June 6, 2017 Smashing Newsletter: Issue #182
This newsletter issue was sent out to 229,438 newsletter subscribers on Tuesday, May 23rd 2017.

Editorial
Designing and building responsive components? Sure, we’ve got this! Crafting flexible, responsive layouts? Not a problem! Performance issues? We’ve got a set of performance techniques and practices to make anything fast! But, have we discovered a really efficient responsive workflow? Oh well, it seems like we aren’t quite there yet.
Whether your company has committed to agile or something between waterfall and agile, the handoff from design to code remains one of the issues that slow down the entire workflow. Unless designers on your team have front-end skills or developers have design skills, there still is a cut-off point when deliverables trade hands. No wonder that we see attempts on both sides to bridge that gap, e.g. by rendering React components into Sketch or integrating front-end views into design tools with Zeplin, Sympli, Invision Craft and Avocode.

In that light, the old question “should designers code or should developers design” seems to be a wrong question. We all can benefit from learning how to move to HTML/CSS prototyping as early as possible. It’s not that developers need to learn Sketch or designers have to learn Node.js, but knowing just enough to make simple adjustments could go a long way.
P.S. Design workflow, tooling and front-end strategies — we’ll be looking into all of them thoroughly at our upcoming SmashingConf NYC in just a couple of weeks. No theory, just practical, useful tips and techniques. Perhaps see you there? ;-)
Stay smashing,
Vitaly (@smashingmag)
Table of Contents
- How To Design Avatars That Make Sense
- Unveil The Front-End Superhero Inside Of You!
- Community-Curated Spreadsheets For Startups And Web Professionals
- A Security Checklist For Web Developers
- New Tab, New Perspectives
- Tools For Collaborative Coding And Designing
- Free Sketch Plugins To Make Your Workflow More Efficient
- Women Who Draw
1. How To Design Avatars That Make Sense
Avatars. They are supposed to represent us online, but not seldomly do they exclude users because of their gender or ethnicity. Even efforts to make avatars gender and race neutral often backfire as the default avatar still uses rather male and white-type imagery. How can we do better? Well, Michelle Venetucci Harvey, product designer at Lyft, shares some valuable ideas in her all-in-one guide to better avatars.
Identicons, for example, like the ones that GitHub is using, are based on a hash of a user’s ID or IP address and, thus, get along without any physical characteristics. Animals, initials, simple smiley faces, symbols made up of brand colors, even aliens and monsters also provide neutral (and fun!) ways to design avatars that don’t leave anyone out, as Michelle’s article nicely illustrates. So, as a designer, don’t rely on generic solutions, even if they seem to be easiest. Choose to be creative instead! (cm)
2. SmashingConf New York Is Coming!
What could be better than learning from people who know their craft and, as a result, enhancing your superpowers? Well, SmashingConf New York is soaring into the New World Stages on June 13th and 14th, playing host to hands-on, practical sessions by some of the most respected members of the community. Plus, on the second day, we have a Mystery Speaker on stage — probably somebody you’ve heard of. ;-)
The conference experience is all about learning, networking, and having a wonderful time. Now, to round out your journey in New York City, why not attend one of the SmashingConf workshops the day before, or the day after the conference, too? (aa)
3. Community-Curated Spreadsheets For Startups And Web Professionals
We all collect resources to make our work easier, be it useful templates and tools, handy checklists, or great links, for example. The toolkits we put together this way are invaluable. And, let’s be honest, they are too good not to share, right?
That’s what the folks behind SpreadShare thought, too, and so they created a platform where web professionals can explore community-curated spreadsheets full of precious resources. Resources to get press coverage for your startup, for example, lists with recruiting contacts, tool comparisons, addresses of co-working spaces, expense sheets, learning resources, and everything else that might be interesting for web workers. A treasure chest. (cm)
Anything you download during the trial is yours to keep and use forever, royalty-free. Impress your audience and blow your competition away with stunning visuals. You can download 20 free images a day. Happy downloading!
4. A Security Checklist For Web Developers
We learn from our mistakes, but some mistakes are more painful to make as others — especially when it comes to the security of our web applications. Michael O’Brien knows from his own experience. After creating secure web applications for over 14 years, he has now published a handy Web Developer Security Checklist to help prevent his fellow developers from common security pitfalls.
The list covers everything from authentication and DOS protection to validation, cloud configuration and setting up your infrastructure. It’s by no means complete, as Michael points out, but considering the aspects seriously, is a huge step towards making your web applications more robust. (cm)
5. New Tab, New Perspectives
These days, algorithms decide what we see. Advertisements that are tailored to our interests, articles we might want to read, even people we might want to follow on social media — we’re trapped in the bubble of our own interests. That’s what inspired Steve Jain to a little project that can help us escape that bubble for a moment so that we can discover new ideas and perspectives, as well as thoughts we wouldn’t have stumbled upon otherwise. And could there be a better occasion to do so as each time we opened a new browser tab?
Steve’s browser extension 100 Million Books presents a quote from a book each time you open a new tab. From fiction to nonfiction, old to new, science to literature: the aim is to open our minds and inspire us to see things in a new light. (cm)
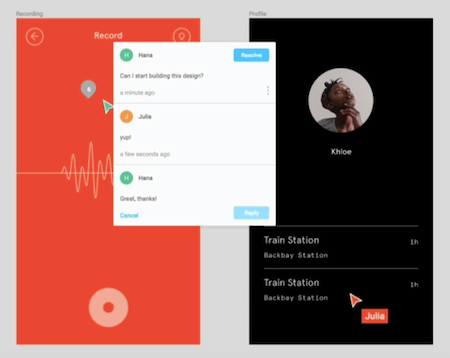
6. Tools For Collaborative Coding And Designing
Collaboration is key to bringing outstanding results forth. However, working together on one project, also means that there can be quite some friction involved. Just think of version control. If you’re a designer working together with a team on a UI design, the interface design tool Figma could help ease some of that friction.
It works right in the browser, so you won’t need to worry about uploading or downloading the newest versions of your files. Instead, you can just share design files with a link, and your team can participate: marketing can edit the copy, for example, while engineers inspect the design. Figma also lets you build a component library for your team, it notifies you of changes, and comments make it easy to exchange opinions and ideas. The tool can be tried for free, while regular team plans start at $12 per editor and month.
Now one for the front-end developers: Have you already heard of CodePen’s Collab Mode? The CodePen feature lets you and your team edit a Pen at the same time. All collaborators will see the changes in real-time and can communicate in the live chat area. To enable it, just go to the Editor View of your Pen, and switch to "Collab Mode" from the "Change View" menu. Please note that the owner of the Pen needs to have a Pro subscription in order to be able to invite others to a project, though. Perfect to tinker with new ideas or to explain a concept to a fellow developer. (cm)
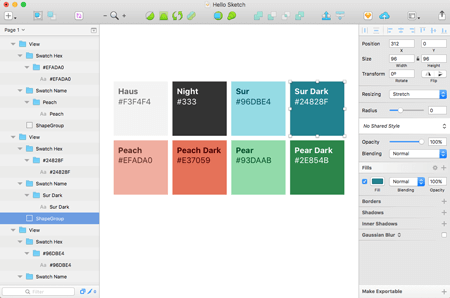
7. Free Sketch Plugins To Make Your Workflow More Efficient
You love Sketch? Well, the folks at InVision put together a list of 30 free Sketch plugins that’ll help you get even more out of the app. In this collection, you’ll find all sorts of plugins to close existing gaps or automate tedious actions and make your Sketch workflow more efficient.
Whether it’s baseline aligning text layers, batch creating symbols, renaming layers, creating charts, or making gradients more beautiful, the use cases of the plugins solve the big and small everyday challenges smoothly. Definitely worth checking out. (cm)
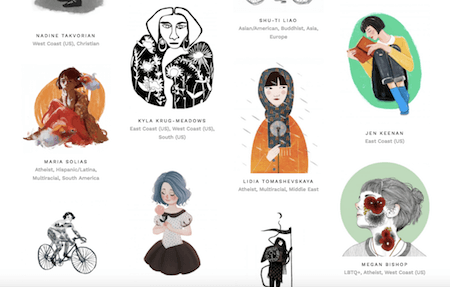
8. Women Who Draw
Living in 2017, gender inequality isn’t completely a thing of the past, unfortunately. While illustrator Julia Rothman was once skimming through back issues of a prominent magazine, she made an alarming discovery: Out of 55 covers done in 2015, only 4 had been created by women. Together with fellow illustrator, Wendy MacNaughton, she decided that something had to be done to change that, and so they brought Women Who Draw to life.
Women Who Draw is an open directory of female illustrators, artists, and cartoonists. It’s aim: To increase their visibility and make it possible for publications, art directors and editors to find female talent more easily. Today, there are more than 2,700 women (a focus also lies on trans and gender non-conforming artists) listed on the site, and the number is growing. (cm)
Smashing Newsletter
Useful front-end & UX bits, delivered once a week. Subscribe and get the Smart Interface Design Checklists PDF — in your inbox. 🎁
You can always unsubscribe with just one click.
Previous Issues
- Interface Design Patterns
- UX Research Strategies and Tools
- Inspiring Little Websites
- State of CSS, UX, JavaScript and AI in 2025
- Product Design & UX
- New CSS Features and Techniques
- Designer’s Guides and Tools
- Web Performance
- Measure UX and Design KPIs
- AI Accessibility
Looking for older issues? Drop us an email and we’ll happily share them with you. Would be quite a hassle searching and clicking through them here anyway.