March 21, 2017 Smashing Newsletter: Issue #177
This newsletter issue was sent out to 231,990 newsletter subscribers on Tuesday, March 7th 2017. Editorial Finally, it’s showtime! Next Thursday, on March 16th at 2 PM CET, we’ll be launching an open public beta of Smashing Magazine’s brand new redesign — with a new design, new architecture, new setup, and new… well, pretty much everything else! At the time of writing, we still have 72 open GitHub issues, so obviously not everything will be working as expected, but we’d sincerely appreciate your feedback early on, so we can spot and smash obscure bugs before the release later this year.

This newsletter issue was sent out to 231,990 newsletter subscribers on Tuesday, March 7th 2017.
Editorial
Finally, it’s showtime! Next Thursday, on March 16th at 2 PM CET, we’ll be launching an open public beta of Smashing Magazine’s brand new redesign — with a new design, new architecture, new setup, and new… well, pretty much everything else! At the time of writing, we still have 72 open GitHub issues, so obviously not everything will be working as expected, but we’d sincerely appreciate your feedback early on, so we can spot and smash obscure bugs before the release later this year.

A sneak peek of the open beta version coming up next week.
Now, it’s been a very long 18-month journey, with truly remarkable, talented and passionate people involved: art-directed by art directed by Dan Mall, implemented by Sara Soueidan, refined by Ilya Pukhalski and architected by Mat Billmann, with initial creative explorations by Andrew Clarke and minor perks from yours truly.
Beware: the new design will feature a good number of (illustrated) cats (seriously), and some things might be slightly unusual or unexpected! We can hardly wait to hear your feedback… ah, and feel free to break everything — but do let us know what you broke! ;-)
Thank you for your time, and happy testing!
– Vitaly (@smashingmag)
Table of Contents
- A Deep Dive Into A Not-So-Simple CSS Font Metrics
- Lessons Learned From Designing A Banking Chatbot
- Taking Your Sketch Skills To The Next Level
- Transforming Words Into The Shapes Of Their Meanings
- Protips That’ll Shed A Light Into The Dark Corners Of CSS
- Lunacy: A Free Sketch Viewer For Windows
- Is Our Design Process Broken?
- Resources For Learning CSS Grid Layout
- Upcoming Smashing Workshops
- New On Smashing Job Board
- Smashing Highlights (From Our Archives)
- Recent Articles On Smashing Magazine
[](#)1. A Deep Dive Into A Not-So-Simple CSS Font Metrics
Some things seem so simple that it’s almost shocking to find out they actually aren’t. Font metrics are such a thing. Take line-height and vertical-align — easy, right? Well, not quite. The seemingly simple CSS properties are actually a lot more complex as you would have thought. Vincent De Oliveira even goes so far to claim that they maybe are the hardest ones as they have a major role in the set up of one of the fundamentals of CSS: inline formatting context.
The root of the problem lies in the fact that metrics like font-size: 100px and line-height: 1 are relative values that depend on the font file. In fact, when you compare the 1,059 Google Web Fonts that are available, around 95% have a computed line-height ranging from 0.618 to 3.378, as Vincent points out. To help us understand the entire thing a bit better, his article dives deep into the not-so-simple CSS mechanism. But beware, even he comes to the conclusion that we can’t easily set font metrics with CSS. There is a related future spec that might change that someday (the Line Grid Module), until then, we’ll have to continue hacking our way around. (cm)
[](#)2. Lessons Learned From Designing A Banking Chatbot
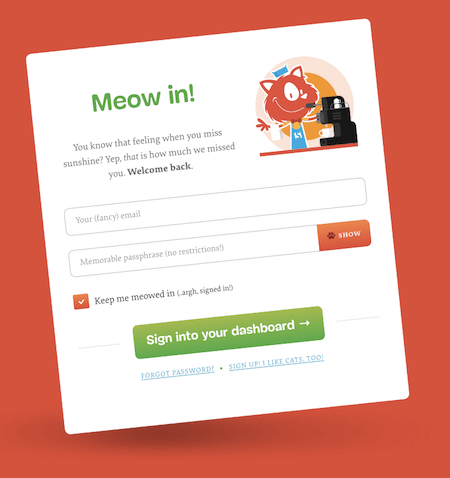
A chatbot for banking. What could it look like? With ten years experience in developing transactional systems for the biggest banks in Poland, the team behind the product design and communications agency K2 Internet took on the challenge and created K2 Bank, a concept for a conversational online banking system. Its goal: catering for a much simpler and intuitive experience as the one that banking interfaces usually provide. One that adds some personality, friendliness and humor to the otherwise stiff business that money is. Without losing any of its seriousness, of course.
What came out of it is BankBot, a friendly little robot character that assists the user in their financial business. How much thought was put into crafting the experience is described in detail by Maciej Lipiec, User Experience Director at K2. And, well, their takeaways and lessons learned along the way are precious for anyone who ever played with the thought of building a chatbot.
At the core is the insight that a good conversational UI is not a simple adaptation of your forms with a bot asking the questions. It requires more — smart defaults are, for example, an approach that K2 took with their chatbot. But it’s also about finding the right balance when it comes to the question how proactive the bot should be. “Treat the users with respect and try to be helpful, and it can be a beginning of a great human-robot friendship,” as Maciej Lipiec sums the challenge up nicely. A good read. (cm)
[](#)3. Taking Your Sketch Skills To The Next Level
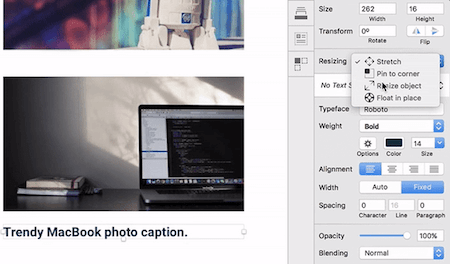
Sketch offers a wealth of features that are bound to make designing for an ever-changing device landscape as intuitive as it has never been before. However, as simple as Sketch might seem compared to the feature-loaded Photoshop, there certainly are some hidden tricks and features that you probably haven’t discovered yet but which could spare you a lot of time. To enhance your Sketch workflow, Jon Moore recently shared eight of those small but mighty Sketch tips and tricks. Among other things on creating resizable image captions, customizing typography and replacing a shape fill. Handy!
Now, have you ever considered using Sketch to create SVG icons? If you plan to do so, Anthony Collurafici has got your back. He wrote up all the essential steps you’ll need to take to successfully organize, manage and export your icons. As a little bonus, the tutorial also focuses on monochrome icons that can be tinted dynamically. It’s the small details like these that help you get your workflow right.
Last but not least, two plugins that are bound to make your Sketch workflow even smoother: The Content Sync Plugin syncs your text content with Google Spreadsheets, so you can easily share, iterate and manage your content without needing to copy and paste updates. Stacks, on the other hand, could fundamentally change the way we layout in Sketch by applying Flexbox to Sketch — without using CSS. (cm)
[](#)4. Transforming Words Into The Shapes Of Their Meanings
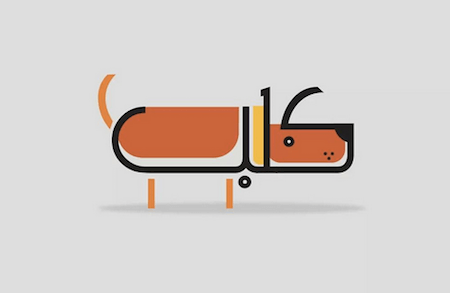
Let’s face it: alphabets are the first challenge we face when trying to learn a new language. Well, what better way is there than to actually see how the alphabet is used when trying to pronounce certain words. Let’s take Arabic, for example. The illustration below shows a word that consists of only three letters from the Arabic alphabet (k, l and b) and obviously means “dog”.
So know we all know that “kalb” means “dog” in Arabic! ;-) Thanks to Mahmoud Tammam from Alexandria, Egypt, we now have an impressive list of 20 Arabic words that have all been transformed into the shape of their meanings. A beautiful and easy way to learn Arabic, and we hope to see more of this type of artwork for other languages, too! (il)
[](#)5. Protips That’ll Shed A Light Into The Dark Corners Of CSS
CSS can sometimes resemble a bottomless pit. Just when you think you know exactly how to master it, you run into a situation that requires a skill or trick you haven’t been aware of yet. How should you go about creating a box with an intrinsic ratio, for example? What’s the “Lobotomized Owl Selector” all about? And is it possible to use attribute selectors with empty links? Luckily, fellow web dev Matt Smith caters for answers to these burning CSS questions — in his “CSS Protips” list.
“CSS Protips” is a collection of, well, 21 CSS protips — ranging from hiding auto-play videos that aren’t muted to setting font-size on form elements for a better mobile experience. The good thing: You don’t need to dig your way through extensive explanations to find the solution you’re looking for but get a short and concise answer to your question, along with a demo of how it works. The tips are compatible with current versions of all major browsers plus IE11 and are available in Spanish, French, Italian, Portuguese, Russian, Japanese, and Chinese. Neat! (cm)
[](#)6. Lunacy: A Free Sketch Viewer For Windows
If you are a Windows user in a team full of Mac enthusiasts, you’ve probably spent some time with one of those impossible-to-open Sketch files before. Relief now comes from Icons8. Their Sketch viewer Lunacy does not only provide a convenient way to open Sketch files on Windows, but also has some handy features for HTML and CSS coding on board.
Lunacy works with most .sketch files, be it text, raster images, and even gradients and shadows. And if that’s not enough great news already, some nice little details are bound to simplify your work further. The “Copy CSS” feature which allows you to copy the CSS of any object with just one click, is one of them, for example. Lunacy can be downloaded for free, however, please keep in mind that the tool is still in its alpha phase, so you might stumble across bugs along the way. If you do, don’t hesitate to report them, and the folks at Icons8 will be sure to iron them out. (cm)
[](#)7. Is Our Design Process Broken?
In times when we all embrace the fluidity of the web, we are still relying on tools that haven’t changed a lot in the past three decades. We’ve moved away from designing static pages to creating systems of components, on the one hand, but the tools we use, on the other hand, be it Illustrator, Sketch or Figma, still press our thoughts and ideas into the constraints of fixed canvases. A fact that made Viljami Salminen chase for answers: What could a contemporary design process look like?
Viljami advocates for breaking out of the silos we created, to stop drawing a strict line between “designer” and “developer” and become comfortable with sketching out our ideas in code instead, or at least work closely with developers to achieve that. Making this switch will not only facilitate component thinking but also help us put content over form. After all, design is how it works and not just what it looks like. Thought-provoking. (cm)
[](#)8. Resources For Learning CSS Grid Layout
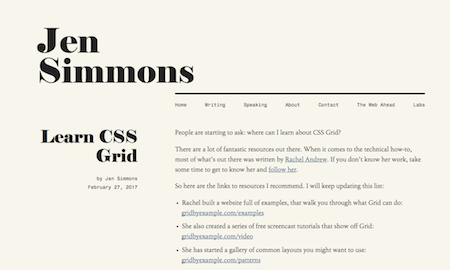
CSS Grid has the makings to change the way we lay out — major page areas just like small user interface elements. But where to start if you want to get to grips with the concept? Jen Simmons recently compiled a list of learning resources on all things CSS Grid. Her aim is to share only the best work. No simple introductions but the real nuts and bolts to get things right.
In the list you’ll find examples of what Grid can do, demos, tutorials, courses, tools, talks, and cheatsheets. Things you need to know when hand-coding a layout, how to use CSS Grid even when it’s not supported by 100% of browsers, and its benefits over Flexbox. There’s a lot to learn and discover, even if you already have a good knowledge of the topic. One for the bookmarks. (cm)
[](#)9. Upcoming Smashing Workshops
With so many techniques, tools, style guides, design patterns, strategies, abstractions, frameworks and boilerplates available nowadays, what do you really need to know to keep your workflow fast, smart and efficient? That’s exactly what our classes are all about: practical front-end and RWD workshops that will help you become better front-end developers and designers, today.
Workshops at SmashingConf SF 2017 — Apr 3
- Scalable Design Systems – Nathan Curtis
- Building Performant Websites – Tim Kadlec
- Smart Responsive UX Design Patterns – Vitaly Friedman
- Hands-On Checkout Optimization Workshop – Christian Holst
Workshops at SmashingConf SF 2017 — Apr 6
- Advanced SVG Animation – Sarah Drasner
- Advanced CSS Layouts With Flexbox And CSS Grids – Rachel Andrew
- Creative Data Visualization Techniques – Nadieh Bremer
- New Front-End Adventures In RWD – Vitaly Friedman
Workshops at SmashingConf NYC 2017 — June 12
- Atomic Design: Process & Patterns – Brad Frost
- Good Ideas Make Great Illustration – Yuko Shimizu
- Persuasive Design – Horace Dediu
- The Modern Front-End Workflow Bootcamp – Umar Hansa
- Smart UX Design Patterns – Vitaly Friedman
Workshops at SmashingConf NYC 2017 — June 15
- An Introduction To Service Design – Eric Reiss
- How to Design With Science Without Losing The Magic – Joe Leech
- Mastering SVG – Sara Soueidan
- New Front-End Adventures in Responsive Design – Vitaly Friedman
Our Public Workshops
- Toronto, Canada • Smart Responsive Design Patterns
FITC Toronto, Apr. 22nd, 2017 - Sydney, Melbourne, Brisbane — Australia • Smart Responsive UX Design Patterns, Web Directions, May 4–12, 2017
Or, if you’d like to run an in-house workshop at your office, feel free to get in touch with Vitaly at vitaly@smashingconf.com and briefly describe what problems you’re facing and would like to solve. Don’t worry about the costs — we’ll find a fair price for sure. Get in touch — it’s that easy!
[](#)10. New On Smashing Job Board
Here are the recent job openings published on our Smashing Job Board:
- Product Designer at Hotjar (Remote, Timezones between UTC-2 and UTC+4)
“We are looking for an ambitious and driven product designer who is passionate about creating engaging, consistent and memorable experiences.” - Senior Web Developer at Wire (Berlin, Germany)
“We are looking for a motivated, highly technical Senior Web Developer who loves programming with the latest technologies and enjoys building appealing web interfaces.” - Technical Writer at The American Institutes for Research (Washington)
“We are looking for a technical writer who will work collaboratively with software developers, testers, project managers and the communications team to develop plain-language guides for teachers and administrators.”
[](#)11. Smashing Highlights (From Our Archives)
- From Russia With Love: Behind The Responsive Redesign Of Kremlin.ru
Relaunching a large-scale website is always quite an undertaking, especially if the task involves a huge political entity with content accumulated over a dozen years. - Writing Systems And Calligraphy Of The World
The beauty of typography has no borders. While most of us work with the familiar Latin alphabet, international projects usually require quite extensive knowledge about less familiar writing systems from around the world. - The Story Of Scandinavian Design: Combining Function and Aesthetics
Designers today constantly draw inspiration from history, consciously and unconsciously. Being aware of that history and knowing what has come before in your field can help you better convey the meaning in your work and forge deeper connections to your environment.
[](#)12. Recent Articles On Smashing Magazine
Design Articles
- Getting Started With Callgraphy And Lessons Learned
- How To Use Shadows And Blur Effects In UI Design
- Designing With Real Data In Sketch Using The Craft Plugin
- Using Social Media For User Research
Coding Articles
Inspiration, Freebies, Misc.
- Inspiring Illustrations With Plenty Of Bright Colors
- Hibernation Time Is Over! Inspiring Desktop Wallpapers
- Meet “UX Revolution”, A New Smashing Book
- WDRL #171: Leaks, SHA-1 Collision, And Brotli
- WDRL #172: On Reporting Bugs, DNS Subdomain Takeovers, And Sustainable UX
- World Wide Web, Not Wealthy Western Web (Part 1)
Smashing Newsletter
Useful front-end & UX bits, delivered once a week. Subscribe and get the Smart Interface Design Checklists PDF — in your inbox. 🎁
You can always unsubscribe with just one click.
Previous Issues
- Interface Design Patterns
- UX Research Strategies and Tools
- Inspiring Little Websites
- State of CSS, UX, JavaScript and AI in 2025
- Product Design & UX
- New CSS Features and Techniques
- Designer’s Guides and Tools
- Web Performance
- Measure UX and Design KPIs
- AI Accessibility
Looking for older issues? Drop us an email and we’ll happily share them with you. Would be quite a hassle searching and clicking through them here anyway.