers understand initial-letter. @supports checks whether initial-letter is supported, and, if yes, applies the styling for the initial letter to your text. If it’s not supported, well, no drop cap. Sounds promising, doesn’t it?

Jen Simmons shares these and more tips all about feature queries in a comprehensive article over on the Mozilla Hacks blog. Feature queries currently work in all versions of Firefox, Chrome and Opera that were released after mid-2013, also in every version of Edge and in Safari 9. Once they are fully supported, they can help us do complex things for browsers that support CSS Grid while providing layout options for the browsers that don’t. Exciting times are ahead! (cm)
6. Services To Host Your Webinars
When you’re hosting a webinar, a Q&A session, or an online summit, you’ll need a stable and reliable platform for video conferencing. To connect with your audience over live video, Crowdcast might be for you. You can create an event (either public or unlisted), invite your audience to join, and Crowdcast automatically handles registration. To give attendees a voice, the service even lets you include realtime polls, chats, and Q&As in the conversation. Also, viewers can be invited to the screen and become broadcasters themselves. Another nice feature is the instantly available replay option. If you want to give Crowdcast a try, there’s a one-week trial available. Regular plans start at $29 per month.

An alternative might be Zoom. Up to 50 interactive video participants and, depending on the package, 100 to 10,000 view-only attendees can participate in a webinar. Especially handy is the dual-screen support which shows the presenter and their slides at the same time. Sessions can also be recorded. Webinar plans start at $14.99 per month for one host. (cm)
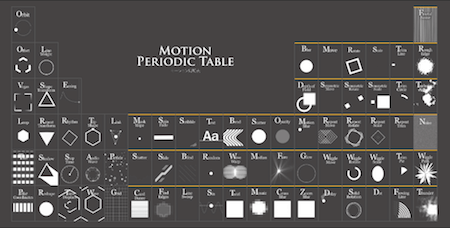
7. The Periodic Table Of Motion
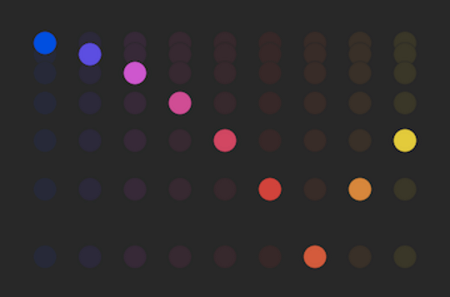
In a periodic table, elements are arranged by vicinity to their neighbor. A genius concept. But what could a periodic table of design look like? A system to categorize animation, for example? Well, Kazuki Akamine shows us — with his Motion Periodic Table.

The table was created as a graduation project at the Musashino Art University and shows little pieces of animation and how they correlate with each other. As you click on an “element”, you get some further information about it (sometimes even a short explanation of how to recreate the effect in Aftereffects) and see a little experiment of what comes forth when you blend the animation with another one into something entirely new. Beautiful! One small drawback: The site is only available in Japanese, but with the help of Google Translate you’ll find your way around quite easily. (cm)
Inspiration, Freebies, Misc.
- Freebie: Flat Line UX And E-Commerce Icon Sets (83 Icons, AI, EPS, PNG, SVG)
- Desktop Wallpaper Calendars: September 2016
- Web Development Reading List #151: Microinteraction UX, Feature Policy, And Passport.js
- Web Development Reading List #152: On Not Shipping, Pure JS Functions, And SameSite Cookies
That’s All, Folks!
Thank you so much for reading and for your support in helping us keep the web dev and design community strong with our newsletter. See you next time!
Smashing Newsletter
Useful front-end & UX bits, delivered once a week. Subscribe and get the Smart Interface Design Checklists PDF — in your inbox. 🎁
You can always unsubscribe with just one click.
Previous Issues
- Interface Design Patterns
- UX Research Strategies and Tools
- Inspiring Little Websites
- State of CSS, UX, JavaScript and AI in 2025
- Product Design & UX
- New CSS Features and Techniques
- Designer’s Guides and Tools
- Web Performance
- Measure UX and Design KPIs
- AI Accessibility
Looking for older issues? Drop us an email and we’ll happily share them with you. Would be quite a hassle searching and clicking through them here anyway.

