March 7, 2017 Smashing Newsletter: Issue #176
This newsletter issue was sent out to 233,268 newsletter subscribers on Tuesday, February 21st 2017. Editorial Compression matters. Whenever you’re given the option to save on bandwidth without losing too much of the quality, it’s always a good idea to do so. For images, mozjpeg seems to be a decent JPEG encoder, just like pngquant for PNGs, and you can even go as far as use SVG to shrink your images and optimize GIFs, too.

This newsletter issue was sent out to 233,268 newsletter subscribers on Tuesday, February 21st 2017.
Editorial
Compression matters. Whenever you’re given the option to save on bandwidth without losing too much of the quality, it’s always a good idea to do so. For images, mozjpeg seems to be a decent JPEG encoder, just like pngquant for PNGs, and you can even go as far as use SVG to shrink your images and optimize GIFs, too.
For web fonts, it’s a good time to switch over from WOFF to WOFF2 compression (or TTF to WOFF2), as the format is now widely supported in browsers — probably with a WOFF and TTF/OTF fallback.

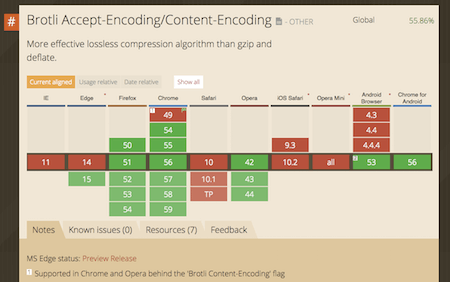
Brotli compression format is gaining traction, with Firefox, Chrome, Opera and Android Browser supporting it already.
When it comes to text-based files (HTML, CSS, JavaScript, SVG), we can use Brotli, which shows significant improvements for static content (14–39% file size savings). Brotli’s modules are available for Apache, nginx and IIS.
So, what to do? Pre-compress static assets with both Brotli and gzip at a high compression level. Compress (dynamic) HTML on the fly with Brotli at level 1–4. Check for Brotli support on CDNs and enable it if possible. The server should then handle content negotiation to choose Brotli or gzip. The catch? Brotli support is restricted to HTTPS connections. Can’t use it? You can use Zopfli instead — a very good, but slow, deflate or zlib compression which is backwards-compatible for browsers that support only gzip.
We’ll be covering some of these (and quite a few other!) fancy optimization techniques at our upcoming SmashingConf San Francisco on April 4–5, 2017. Tickets are selling quickly and workshops are filling up fast, so please don’t wait too long to get your ticket. We’d love to see you there! Now, let’s optimize… everything!
– Vitaly (@smashingmag)
Table of Contents
- A Step-By-Step Guide To Moving To HTTPS
- Something’s Cooking!
- Freebie: A Fully-Customizable Flowchart Kit For Sketch
- Spicing Up The Search UI
- Common Git Problems and Solutions
- Getting To Grips With Caching
- A More User-Friendly Solution For Select Boxes
- A World Of Music
- Upcoming Smashing Workshops
- New On Smashing Job Board
- Smashing Highlights (From Our Archives)
- Recent Articles On Smashing Magazine
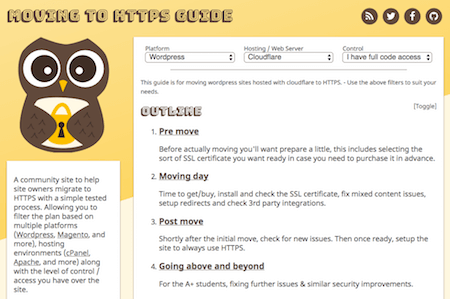
[](#)1. A Step-By-Step Guide To Moving To HTTPS
With browsers starting marking sites that don’t support HTTPS as “Not secure”, it’s high time to finally make the switch. But no worries, moving from HTTP to HTTPS isn’t necessarily as hard as you might think. Especially when the community has got your back.
The community project “Moving To HTTPS” guides you through all the steps you need to take to implement HTTPS on your site. You can filter the switching strategy depending on the platform you use (e.g. WordPress, Magento, Shopify, and others), your hosting environment, and the level of access you have to your site. The guide itself is divided into four stages that you’ll have to go through to get HTTPS up and running. Before the big move, you’ll learn to select which kind of SSL certificate might work best for you, on moving day you’ll install it, fix mixed content issues, set up redirects and check 3rd-party integrations. Finally, the guide reminds you of what you need to check for and how to further improve the security of your site once the switch is done. (cm)
[](#)2. Something’s Cooking!
The web is full of generic, average solutions. But what’s the secret sauce to stand out of the mass and become noticeable? The recipe to whip up a truly exceptional, delightful experience? Well, every good chef has their little secrets, their tricks, but what makes them excel at their craft is the courage to think outside the box, to push boundaries and combine new flavors into something truly tasty.
With SmashingConf San Francisco, we want to challenge you to do just that: explore solutions you’ve never considered before. Designs that were impossible, front-end techniques you’d consider unthinkable, and strategies often too quickly dismissed as unfeasible.
The conference will be taking place April 4th and 5th with Nadieh Bremer, Nathan Curtis, Marcy Sutton, Sarah Drasner, and others. Join us at the Palace of Fine Arts near the Golden Gate Bridge waterfront, with breathtaking views of the bridge and Alcatraz Island. Conference tickets are available for $599, and if you book a workshop, too, you’ll save $100 off the conference + workshop price. See you there? ;-) (cm)
[](#)3. Freebie: A Fully-Customizable Flowchart Kit For Sketch
Are you looking for a fast and easy way to create a flowchart? Then be sure to check out the free Flowchart Kit for Sketch. It includes all the building blocks you’ll need to create fine sitemaps, wireframes, and diagrams with ease.
If you want to get even more out of Sketch, feel free to check out our fancy new book, “The Sketch Handbook”, with pratical examples that you can follow along, step-by-step, to master even the trickiest, advanced facets and become a true master of Sketch. (cm)
[](#)4. Spicing Up The Search UI
Search is an essential part of almost every website. But that doesn’t mean that there’s no room for innovation. Codrops recently published a couple of proof-of-concepts that illustrate how a sprinkle of CSS animation can make the good old “Search” field a lot more interesting and engaging to use.
The showcase features eleven experimental effects that add an unknown, bold dynamic to the “Search” interaction. A great piece of inspiration that reminds us to think outside the box. However, please keep in mind that the effects rely heavily on modern CSS properties that aren’t supported by all browsers yet. (cm)
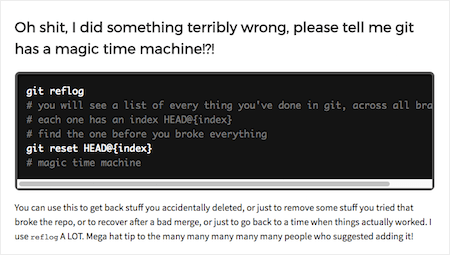
[](#)5. Common Git Problems and Solutions
Screwing up in git is easy. Figuring out your mistakes, on the other hand, can be quite hard. Especially since you need to know the exact name of the problem to track it down in the official git documentation. But no worries, Katie Sylor-Miller, engineer at Etsy, has got your back. Her little project “Oh shit, git!” collects some of the most common things that can go wrong when working with git — and how to fix them, of course.
You need to make changes after you committed? Retrieve something you accidentally deleted? Or maybe you committed to the wrong branch? It’s the little tragedies like these which every developer has experienced before and which Katie provides a fix for. In plain ol’ English and with a healthy dose of levity. Entertaining and useful. (cm)
[](#)6. Getting To Grips With Caching
When done right, caching can benefit performance, save bandwidth and reduce server costs. If you mess with it, however, things can get out of hand quickly. Luckily, Jake Archibald wrote a great primer on how to get caching right. In it, he shares caching best practices, explains the ins and outs of max-age, mutable and immutable content and what you can do so that HTTP cache and your service worker play well together.
But once you got to grips with caching, how should you go about explaining caching to clients or non-developers? The folks behind WordPress agency 10° came up with an easy-to-grasp explanation of what it’s is all about so everybody will be able to understand what’s happening behind the scenes with caching. Finally! (cm)
[](#)7. A More User-Friendly Solution For Select Boxes
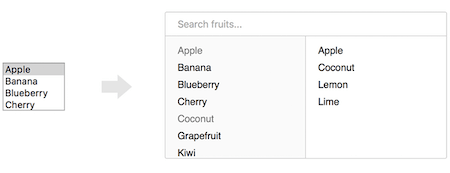
When you need to provide users with an option to select multiple items from a list, a select box paired with the multiple attribute is an obvious but not the most user-friendly solution. Multi.js could finally solve this issue.
To make it easier for users to keep track of the items they already selected, Multi.js adds a second column next to the conventional select box. It displays the user’s selection and further enhances the functionality of the box with a search function. Clever! Multi.js can be applied to any select element with the multiple attribute enabled. It’s easy to style with CSS and optionally supports jQuery. But you can stick to fully native JavaScript, too, if you prefer. (cm)
[](#)8. A World Of Music
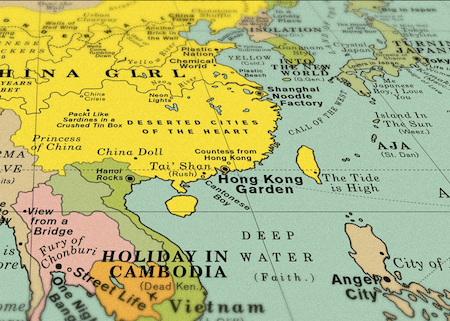
“Born In The USA”. “Back In The USSR”. “China Girl”. “London Calling”. “One Night In Bangkok”. Do these ring a bell? If you dive a little deeper into the history of music, you’ll find a lot more songs with geographical references. Now what does a creative foursome of designers do with that fact? Well, they go on the hunt for more songs and create a map of the world with them — the World Song Map.
Created by the team behind UK-based design studio Dorothy, the World Song Map shows a world in which continents, countries, cities, oceans, rivers and landmarks aren’t entitled with their geographical names but with the titles of over 1,000 songs. New York becomes “New York, New York” (what else?), the Mediterranean Sea “Holidays In The Sun”, Iceland “Walking On Thin Ice”. The map is inspired by 1950’s wall charts and, to make a music lover’s heart leap for joy, it even features an A-Z key with all the songs featured and the artists who performed them. A spectacular project. If you want to see more by the designers, also take a look at the street maps they created with allusions to films, books, football, TV and games. (cm)
[](#)9. Upcoming Smashing Workshops
With so many techniques, tools, style guides, design patterns, strategies, abstractions, frameworks and boilerplates available nowadays, what do you really need to know to keep your workflow fast, smart and efficient? That’s exactly what our classes are all about: practical front-end and RWD workshops that will help you become better front-end developers and designers, today.
Workshops at SmashingConf SF 2017 — Apr 3
- Scalable Design Systems – Nathan Curtis
- Building Performant Websites – Tim Kadlec
- Smart Responsive UX Design Patterns – Vitaly Friedman
- Hands-On Checkout Optimization Workshop – Christian Holst
Workshops at SmashingConf SF 2017 — Apr 6
- Advanced SVG Animation – Sarah Drasner
- Advanced CSS Layouts With Flexbox And CSS Grids – Rachel Andrew
- Creative Data Visualization Techniques – Nadieh Bremer
- New Front-End Adventures In RWD – Vitaly Friedman
Our Public Workshops
- Toronto, Canada • Smart Responsive Design Patterns
FITC Toronto, Apr. 22nd, 2017 - Sydney, Melbourne, Brisbane — Australia • Smart Responsive UX Design Patterns, Web Directions, May 4–12, 2017
Or, if you’d like to run an in-house workshop at your office, feel free to get in touch with Vitaly at vitaly@smashingconf.com and briefly describe what problems you’re facing and would like to solve. Don’t worry about the costs — we’ll find a fair price for sure. Get in touch — it’s that easy!
[](#)10. New On Smashing Job Board
Here are the recent job openings published on our Smashing Job Board:
- Senior Developer at Atlantic Media (New York City)
“We’re looking for a Senior Developer who will play an integral role in developing and executing new digital experiences on behalf of our clients. Main responsibilities include defining the technical road map of new client projects, assessing timelines and mentoring junior developers.” - Full-Stack WordPress Developer For Social Impact Design Agency at Constructive (New York City)
“If you are a Senior Full-Stack WordPress developer who excels at translating sophisticated UX and design into exceptional interaction design, and are hungry to collaborate in close-knit teams of senior strategic and creative experts to push boundaries, then we’d love to hear from you.” - Front End Developer/Web Developer - Junior/Graduate/Mid at viagogo (London)
“We’re on a mission to revolutionise the way people get tickets to live events, making it possible for anyone, anywhere in the world to see their favourite artists, teams or shows live. Your role is simple – think of ways to improve our user experience and get these improvements into the hands of our users as quickly as possible.”
[](#)11. Smashing Highlights (From Our Archives)
- How To Get A Logo Accepted: Eight Steps To A Better Design Workflow
As logo and brand designers, your work starts long before the first concept sketches, and finishes long after the last perfectly placed pixel. Your work requires so much more than just creative ideas and technical skills — it compels you to be a marketer, strategist, psychologist, salesperson, showman and project manager at the same time. It’s difficult, but it’s also exciting and challenging! - Designing Case Studies: Showcasing A Human-Centered Design Process
Designers are great at producing visual artifacts. We create mockups, images, code and all sorts of other material to document our solutions. But looking only at those artifacts doesn’t account for the actual creative process. - A Type Design Brief: What Is In It, And Why Does It Matter?
Type design is equal parts suffering and euphoria. It is a walk along a winding road that goes on for many weeks and months before it’s done. A type design brief is like a charter path: It asks you questions, and the answers will guide you to where you want to be.
[](#)12. Recent Articles On Smashing Magazine
Design Articles
- The Realities Of User Experience Design Within The Luxury Industry
- To Use Or Not To Use: Touch Gesture Controls For Mobile Interfaces
- How To Create A Realistic Clock In Sketch
- The Role Of Empty States In User Onboarding
Coding Articles
Inspiration, Freebies, Misc.
- Current Trends And Future Prospects Of The Mobile App Market
- Exclusive Icon Set: Elements From Space To Earth
- Copy If You Can: Improving Your UI Design Skills With Copywork
- Free Fonts With Personality And Style
- Web Development Reading List #169: TLS At Scale, Brotli Benefits, And Easy Onion Deployments
Smashing Newsletter
Useful front-end & UX bits, delivered once a week. Subscribe and get the Smart Interface Design Checklists PDF — in your inbox. 🎁
You can always unsubscribe with just one click.
Previous Issues
- Interface Design Patterns
- UX Research Strategies and Tools
- Inspiring Little Websites
- State of CSS, UX, JavaScript and AI in 2025
- Product Design & UX
- New CSS Features and Techniques
- Designer’s Guides and Tools
- Web Performance
- Measure UX and Design KPIs
- AI Accessibility
Looking for older issues? Drop us an email and we’ll happily share them with you. Would be quite a hassle searching and clicking through them here anyway.